
This is one of the largest and most up to date collections of jQuery slider plugins. I’m sure you will find some of them useful for adding cool slider effects to your web pages.
It is more and more common to see jQuery slider plugins used for image slideshows, carousels and for creating html slider effects on websites. It is a really great solution for showcasing sequential images or featured articles without taking up too much space. To have a jQuery banner, content slider, carousel, gallery or any image presentation system on your web page, you certainly have the option to code it from scratch. However, if you want to save yourself serious time and effort, you can just grab a ready to use jQuery slider plugin and integrate it into your website. In most cases, it is done with just a few lines of code. If you are using WordPress as CMS for your website, it gets even better. With a few mouse clicks you can install a jQuery slider by using a WordPress slider plugin and beside offering code-less install, WordPress slider plugins often have great admin pages making it simple to set up the slides and slider properties.
Here in this article, I am sharing a huge collection of amazing jQuery sliders, carousels and other content sliding effects available as jQuery plugins. We hope that these plugins can help you build more beautiful and interesting websites. Enjoy!
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
My collection of the best jQuery Slider plugins
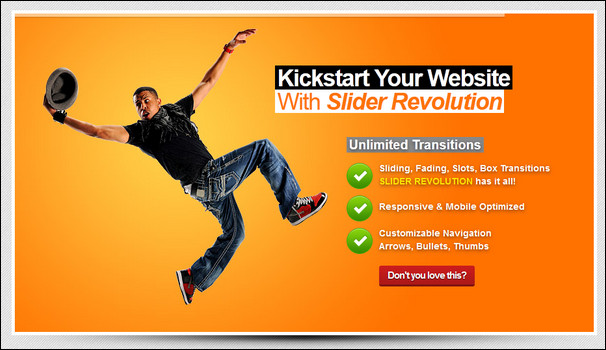
Slider Revolution Responsive jQuery Plugin – MORE INFO / DEMO

Turn simple HTML markup into a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs. This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS
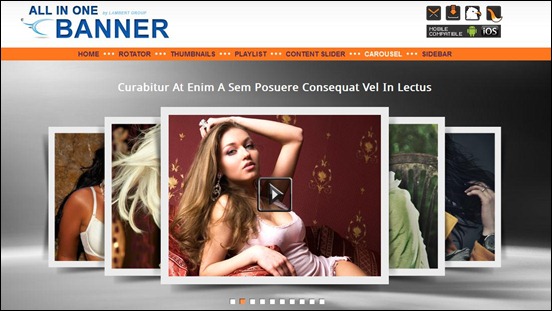
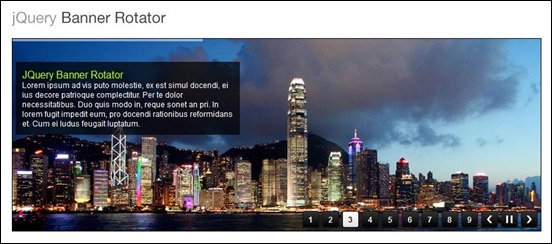
jQuery Banner Rotator / Content Slider / Carousel – MORE INFO / DEM
All in one banner rotator is powerful jQuery plugin that you can be configured to act as Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider and Carousel.+
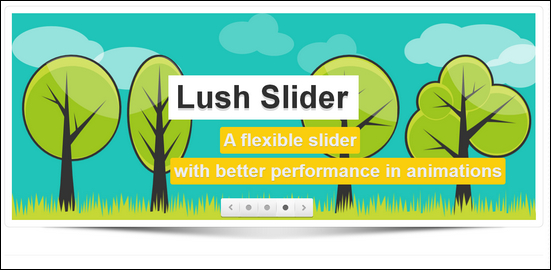
Lush – Content Slider – MORE INFO / DEMO
Lush is a flexible content slider. It uses CSS3 native transition and animations to get the best performance taking advantage of the modern browser features, without lose functionality in older browsers. It uses a semantic syntax to describe the animation timeline avoiding complex attributes and keywords. The animation system is completely extensible allowing to add more animations and transitions easily just like adding new CSS classes
Slides – MORE INFO / DEMO
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with a useful set of features to help novice and advanced developers alike create elegant and user-friendly slideshows.
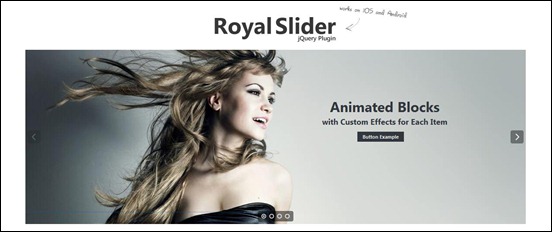
RoyalSlider – Touch-Enabled jQuery Image Gallery – MORE INFO / DEMO
RoyalSlider is easy to use jQuery image gallery with animated captions, responsive layout and touch support for mobile devices. Easily add unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
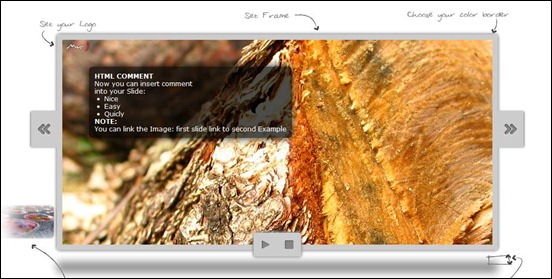
FrameIt – Responsive jQuery Plugin – MORE INFO / DEMO

This plugin works on mobile devices, smartphones and desktop without loss functionality. It is “responsive”, which means it’s 100% compatible with responsive web designs. It effectively allows you to give a touch of life to images, ready for use on presentations, personal web portfolios or simply, a scroll of images. FrameIt does all the work, you choose where to use.
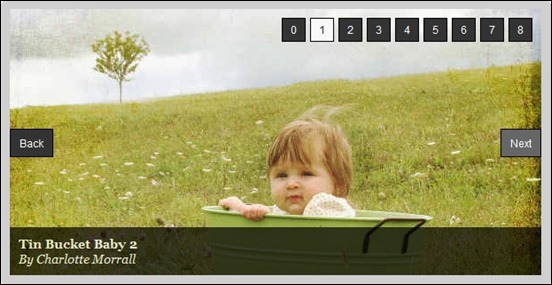
jQuery Banner Rotator / Slideshow – MORE INFO / DEMO
This is a jQuery banner rotator plugin featuring multiple transitions. The thumbnails and buttons allow for easy navigation of your banners/ads. The banner rotator is also re-sizable and configurable through the plugin’s parameters.
CCSlider – jQuery 3d Slideshow Plugin – MORE INFO / DEMO
CCSlider is an unique jQuery slideshow plugin. It supports 3d transitions! There are 14 stunning 3d transitions available, and also 16 stylish 2d transitions. You have the option for mentioning a 2d transition fallback for old browsers that don’t support HTML5 Canvas, which is used for producing the 3d transitions. The plugin also supports HTML captions, autoplay of slides, custom HTML content and custom transitions per slide. See below for a list of features available in the plugin.
