
The metro design style is getting hotter right now and we see it used as a design approach on various websites. Microsoft originally created metro as a concept, for use in the Windows Phone and it is an internal code name of their typography-based design language. The main design principle of Metro is to give more focus on the content of applications by relying more on typography and less on graphics. The Metro style is typically implemented using many strong colors and a “flat” design with large single colored rectangular design elements.
Since the Metro style is so hot right now, I thought you might want to add it to some of your web project. I collected a set of ready to use Metro scripts and some tutorials you can use to learn the basics. Most Metro designs are responsive, and they will work great with other responsive layout scripts. Hope you find this article useful and that you will share it with your friends and coworkers!
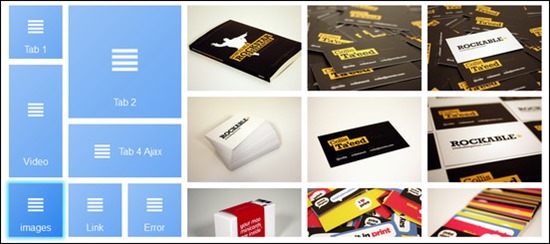
MetroTabs with jQuery and CSS3 Effects – MORE INFO / DEMO

Metrotabs is a light jQuery plugin to create tabs with the trendy metro style. You can align tabs positions at anywhere you like ( horizontal/vertical or any way ). The content can be anything ( paragraphs, images, video, iframe, … ), every content is an independent file. When a tab is clicked the content of this tab will be load by ajax method with slide effects. You can customize the style of tabs and content by choose from many styles, many colors/images have already created in CSS file or make new ones by your own.
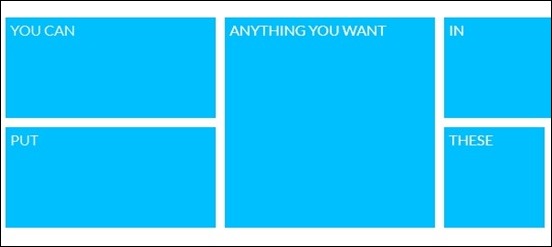
Megafolio Pro Responsive Grid jQuery Plugin – MORE INFO / DEMO

Megafolio Pro is a fully responsive media grid plugin that allows you to display content in almost every way possible using preset or randomly generated layouts.
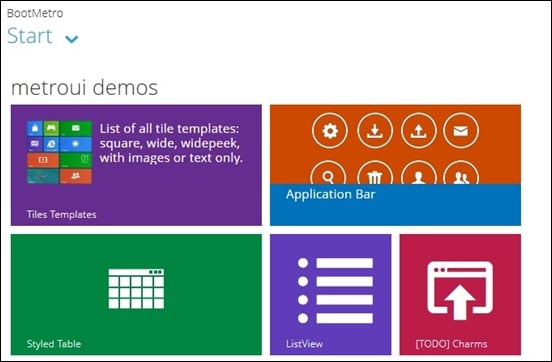
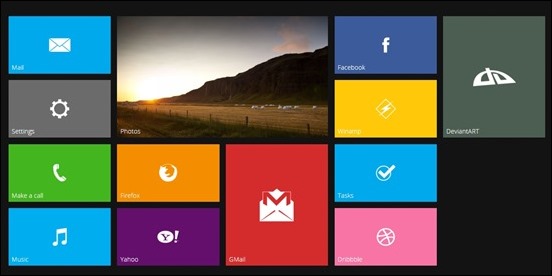
Boot Metro – MORE INFO / DEMO

A simple and flexible HTML, CSS, and Javascript for web apps that wants to use the “Windows 8 App Store” style, without the need to run on Windows 8.
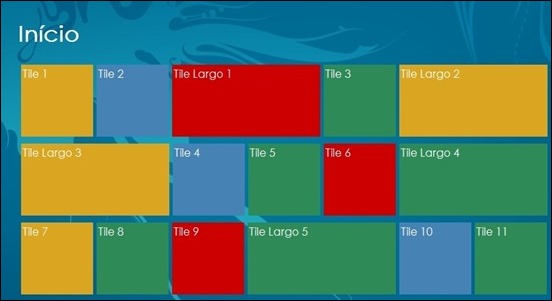
tile Js – MORE INFO

