
With wireframing tools and templates you can work efficiently and flexible with website designs in the early phases where features and requirements are still being developed.
As you know, a good start is often half done. In web design, it is tempting to start out pixel perfect design as early as possible and ship the PSD for being sliced and converted into HTML. However, best practice is to keep the level of detail in the design to an absolute minimum until you are clear on all the features and page elements. Once a design is drawn in Photoshop, it takes a lot of effort to make large turnarounds. Starting out here or moving in too early simply introduce a risk that you have to turn down creativity and new ideas.
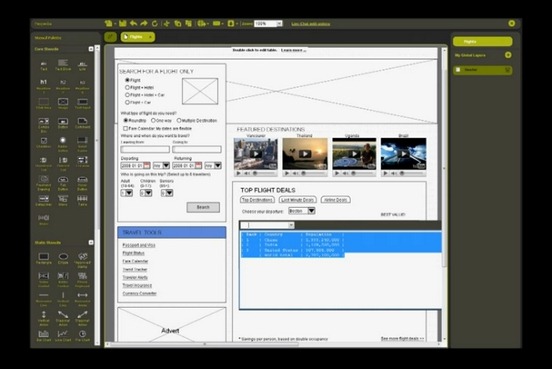
The best and most common way to work flexible with the web design in the early phases is to draw simple wireframe sketches. With a wireframing tool you typically have all the page elements you need to sketch website, web application and mobile app designs. In addition, most of the online tools have cool collaboration features making it possible to work together remotely on work that otherwise require team members to be in the same room.
If you are a bit more old school and feel the creative energy flow best when using a pen, I recommend that you check out some printable wire frame templates. There are plenty to choose from and some have grids and frames to support you and keep your work within the required end state.
In this article, I have collected more than 35 cool wireframing tools and templates you can use toyou’re your web design projected started the right way.
Online Wireframing Applications
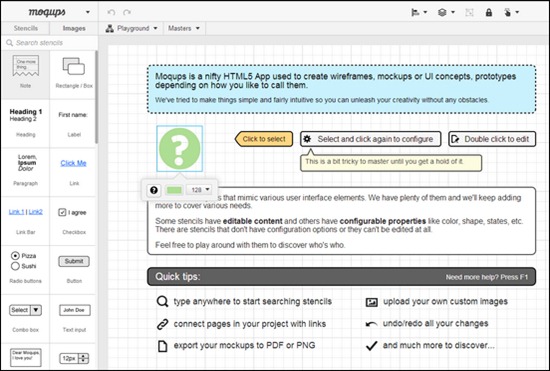
Moqups – MORE INFO

Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them.
Wireframe – MORE INFO

A super simple way to wireframe or to start drawing.
Mockflow – MORE INFO

Design, collaborate user interface concepts for your software and websites. Not just Wireframing. MockFlow provides a collection of collaborative web services for creative designers and usability engineers.
Pidoco – MORE INFO

Pidoco is a web-based prototyping software for rapidly creating clickable wireframes and UI prototypes for web, mobile and enterprise applications. It’s easy to use with smart sharing and collaboration features, a convenient usability testing module and much more.
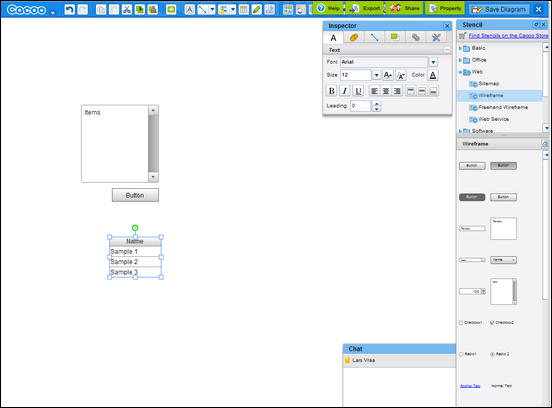
Cacoo – MORE INFO
Cacoo is a user friendly online drawing tool that allows you to create a variety of diagrams such as site map, flowchart, mind map, wire frame, UML diagram and network diagram.
Creately – MORE INFO

Creately is a web-based diagramming tool for creating fast Web Mockups, Software Prototypes, Wireframes, Mindmaps, Software diagrams and more
Gliffy – MORE INFO

Professional-quality flowcharts, diagrams, floor plans, technical drawings and more.
Justproto – MORE INFO