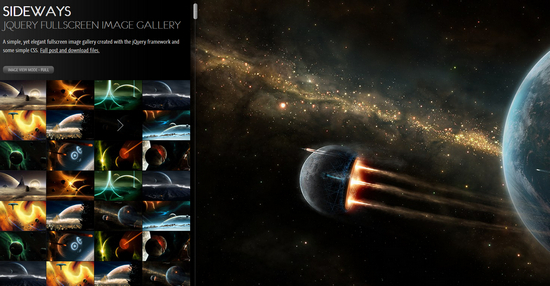
Sideways – jQuery Fullscreen Image Gallery – MORE INFO / DEMO
SIDEWAYS image gallery is made by implementation of some previous scripts and tutorials posted on this blog and some (minor) CSS3. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron’s jquery mousewheel plugin.
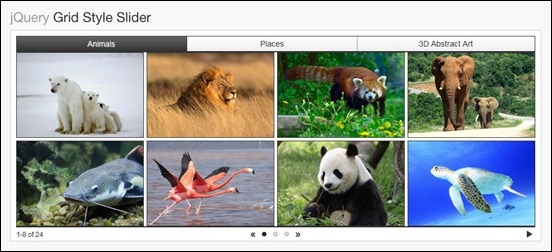
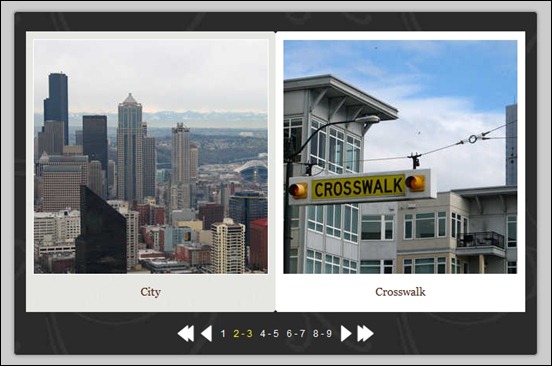
jQuery Grid Style Slider – MORE INFO / DEMO
This is a jQuery grid slider with support for multiple categories, expandable html content, and lightbox. The slider is fully configurable and resizable through the plugin’s parameters and stylesheet.
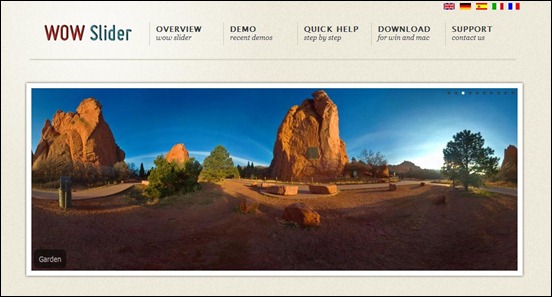
Wow Slider – MORE INFO / DEMO
WOW Slider is a jQuery image slider with stunning visual effects (Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical and Basic linear) and tons of professionally made templates. WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. WordPress slider plugin and Joomla slider module are available also.
Full Width Slider 2.0 – MORE INFO / DEMO
Full Width Slider 2 is an easy to use jQuery image slider optimized for full screen width. It has a responsive design with an adjustable transition speed. Compatible with all major browsers (IE8 and above , Chrome, Firefox, Safari and Opera).
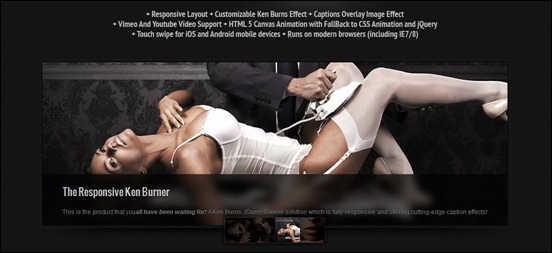
Responsive KenBurner Slider jQuery Plugin – MORE INFO / DEMO
Responsive KenBurner Slider jQuery Plugin is the premium way of using a slider in your website. A combination of Ken Burns Effect, state-of-the-art Slider, Text Animations and Responsive rebuilding defines this slider. Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message. Use your Ken Burns Animated banner elements with the possibility of playing YouTube and Vimeo clips in a special detail view with describing text.
jQuery Slider Evolution – MORE INFO / DEMO
Slider Evolution is a JQuery plugin that lets you easily create powerful javascript sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider! Create an unlimited number of sliders with customized settings for each one, and place them anywhere on your website with ease.
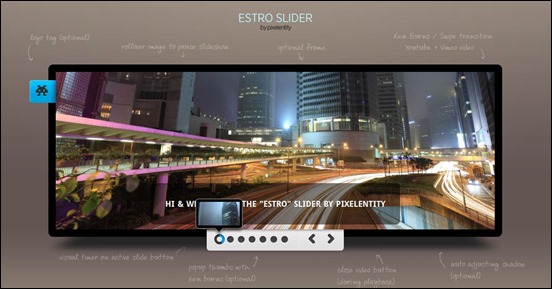
Estro – jQuery Ken Burns & swipe effect slider – MORE INFO / DEMO
This jQuery plugin uses unobstrusive javascript to transform a block of simple HTML markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. The markup is valid HTML5 and SEO optimzied, with all content always being available to search engines. When using this plugin, your page layout will be consistent even if javascript has been disabled.
Step Carousel Viewer – MORE INFO
Step Carousel Viewer displays images or even rich HTML by side scrolling them left or right. Users can step to any specific panel on demand, or browse the gallery sequentially by stepping through x number of panels each time. A smooth sliding animation is used to transition between steps.
Factory Galleries jQuery Plugin – MORE INFO / DEMO
Stylish jQuery plugin that you can use to showcase your photos in a uniquely elegant fashion.
Carou Fredsel – MORE INFO / DEMO
jQuery.carouFredSel is a plugin that turns any kind of HTML element into a carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, infinite and circular, automatically or by user interaction. The carouFredSel-plugin was built using the jQuery-library.
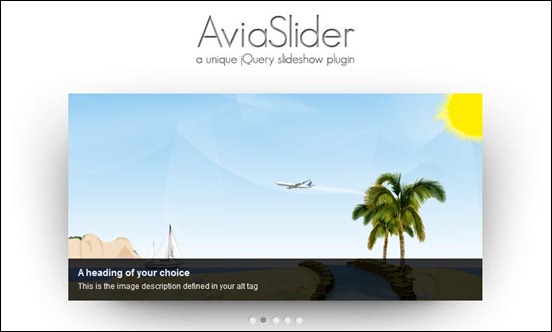
AviaSlider – jQuery Slideshow – MORE INFO / DEMO
AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were never available before, as well as some basic transitions, so the slider will fit into every project.
Roundabout – MORE INFO / DEMO
 Roundabout is a jQuery plugin that easily converts unordered lists & other nested HTML structures into entertaining, interactive, turntable-like areas.