Windows Metro tiles with Javascript and CSS3 .
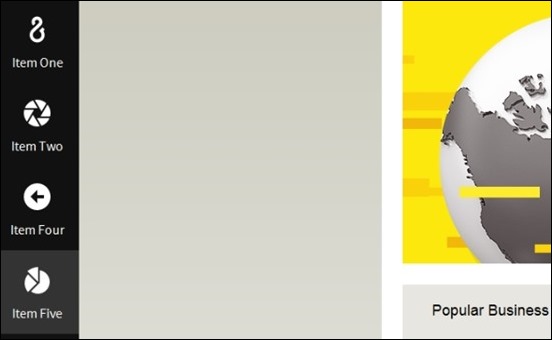
Metro Flexible Navigation – MORE INFO / DEMO

The Metro Flexible Navigation is a minimal, clean grid layout inspired by the new Windows 8 interface. It can be customized to be laid out horizontally or vertically. It’s scrollable and dragable at the same time and contains useful sliding controls. Icons can be changed, there is a large collection available.
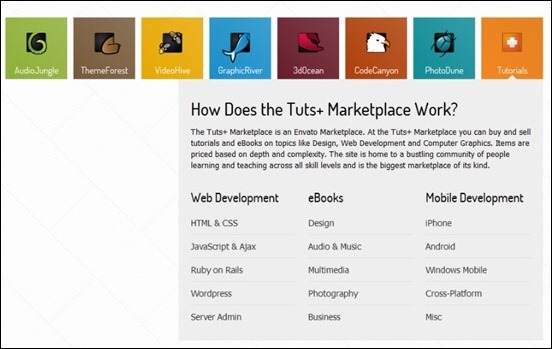
Metro CSS3 Mega Menu– MORE INFO

This is a CSS3 Menu inspired in the new Microsoft Metro UI. It comes with 4 different Tile layouts, 5 images animations and more nice features. Is very easy to use and install, well documented and no JavaScript/jQuery.
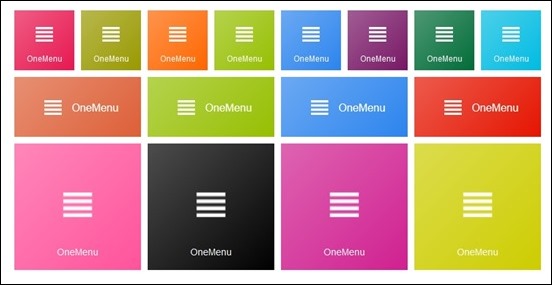
Onemenu – Responsive Metro UI Menu– MORE INFO / DEMO

OneMenu is a jQuery navigation menu plugin that is created for Metro UI themes. OneMenu supports responsive design, unlimited menus.
MelonHTML5 – Metro Gallery – MORE INFO / DEMO

Metro Gallery a flexible and easy to integrate photo gallery featured in Metro Design. It allows you to build your unique photo wall with your custom settings.
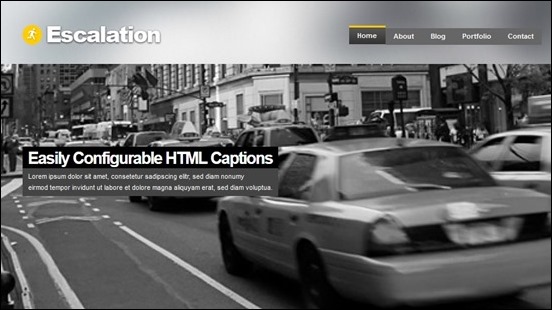
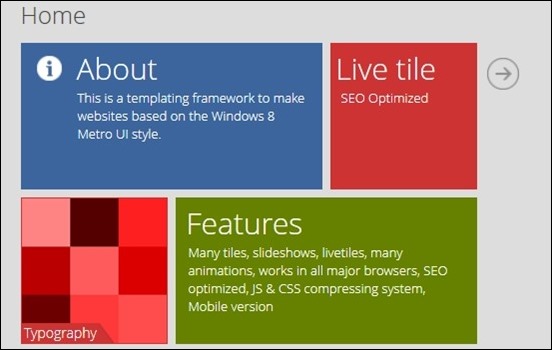
Metro UI Template – MORE INFO / DEMO