Justproto helps everyone who creates web sites, Android & iPhone apps, email creatives and everything else that makes today’s interactive world so cool.Justproto developed a huge library of built-in icons, images and elements as well as a file manager that allows you to build your own library.
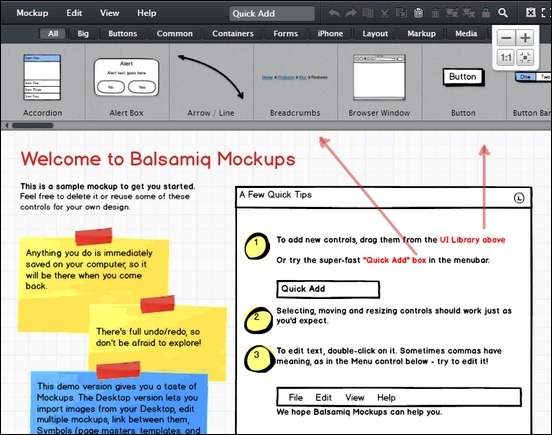
Balsamiq – MORE INFO

Balsamiq is a small group of passionate individuals who believe work should be fun and that life’s too short for bad software.
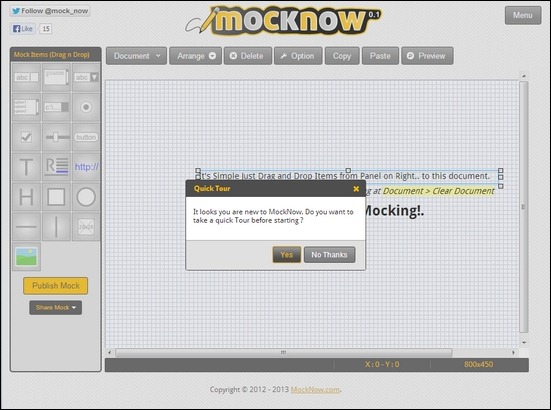
Mocknow – MORE INFO

Desktop Wireframing Applications
Hotgloo – MORE INFO

HotGloo combines all the functionality from a classical desktop software with the comfort and benefits of a web app. From low- to high-fidelity, from wireframes to prototypes – with HotGloo you can finally achieve great concepts in a fast, simple and beautiful way.
Axure – MORE INFO

Axure RP is the standard in interactive wireframe software and gives you the power to quickly and easily deliver much more than typical mockup tools.
Just In Mind – MORE INFO

Justinmind is the best platform to define web and mobile apps with rich interactive wireframes.
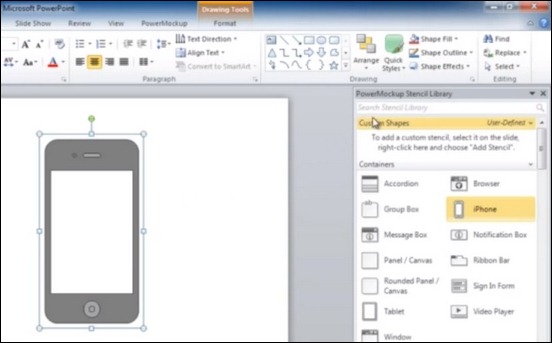
Power Mockup – MORE INFO

PowerMockup provides templates and tools for building wireframes right in PowerPoint.
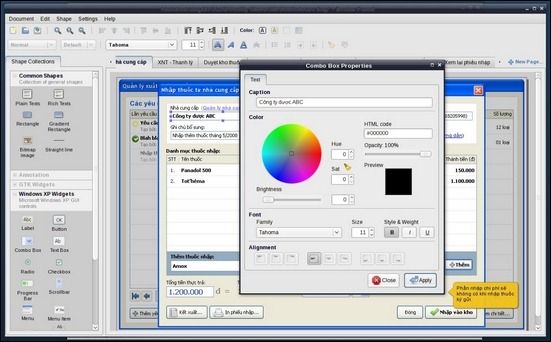
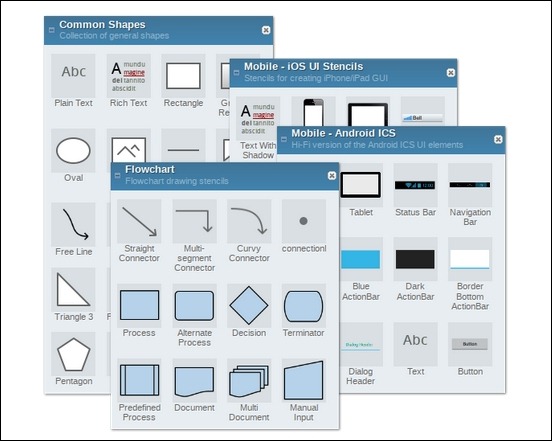
Pencil Project – MORE INFO