Roundabout is a jQuery plugin that easily converts unordered lists & other nested HTML structures into entertaining, interactive, turntable-like areas.
Showbiz Business Carousel jQuery Plugin – MORE INFO / DEMO
This is a highly customizable plugin to show you or your customer’s services, portfolio items, blog contents. Basically all business information thinkable.
jQuery Drag Expose | Draggable Image Gallery – MORE INFO / DEMO
Show your photos in a different way – Let the user drag & drop them to slide the gallery.
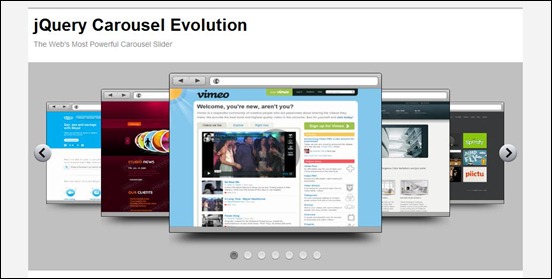
jQuery Carousel Evolution – MORE INFO / DEMO
jQuery Carousel Evolution is a jQuery plugin that allows you to easily create powerful carousel slider using HTML markup. The plugin also provides an easy to use API which will allow to further enhance the functionality of the carousel.
HTML5 Slideshow w/ Canvas & jQuery – MORE INFO / DEMO
This effect creates progressively enhanced slideshow with a fancy transitioning effect.
Sexy Slider – MORE INFO / DEMO
SexySlider is a JQuery plugin that lets you easily create powerful JavaScript Sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider.
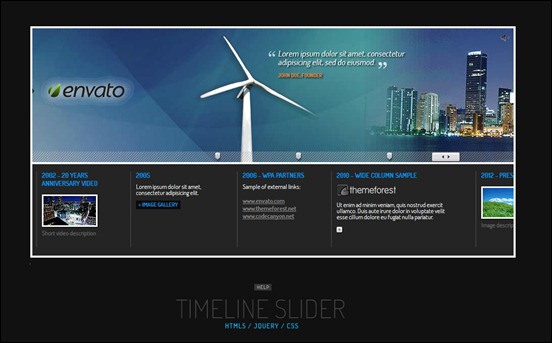
jQuery Timeline Slider – MORE INFO / DEMO
Timeline Slider is the definitive plugin to build your history timelines. Its main configuration can be easily customized due to its compact config parameters, directly from the html file. Also more configurations can be edited through the css style sheet file. It comes with 2 skins, Dark, Light, to make easy the integration on your web project. The powerful jQuery library makes this component cross-platform.
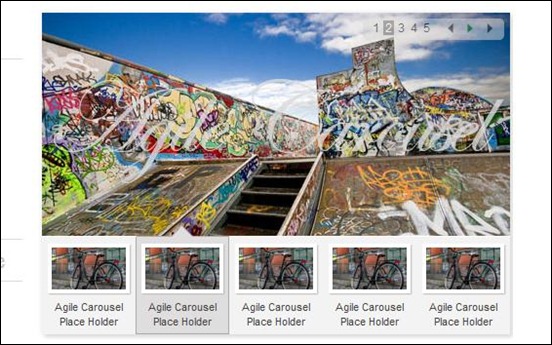
Agile jQuery Carousel – MORE INFO
Highly customizable jQuery Carousel plugin so you can build according to your requirements. JSON data format is used to provide easier integration with external data or data from your CMS. Use it for agile web development. This is an all new version written from scratch. JQuery UI effects and the ability to read files on the server are no longer included. New features are added, such as “Control Sets” which allow for a more customizable setup.
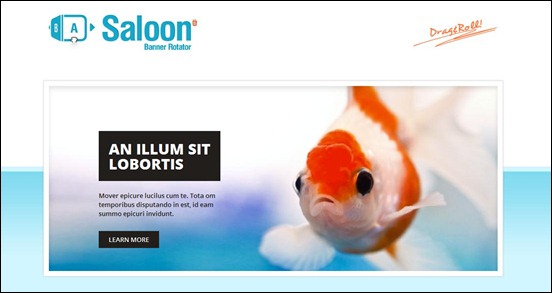
Saloon – The jQuery Banner Rotator Plugin – MORE INFO / DEMO
Saloon – The jQuery Banner Rotator animates your image and text slides with transition effects of the wide library. Easy installation, state-of-the-art transitions and text animations define the fresh line style. See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs. Give each slider a description and more elements to transport your message.
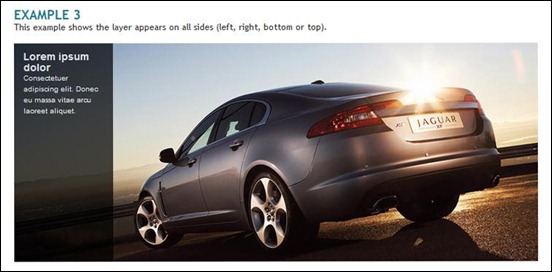
Layer – jQuery Ad Banner / Slideshow – MORE INFO / DEMO
As the name suggests, this plugin is great when used to display ad banners in different sizes.
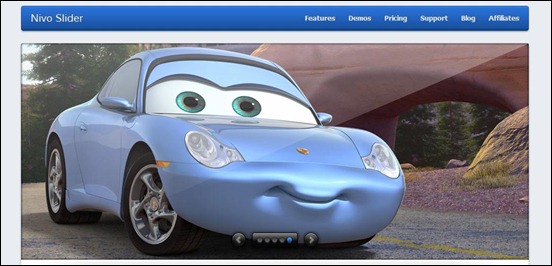
Nivo Slider – MORE INFO / DEMO
Great and flexible jQuery image slider plugin with awesome transition effects. This plugin have 9 unique transition effects. It is very popular and used a lot by WordPress theme developers building sliders into the themes.
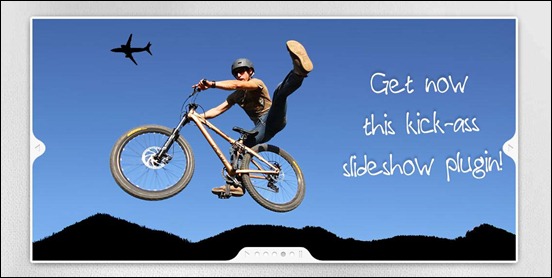
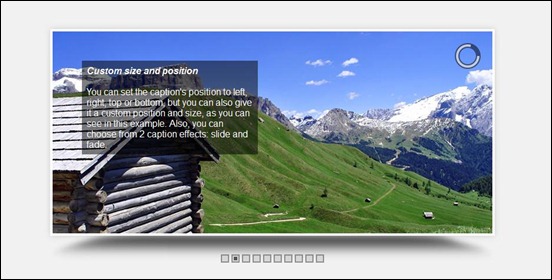
LayerSlider – The Parallax Effect Slider – MORE INFO / DEMO
This is a jQuery content slider using the famous parallax-effect! You can create as many layers and sublayers as you want. You can use images or any other HTML elements, including Flash movies as layers. The script is very user-friendly, you can add global settings or local (per slide) settings to each layer or sublayer. You can change delay times, easing types, durations and much more.