A Template that will help you build Windows 8-style websites with ease.
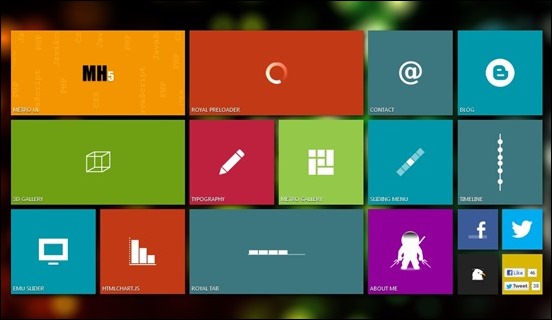
MelonHTML5 – METRO UI– MORE INFO / DEMO

Metro UI is a flexible and easy to integrate framework to build your one page website in Windows 8 Metro UI. It is fully powered by HTML5, CSS3 and JavaScript with plenty of options for you to configure it to suit your own needs.
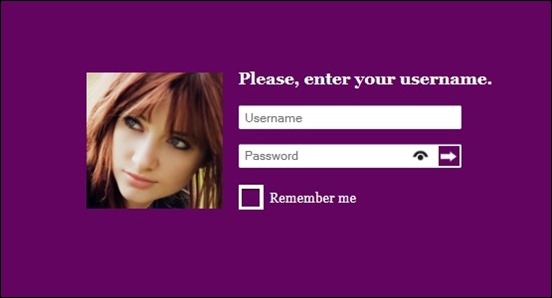
Metro Login – MORE INFO / DEMO

This is a Login form that use CSS3 and jQuery Tricks to look like windows 8 login screen.
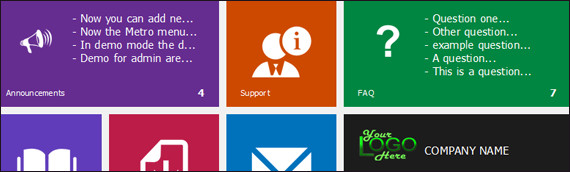
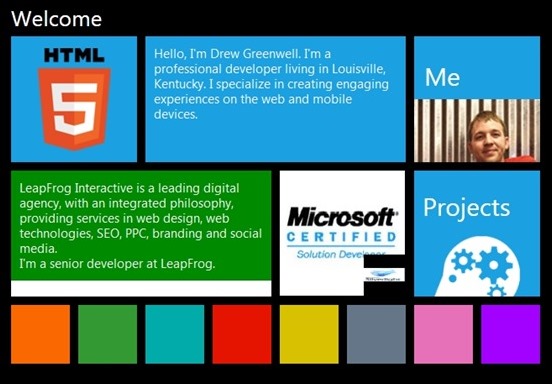
Metro JS – MORE INFO / DEMO

Metro JS is a JavaScript plugin for jQuery developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming. It’s early in the development phase, but all features should work on at least IE7+(Win/WinPhone), Firefox, Chrome, Android, Opera, and Safari(OSX/iOS).
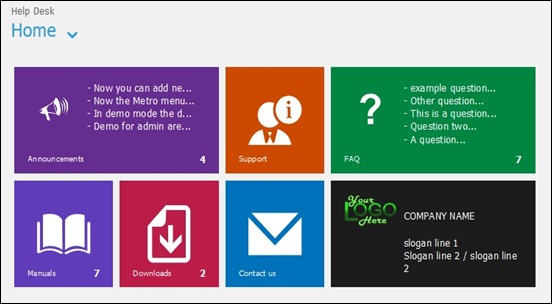
Metro Help Desk Support Tickets – MORE INFO / DEMO

A help desk ticketing system will allow you to provide prompt and efficient support to your clients.
Metro Help Desk comes by default with an integrated FAQ and manuals systems, thus allowing staff members to decrease response time and improve efficiency.
Metro Preloader– MORE INFO / DEMO