The Pencil Project’s unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use.
Pencil Project – MORE INFO

Pencil is built for the purpose of providing a free and open-source GUI prototyping tool that people can easily install and use to create mockups in popular desktop platforms.
Fore UI – MORE INFO

ForeUI is an easy-to-use UI prototyping tool, designed to create mockup / wireframe / prototypes for any application or website you have in mind.
Balsamiq – MORE INFO

Balsamiq is a small group of passionate individuals who believe work should be fun and that life’s too short for bad software.
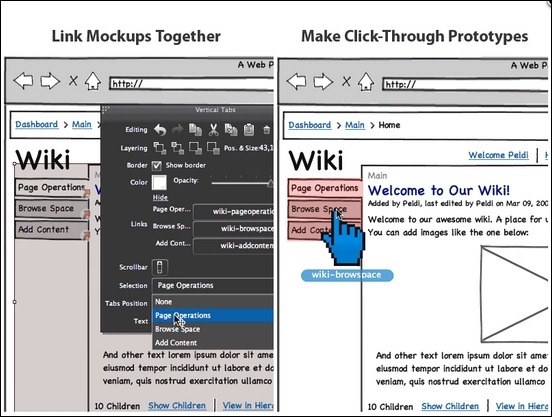
Lovely Charts – MORE INFO

Lovely Charts is a diagramming application that allows you to create professional looking diagrams of all kinds, such as flowcharts, sitemaps, business processes, organization charts, wireframes and many more
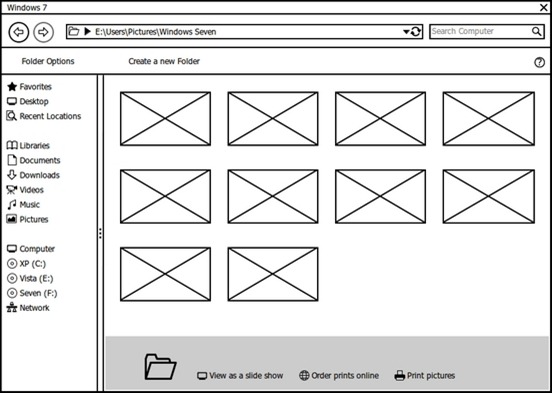
Wireframe Sketcher – MORE INFO

WireframeSketcher is a wireframing tool that helps designers, developers and product managers quickly create wireframes,mockups and prototypes for desktop, web and mobile applications.
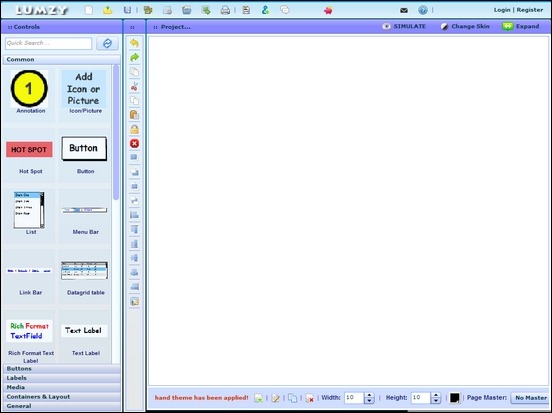
Lumzy – MORE INFO

Lumzy is a quick mockup creation and prototyping tool for software designers and developers.
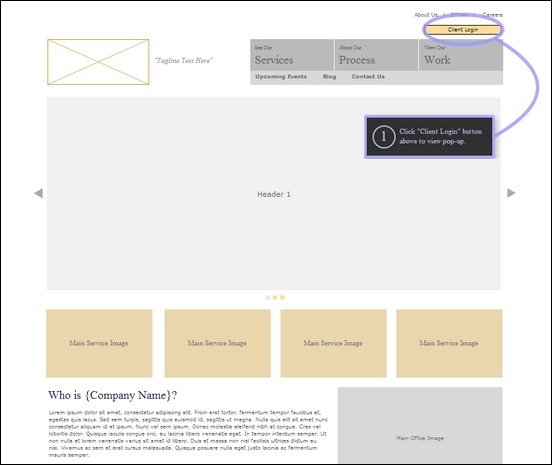
Protoshare – MORE INFO