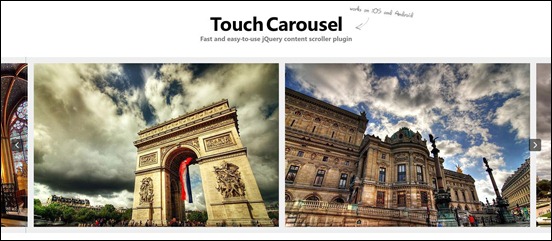
TouchCarousel – jQuery Content Scroller and Slider – MORE INFO / DEMO
 TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
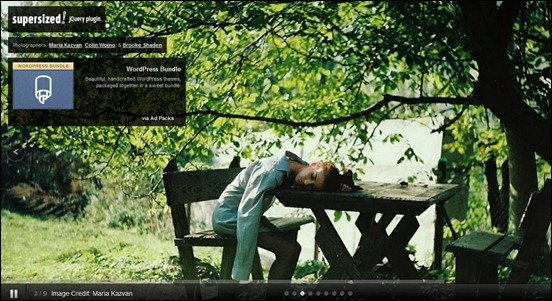
Supersized jQuery plugin – MORE INFO / DEMO
Supersized jQuery plugin is a full screen background and slideshow that you can use to satisfy the craving of your clients for big and wonderful pictures.
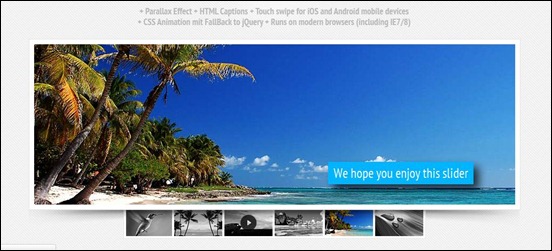
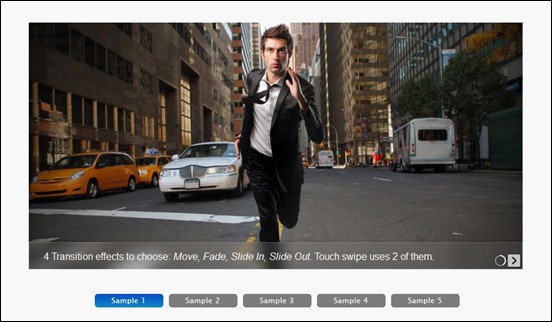
Paradigm Slider jQuery Plugin – MORE INFO / DEMO
Paradigm Slider jQuery Touchable Plugin uses a combination of Parallax Effect, state-of-the-art Slider and Text Animations. You can customize this slider with just a little HTML and CSS to your very needs. You can also give each slider a parallax caption to transport your message. Touch swipe for iOS and Android mobile devices is of course included. So it works on every modern browser (including IE7 /8) and on mobile devices.
Ruby – jQuery Ken Burns Feature List Slider – MORE INFO / DEMO
Ruby is highly customizable and powerful image slider carefully crafted to enrich website and target wide spectrum of applications. It supports images with any size, html content and videos hosted on youtube and vimeo. Built in kenburns effect for images and flexible transition engine delivers sophisticated and eye catching animations and effects for slider content. Built in video support allows for easy youtube and vimeo clips embedding.
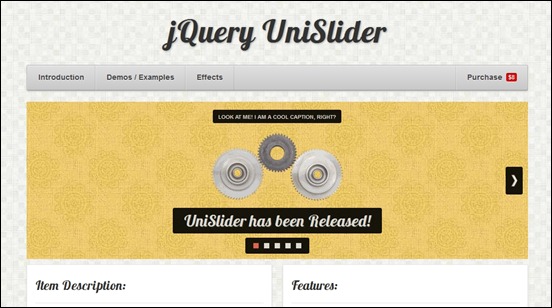
jQuery UniSlider – MORE INFO / DEMO
The jQuery UniSlider plugin adds an elegant and sleek slider feature to your pages, You can use it as an images slideshow, or put any html content to slide. There are many features, options, events and methods included, easy to customize and implement.
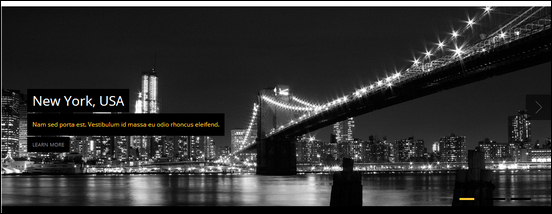
Translucent – jQuery Banner Rotator / Slideshow – MORE INFO / DEMO
This is a jQuery Banner Rotator / Slideshow with translucent background set for caption. Supports touch swipe navigation for iPad and Android tablets. More than 35 plugin settings included for customization. The captions can be customized by both plugin settings as well as CSS .
Full Page Image Gallery with jQuery – MORE INFO / DEMO
This is a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. This works with thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.
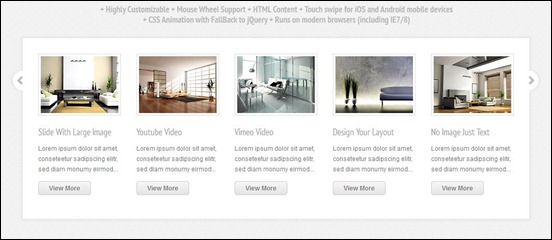
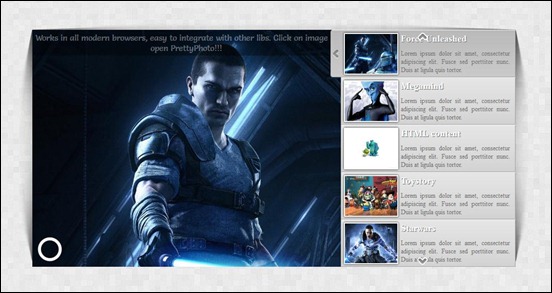
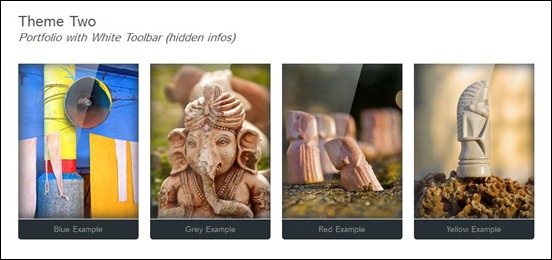
M.I.N.I Touchable Showcase & Portfolio Slider 8in1 – MORE INFO / DEMO
MINI has been put in 7+1 Themes to help you style your content the way it deserves. What makes this Slider unique is that you can define everything via CSS or HTML which makes it 100% customizable.