MetroPreloader is a easy to use preloader which gives you this ability to easily setup your website preloading in a nice metro designed loading screen and display the fully loaded website when it finishes.
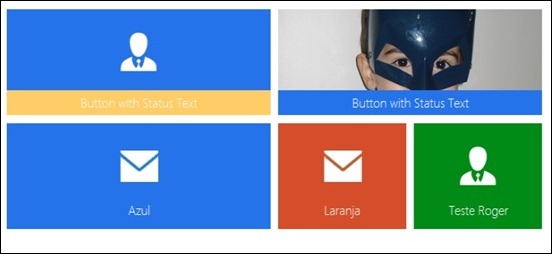
jQuery Metro Plugin – MORE INFO / DEMO

jQuery Metro UI Buttons is an easy way to build websites with a new Metro UI.
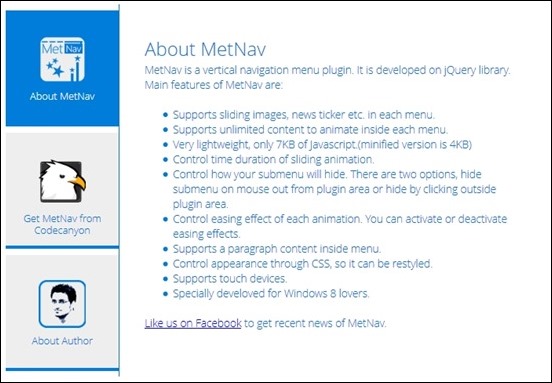
MetNav- A jQuery navigation menu based on Metro UI – MORE INFO / DEMO

MetNav is a vertical navigation menu plugin. It is developed on jQuery library.
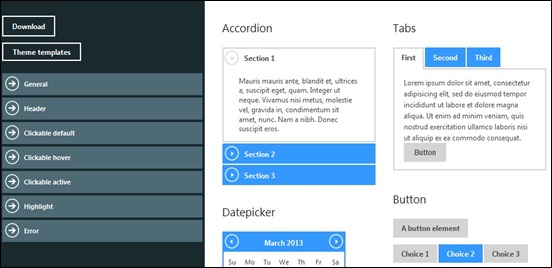
jQuery UI Themes – MORE INFO

Using this plugin you can build custom jQuery UI themes based on Metro UI.
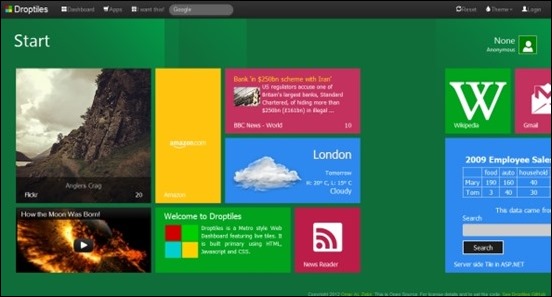
Droptiles – MORE INFO / DEMO

Droptiles is an Open Source Windows 8 Start like Metro style Web 2.0 Dashboard. It builds the experience using Tiles. Tiles are mini apps that can fetch data from external sources.
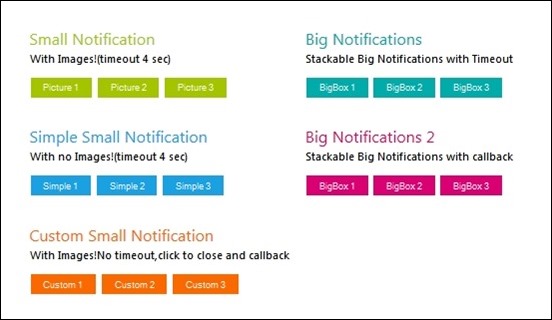
Metro Notifications – MORE INFO / DEMO

Metro Notifications is a jQuery plugin that brings the notifications to a new level.
UI-Pro – Simple Metro Style Navigation Bar – MORE INFO / DEMO

With this simple jQuery Plugin you can easily create Metro (now simply called Windows 8 UI) style navigation bars. The plugin package comes with the icon pack called iconic created by P.J. Onori, which you can easily set with CSS classes.
Creating a Metro Style Menu in HTML and CSS- MORE INFO

This tutorial will teach you how to develop a Metro style menu, similar to the start menu of Windows 8 and Windows Phone, using HTML, CSS and Javascript.








One Response to “20+ Useful Metro Scripts and Tutorials – Let Your Designs Go Metro”
August 5, 2013
All ebooks for just 1$Hello to every , for the reason that I am truly keen of reading this web site’s post to be updated regularly. It carries good information.