ProtoShare is an easy-to-use, collaborative prototyping tool that helps teams visualize requirements with website wireframes and interactive prototypes while working together in real-time.
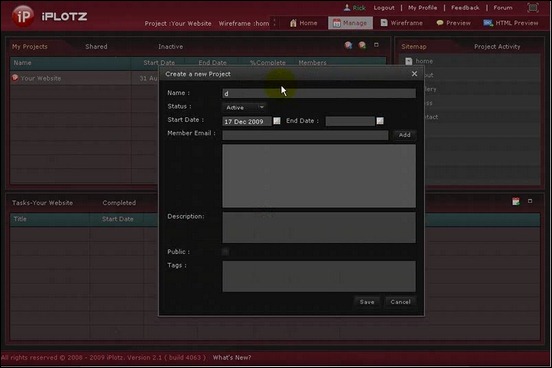
Iplotz – MORE INFO

iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications.
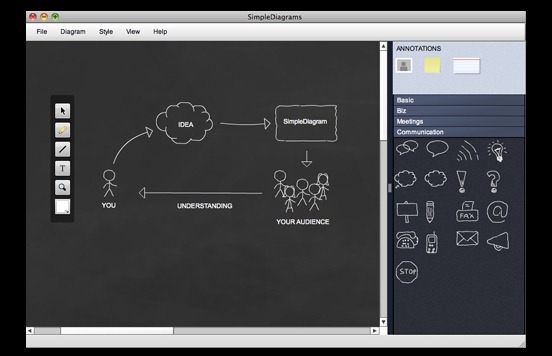
SimpleDiagrams2 – MORE INFO

SimpleDiagrams2 is a small desktop application that helps you express your ideas quickly and simply. There’s just enough functionality to describe a thought or capture a process.
Print Templates For Wireframes
Rain Creative Lab – MORE INFO

Rain Creative Lab goal is to create a wireframe tool that would enable designers to have that perspective. Providing you an actual viewing resolution of your potential user. Looking your site on what the user sees.
Wireframe Template – MORE INFO

Graph Paper – MORE INFO

This is a wireframe grid divided into 24 columns with gutters between each column. The grid is especially useful to designers who are working within a CSS framework such as Blueprint, which also divides its grid into 24 units, so setting up common divisions is easy.
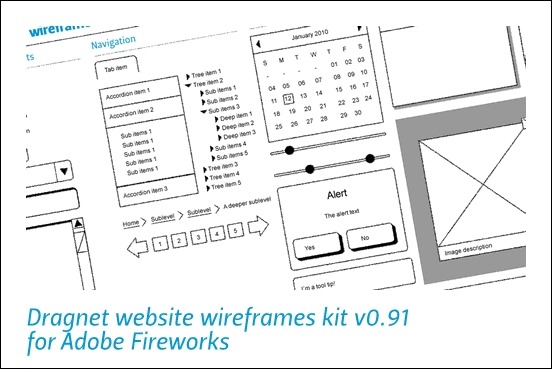
Dragnet Website Wireframes Kit vo.91 – MORE INFO

Dragnet website wireframes kit v0.91 is a common library for Adobe Fireworks and contains over 25 objects that are useful for rapid prototyping of websites. The kit contains common web design elements such as scrollbars, buttons, menus, alerts etc. Most of them supports the 9-slice scaling feature that is build into Fireworks for a better resizing of the objects.
Pad Sketch Sheets – MORE INFO

Sneakpeekit Pad© is a pixel-perfect iPad mockup for web designers and developer who need quickly draft their projects. Sneakpeekit Pad© provides two versions of the same iPad mockup, with and without grids. Just print them and start sketching!
High Level Ipad App Wireframing with a Pencil – MORE INFO

This is a simple iPad template that you can print and use perfect for your app workflow and UI design. The template is simple yet effective.
Mobile Sketch Sheets – MORE INFO

Sneakpeekit Mobile© provides a template with no grid iPhone mockups for quick sketching and another one with grids iPhone mockups for detailed sketching.
Windows Phone 7 ux Sketch Templates – MORE INFO

Browser Sketch Sheets – MORE INFO

This sketch sheet has been created for designers who are at the very start of a project and don’t want to waste too much paper. Four mini-browser into a singlesheet, without grids. Just for quick drafts.









One Response to “35+ Best Wireframing Tools and Templates”
June 22, 2013
SonnySuch a substantial load of wireframing tools here. These will be great to kickstart the design process. Great job collecting the stuffs.