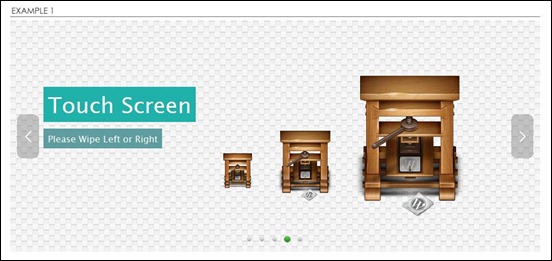
jQuery Simple Slider Plugin – MORE INFO / DEMO
The Simple Slider is a jQuery plugin you can use to display your image and Vimeo or Youtube videos. The CSS3 animation is driven by Animate.css. It’s mobile friendly, which support wipe left/right on your touch device.
Smooth Div Scroll – MORE INFO / DEMO
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps. As the name of the plugin hints, scrolling is smooth. There are no visible buttons or links since the scrolling is done using hotspots within the scrollable area or via autoscrolling. Unobtrusive and smooth is the key here.
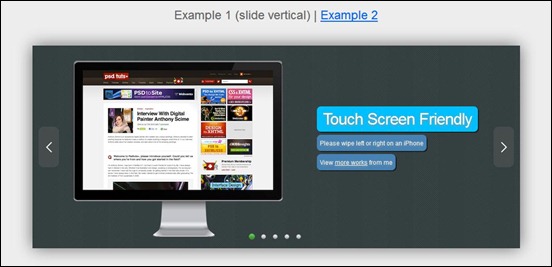
jQuery OneByOne Slider Plugin – MORE INFO / DEMO
The OneByOne Slider is a lightweight jQuery plugin you can use to display your image and text one by one. The CSS3 animation is driven by Animate.css. It’s mobile friendly, which support wipe left/right on your touch device like iPhone & iPad. You can drag and drop to navigate with your mouse too.
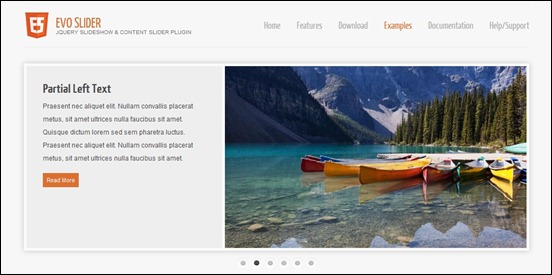
Evo Slider Pro – jQuery Slider Plugin – MORE INFO / DEMO
Evo Slider is an all in one jQuery slider that lets you create any type of content slider and give you the flexibility to use it in a variety of ways – whether you’re building anything from an image gallery, to a banner rotator and lots of things in-between.
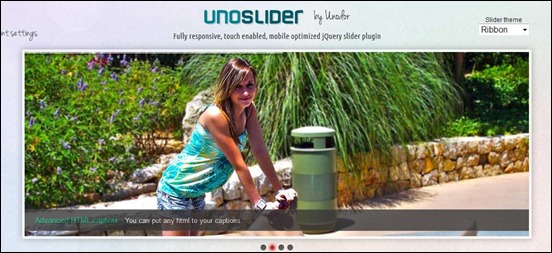
UnoSlider – Responsive Touch Enabled Slider – MORE INFO / DEMO
UnoSlider is a jQuery content slider plugin with an unlimited transition animations (really, unlimited!) and a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.
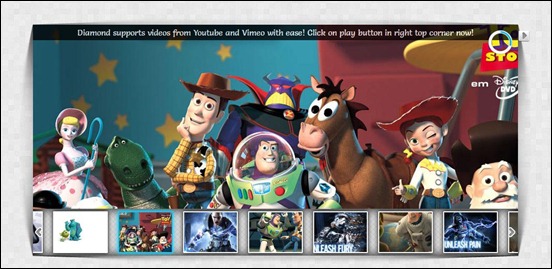
Diamond Slider – Ken Burns Image Slideshow – MORE INFO / DEMO
Diamond is highly customizable and powerful image slider carefully crafted to enrich website and target wide spectrum of applications. It supports images with any size, html content and videos hosted on youtube and vimeo. Built in kenburns effect for images and flexible transition engine delivers sophisticated and eye catching animations and effects for slider content. Built in video support allows for easy youtube and vimeo clips embedding.
PikaChoose – MORE INFO / DEMO
Pikachoose is a lightweight jQuery slideshow plugin, with tons of great features! jCarousel integrates smoothly with PikaChoose to give your gallery simple and effective carousel. PikaChoose now has API hooks for integrating lightboxes and other things.
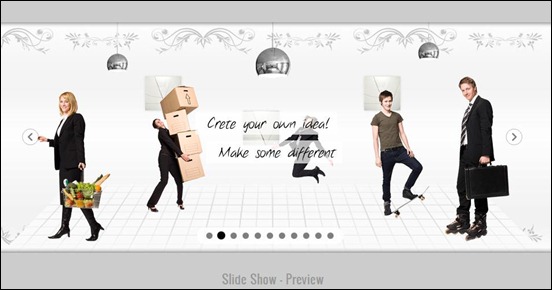
jQuery Homepage Banner Slideshow / Product viewer – MORE INFO / DEMO
This file is suitable for homepage banner, slideshow, product viewer, Gallery even though you can use as an intro. All animations are customizable so it suitable for any type of banners. You can use any number of layer on each slider. You can position and spacing each layer easily using data attributes. In download file, five default samples are available in separate html file.
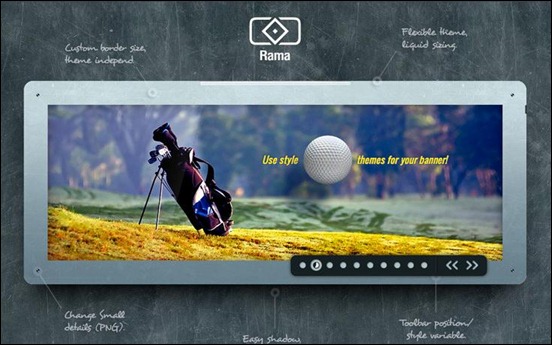
Rama – The jQuery Slider Plugin – MORE INFO / DEMO
This jQuery Slider Plugin animates your image and text slides with transition effects of the wide library (21 transition and 10 object animation effects available). Easy installation, state-of-the-art transitions and text animations define the freshline style.
jqFancyTransitions – MORE INFO / DEMO
 jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.
jqFancyTransitions is easy-to-use jQuery plugin for displaying your photos as slideshow with fancy transition effects.
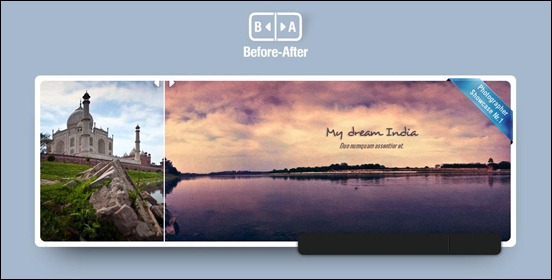
Before-After Slider&Banner jQuery Plugin – MORE INFO /DEMO
Before-After allows you to place two images on top of each other and use a draggable slider to hide and reveal each image. This is especially useful for highlighting a Before/After makeover or Untouched/Photoshopped images side by side.
