In Mobile Apps and Web development icons have become an essential part of the user interface. This trend was started by Apple when they introduced the iPhone and it is what makes it so much easier and pleasant to navigate on smartphones compared to traditional computers. For a mobile icon to be effective and good for usability is shape/symbol that people can relate to and remember. Also it should have a unique visual style and the ability to communicate its intended use clearly, without requiring a lot of additional context. Free web elements, especially beautiful icon resources, can be found in nearly every designer’s toolbox. In this post you will find more than 20 stunning free mobile icon resources you can use in your mobile apps development.
Now Let’s check out the Mobile Icon Resources
1. Android Developer Kit
This set includes a huge variety of handcrafted Android developer icons in 7 colors, created to enhance any application.

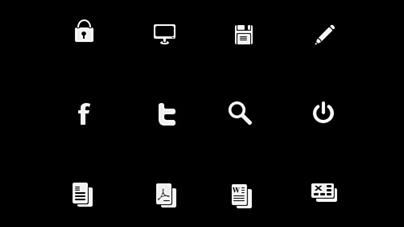
2. Default Icons
Great set of standard and really minimal icons for mobile development.

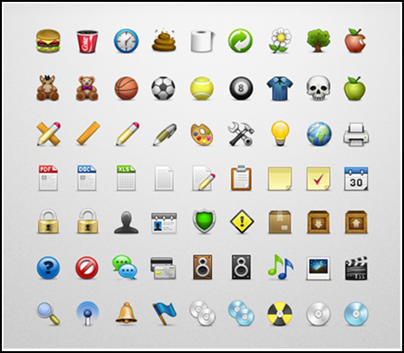
3. The Ultimate Free Web Designer’s Icon Set
What a better way to start off than with this incredible pack of over 750 free icons (48×48px) from Addicted to Coffee and Smashing Magazine. The set includes web application icons, user interface icons, e-commerce icons, general use icons, desktop icons, and more, provided to you in PNG and PSD formats.

4. 108 Mono Icons: Huge Set of Minimal Icons

5. Glossy Free Icon Set
This free icon set from productivedreams has 20 semi-transparent glossy icons, ideal for web app design.

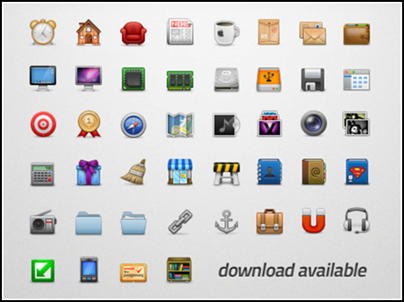
6. Developers Icons
This fantastic all-purpose set contains 105 icons in PNG format, designed to help you create your own unique set.

7. Mini Icons 2

8. PixeloPhelia1: 66 PNG icons
PixeloPhelia offers several sets of clean, stylish icons, with incredible usability range.

9. Cutie
Cutie is a pack of 20 high quality PNG icons from dryicons, available in five sizes. As a bonus, the AI source files are also included. The enchanting design and large size make this a great set for general web navigation.

10. Icons Sweet
Cool minimal icon set in black and white.

11. Designers Portfolio Icon Pack
A totally unique setwith 12 elegant high-quality perfect for designers who want to create a stunning mobile site to show off their own work.

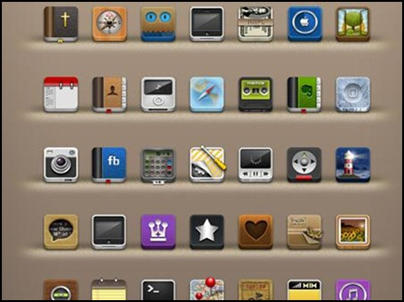
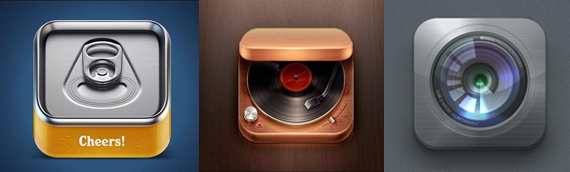
12. PNG Mobile App Icons
This package includes an amazing assortment of iPhone/iPad icons for a total of 40 icons with 11 alternate styles.

13. PixeloPhilia2: 44 PNG Icons

14. Mobile Icon Set
This set is absolutely perfect for mobile application design and contains 10 PNG icons in four sizes.

15. Gesturecons
These vector based icons were created to aid in the design, development, implementation and promotion of multi-touch interfaces.

16. Token
One of the most popular icon “frameworks” around, Token offers 128 simple and minimal icon designs, each available in dark and light variants. The pack is available in ICO and PNG, with a layered PSD and included tutorial for how to create your own matching additions.

17. Glyphish
Created by Joseph Wain. Glyphish is carefully optimized for iPhone & iPad apps, but they’re also perfect for Android or any mobile web application.

18. Retina Display
TWG Group built this stylish icon framework specifically for Retina display. Each icon is now available at 3 sizes.

19. Dezinerfolio Mobile App Icons
Here is another clean and elegant set of 30 free apple-inspired vector icons. The download contains both PNG and PSD resources.

20. App-Bits Tab-Bar Icons
The final icon set on our list has been carefully designed with pixel perfection for optimal display on both normal and high resolution iOS devices.

21. RawApps iPad Icon Set
Created for iPhone and iPad apps, designers can easily adapt the vector resources within this icon pack to any mobile web application project.











One Response to “20+ Creative Mobile Icon Resources for Mobile Apps Development”
June 12, 2012
Desmond funI hope u can list http://www.iconbeast.com at the above as well.
They have some really great icons for iOS app developers.
Worth a check.