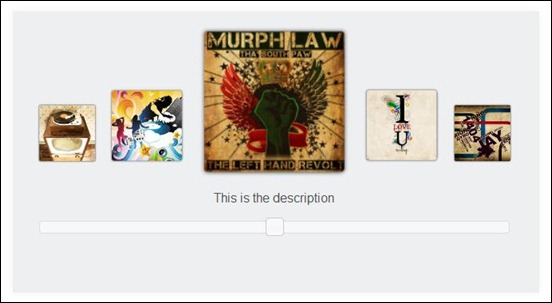
Cloud Carousel – MORE INFO
The above carousel features optional auto-reflections, and the information contained in the Alt and Title tags of the images can optionally be displayed as you hover over each image. The carousel features realistic perspective. Many 3d carousels only apply perspective scaling to the size of the images, not their positions. This results in disproportionate gaps appearing between items as they shrink in the distance which looks odd.
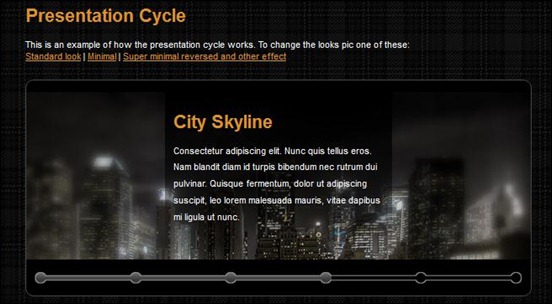
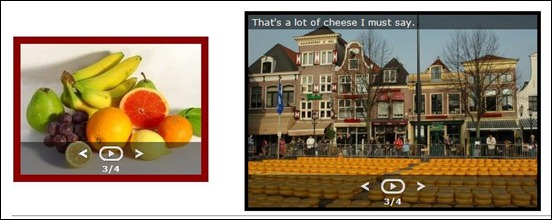
Presentation Cycle – MORE INFO / DEMO
Cycle is a script that supports image presentations to easily display multiple images. This script supports a lot of effects and the cycling of html elements. Presentation Cycle is a variation on the functionality of Cycle. Instead of generating a list of numbers that are clickable Presentation Cycle generates a progress bar that shows when the new slide will appear.
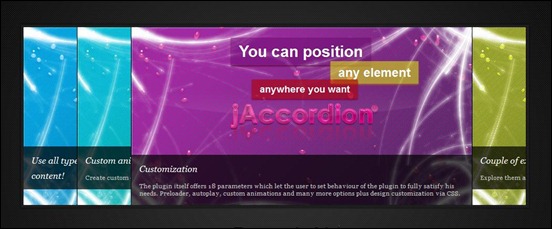
jAccordion – MORE INFO / DEMO
jAccordion is a flexible and lightweight jQuery (1.4.3+) plugin that you can customize to suit your needs.
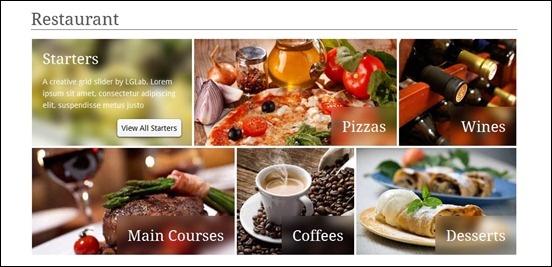
VuAll – Creative jQuery Grid Slider – MORE INFO / DEMO
With VuAll, you can create your own grid slider any size, with unlimited number of images and any image sizes. It features HTML5 canvas image blur effect with IE fall back and a lot more.
Fancy Thumbnail Slider – MORE INFO / DEMO
Fancy Thumbnail Slider is a Fullscreen carousel slider with lot of features and settings. The slider fit automatically to the Browser size. With just some small changes on the css file you can change the layout of your Slider.
Blueberry – MORE INFO
Blueberry is an experimental opensource jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
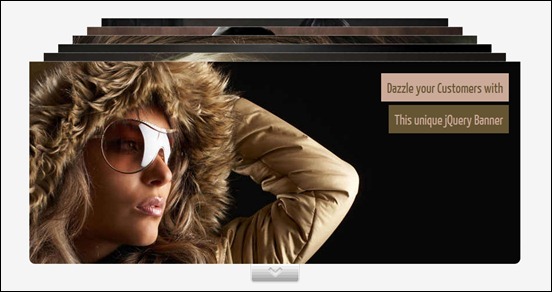
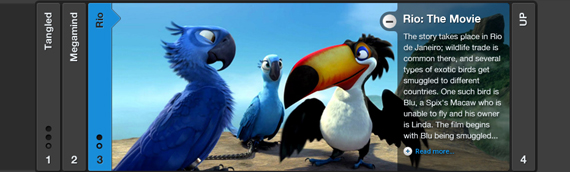
JQuery Stack Banner Slideshow with Captions – MORE INFO /DEMO
Use this sexy and stylish banner slideshow to spice up your website. It has 2 directional movement (forward and backward) and you can put unlimited captions for each image.
jQuery Flipbook Slider – MORE INFO / DEMO
jQuery Flipbook Slider is a lightweight jQuery plugin for flipping pages effect. It can be used with any content: text, html, iframes, videos, flash (swf) etc. You can customize it easily with CSS (background images, font family and color etc.). The plugin can be used for albums, presentations, books and notepads.
Dragdealer JS – MORE INFO
Dragdealer is a drag-based JavaScript component that embraces endless front-end solutions. Elegantly crafted for JavaScript-aware coders.
CJ Shuffle – A jQuery Banner/Ad Rotator – MORE INFO / DEMO
CJ Shuffle is a jQuery Banner / Ad Rotator, is a nice departure from typical banner rotators. It will instantly grab a users attention with its shuffle effect and help engage your website’s visitors.
Carousel WordPress Plugin – MORE INFO
This is is an awesome and very powerful jQuery Carousel for WordPress. Really suggest you check it out if you use WordPress.
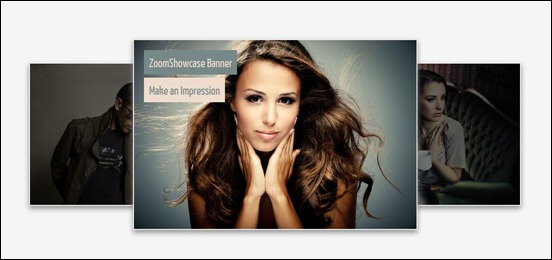
ZoomShowcase – A jQuery Banner Rotator – MORE INFO / DEMO
Looking for a different kind of jQuery banner? ZoomShowcase is a unique jQuery Banner that will add a fresh look to your website. It’s built on top of jQuery 1.6.2, and comes with several customizable options.
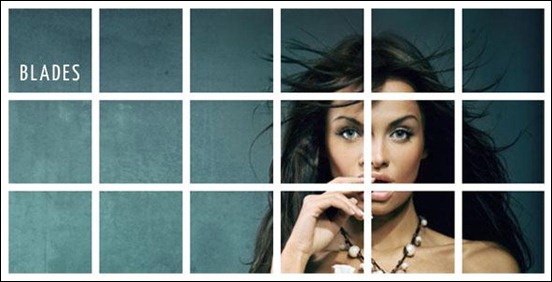
BLADES jQuery – A jQuery Banner Rotator – MORE INFO / DEMO
BLADES jQuery is a flexible jQuery banner rotator that makes an impression. Easy to customize with several options including 5 unique transitions, BLADES jQuery is the type of banner that can easily headline your next project.
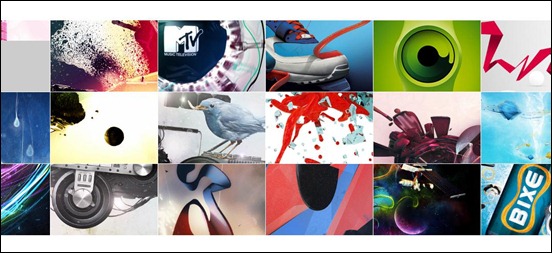
BX Slider – MORE INFO
BX Slider features horizontal, vertical, and fade transitions. Also it can display and move multiple slides at once (carousel). It also features prev / next, pager, auto controls, easing transitions, random start and more.
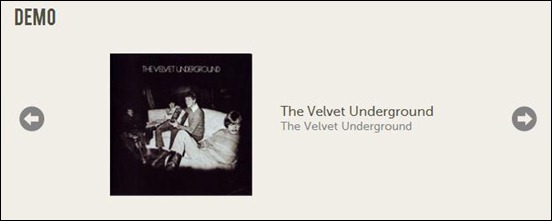
Accordionza – jQuery Plugin – MORE INFO / DEMO
 Accordionza is a very flexible and lightweight jQuery (v1.4+) accordion plugin.
Accordionza is a very flexible and lightweight jQuery (v1.4+) accordion plugin.
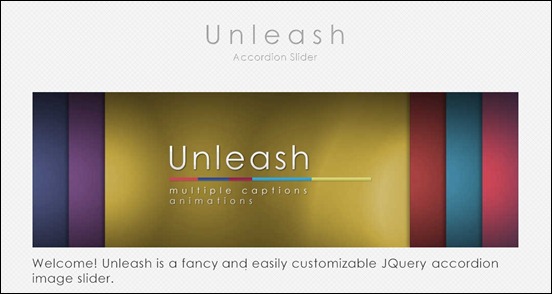
Unleash jQuery Accordion Slider – MORE INFO / DEMO
Unleash is a responsive accordion slider with Multiple pre-styled Captions, Multiple captions animations, multiple easing methods, and a mot more.
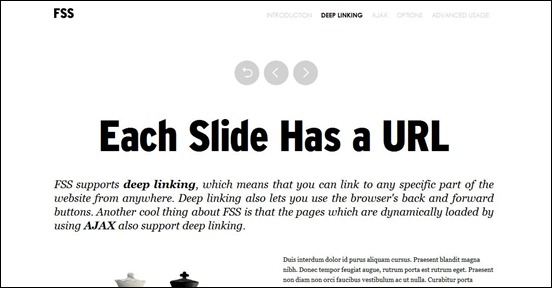
Full Screen Sliding Website Plugin – MORE INFO / DEMO
FSS is a jQuery plugin for creating full screen sliding websites. The live preview is just a sample of what can be accomplished with FSS . It can be easily integrated into your website by placing a piece of javascript code between the tags. FSS can work with any website, regardless of its design. You can create full screen and scrollable AJAX websites in no time.
li JQuery Slider/Image Rotator – MORE INFO / DEMO
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!
Thumbnails Navigation Gallery with jQuery – MORE INFO / DEMO
Thumbnails Navigation Gallery with jQuery is an extraordinary gallery with scrollable thumbnails that slide out from a navigation. It has a menu of albums where each item can reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or the right.
jCoverflip – MORE INFO / DEMO
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set.
Jawdropper Slider – MORE INFO / DEMO
Jawdropper Slider is a jQuery image slider that comes with some really unusual transition effects.
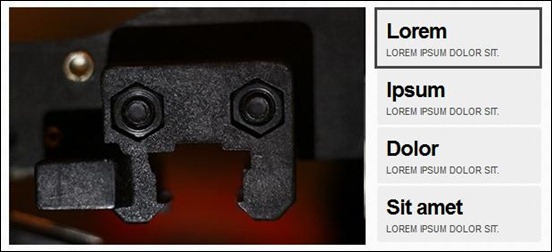
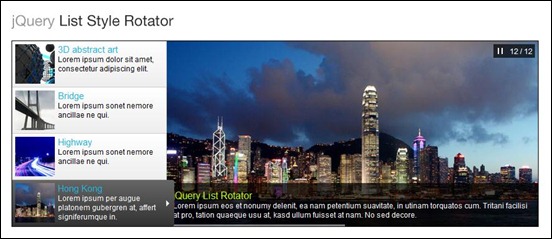
jQuery List Style Rotator – MORE INFO / DEMO
This is a jQuery list style banner rotator featuring multiple transition effects. The scrollable list allow for easy navigation of your images. The banner rotator is also fully re-sizable and configurable through the plugin’s parameters and css file.
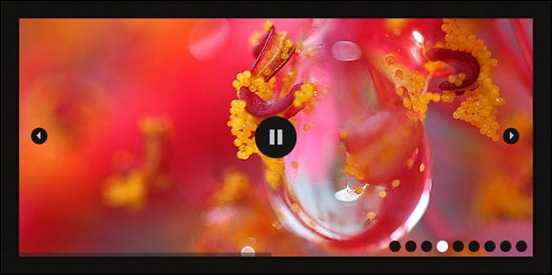
Simple Controls Gallery – MORE INFO
Want to display images as an automatic slideshow that can also be explicitly played or paused by the user? Simple Controls Gallery rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery.
Advanced Slider – jQuery XML slider – MORE INFO / DEMO
Advanced Slider is a jQuery plugin that allows you to easily create powerful sliders using either XML , thus making the slider much easier to setup and maintain, or using HTML markup. The plugin also provides an easy to use API which will allow to further enhance the functionality of the slider and make it possible to integrate it into your own application.
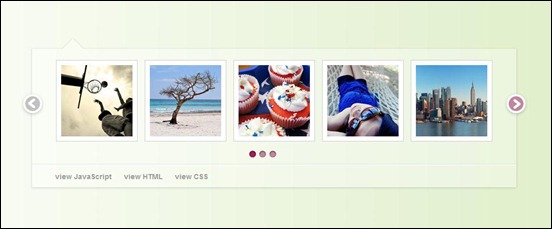
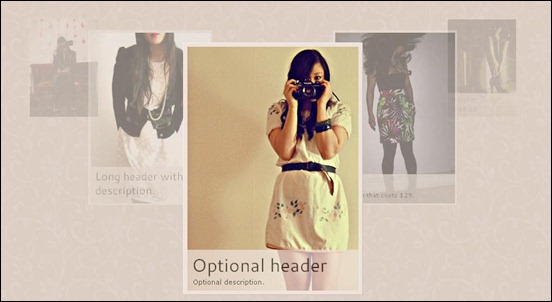
Boutique carousel – MORE INFO / DEMO
A ready to use jQuery slider/carousel to present your images in a unique, smooth and customizable way. Simply link to the JavaScript and CSS files and apply it to your HTML element like other jQuery plugins. Customize the settings and CSS to match your style and purpose. Full documentation and examples included.
s3Slider jQuery plugin – MORE INFO / DEMO
S3Slider has a very smooth transition made by example of jd`s smooth slide show script. It is very easy to use. First include the jQuery library then include the s3Slider javascript in the head of the page(s) where you want to use s3Slider.
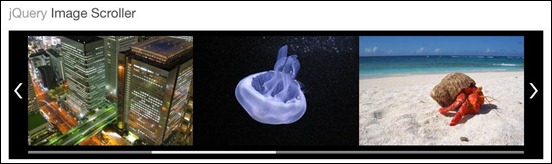
jQuery Horizontal Image Scroller w/ Lightbox – MORE INFO / DEMO
This is a jQuery image scroller with lightbox. The scroll bar/indexes and directional buttons allow for easy navigation of your image gallery. Image click can either open the included lightbox or a regular link. The scroller is also re-sizable and fully configurable through the plugin’s parameters.















































![Cloud-Carousel[3] Cloud-Carousel[3]](https://creativecan.com/wp-content/uploads/2012/03/Cloud-Carousel3_thumb.jpg)





![jQuery-Stack-Banner-SLideshow[3] jQuery-Stack-Banner-SLideshow[3]](https://creativecan.com/wp-content/uploads/2012/03/jQuery-Stack-Banner-SLideshow3_thumb.jpg)




























31 Responses to “85+ Amazing jQuery Slider and Carousel Plugins”
May 14, 2012
Sean PetersonSimply brilliant list, thanks.
Not an individual slider but a useful site for creating and integrating jQuery sliders entirely online is: http://www.loxiastudio.com/en
A useful reference for anybody who isn’t entirely confident with programming code but who is still looking a professional result.
Anywau, thanks again for the list I’m going to try a few of these on in my blog.
July 11, 2012
Martin BarrowGreat website and so easy to use. I’m a bit of a novice so I was really impressed with the help I got via the on-line chat… thanks guys!Also, love the new animations you’ve just added
Martin
June 1, 2012
JanThank you for the great information. Very helpful for a newbie. I am trying to determine if there is a place to get code that I can embed to my HTML5 site that will allow me to place sliders with fade or ken burns transitions in my site using photos of DIFFERENT SIZES. I have seen quite a few that look good if I resize the photos, but, I really want the photos to stay the same size that they are and have the window adjust. Any advice appreciated. Thanks in advance.
June 7, 2012
Dubai Web designThanks for posting quality slider…
August 7, 2012
selahattinnice slider 🙂 thanks..
August 27, 2012
DaljitThis is good collection of jQuery sliders.
Many of them was new to me while remaining were known.
August 28, 2012
LiorHere’s another great free slideshow plugin, enjoy:
http://www.cincopa.com/media-platform/wordpress-plugin/slideshow
September 21, 2012
TomPlease remove the click-ability of the images, or at least link the image to the actual demo. Almost every time I clicked on the image and was taken to a page with just that, when I was expecting to view a demo. Very frustrating.
September 22, 2012
LarsThanks for the honest feedback Tom. It is something we need to have a look at!
October 9, 2012
senior debt fundsHello, its fastidious paragraph about media print, we all be aware of
media is a wonderful source of data.
October 17, 2012
kizi gamesgreat slider collection.. really useful.. i have bookmarked it 🙂
October 30, 2012
Konya KepenkGreat ..
November 1, 2012
alanI have used a couple of these scripts without problems, keep up the good work
November 14, 2012
Smart eDesignersWe got the searched one. Thanks for the sharing.
November 17, 2012
FrankThanks for sharing this great list, im currently using a new 3d gallery on my website which isnt featured here. You can view it at: http://codecanyon.net/item/dimension-3d-portfolio-gallery/full_screen_preview/3446893
November 23, 2012
reklamthanks. very good.
November 26, 2012
bennettThese are great!
I just wanted to point out that it is the second item, not the first, that has the greatest impact on those seeing the carousal
see http://www.softwarehumanfactors.com/put-your-best-foot-second/
December 7, 2012
Sarah AlexGreat collection of jquery slider
Interesting work nicely done.
I like it
Thanks Admin
December 8, 2012
shivavery useful sliders in deed, it would be great if you post the free banners seperately
January 11, 2013
pravinachalkenica
January 31, 2013
fysisoftwow you have a very nice collection
February 2, 2013
GilangReally amazing collection, jQuery Banner Rotator good one, just my opinion
February 24, 2013
Jürgen JesterThank you very much for this nice collection. I took a look in the last few hours to all of them, but I still seek for a (nice) reseller or developer slider. The beauties on codecanyon do not offer such a license type – do you have a hint for me?
best regards,
juergen
February 25, 2013
kapilHi
Thanks for giving this resource, It will helps us very much.
March 14, 2013
Willy GrmischThank you, great collection…
I also found this one very useful online slideshow creator (based on jQuery) and it’s totally free: http://www.comslider.com
It also supports ken burns effect…
April 1, 2013
twist banner standsYou made some decent points there. I checked on the web to learn more about the issue and found most individuals
will go along with your views on this site.
April 8, 2013
EadnepaNice Collection.
Very Useful. Thankx.
June 14, 2013
Kizi 12When someone writes an piece of writing he/she retains the idea of a user
in his/her mind that how a user can understand it.
So that’s why this article is amazing. Thanks!
August 5, 2013
minecraft name changerI have been exploring for a little bit for any high-quality articles or weblog posts
on this kind of space . Exploring in Yahoo I finally stumbled upon this
site. Studying this info So i am satisfied
to convey that I have a very excellent uncanny feeling I
came upon just what I needed. I such a lot undoubtedly will make
sure to don?t fail to remember this web site
and give it a glance regularly.
August 7, 2013
obloquious obloquy obmit obmutescence obmutescent obnebulate obnounce obnounced obnouncing obnoxiety obnoxious obnoxiously obnoxiousness obnubilate obnubilation obnunciation oboe oboes oboist oboists obol obolary obole oboles obolet oboli obolos obols oboWhats up! I just wish to give a huge thumbs up for the good info you