
iOS user interface design is the term that refers to the visual platform used to control or operate the applications in mobile devices released by Apple. Being a key element in an application that determines user experience and interaction between the users and the software, the goal of user interface design therefore, is to make the interaction process simple and efficient. This is to facilitate the expeditious completion of tasks being put on the app at hand.
Basically, a user interface design is incomplete without the graphic user interface (GUI) component, or the elements represented by icons and other visual indicators as opposed to text-based interfaces. Effective user interfaces usually is a blend of text commands and graphical elements.
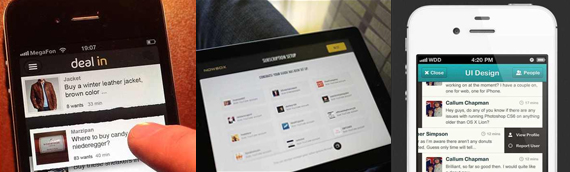
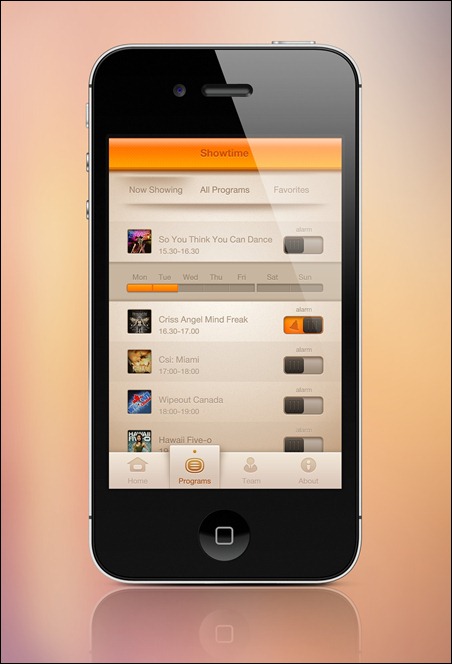
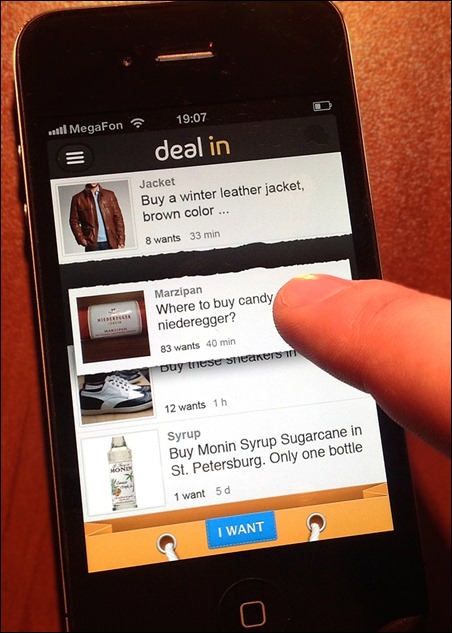
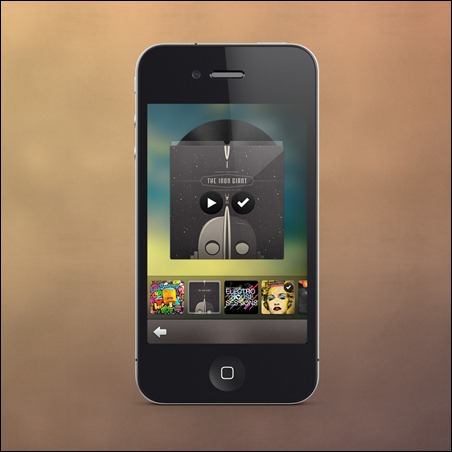
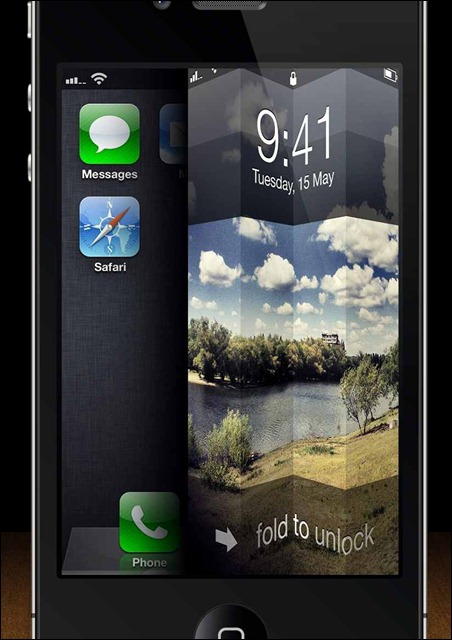
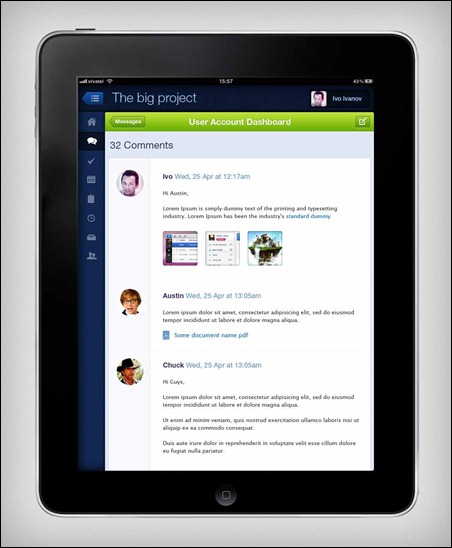
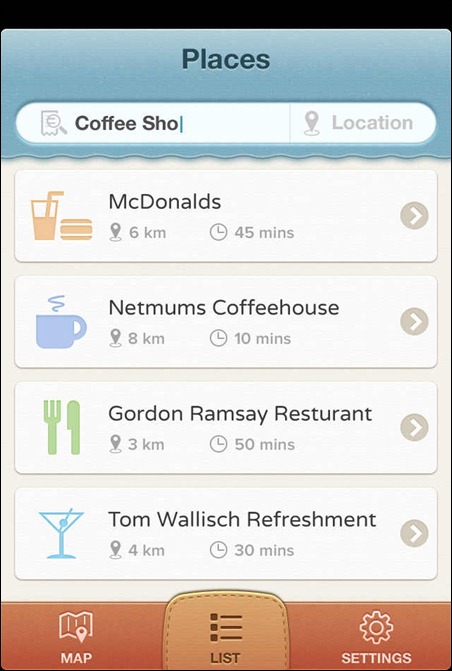
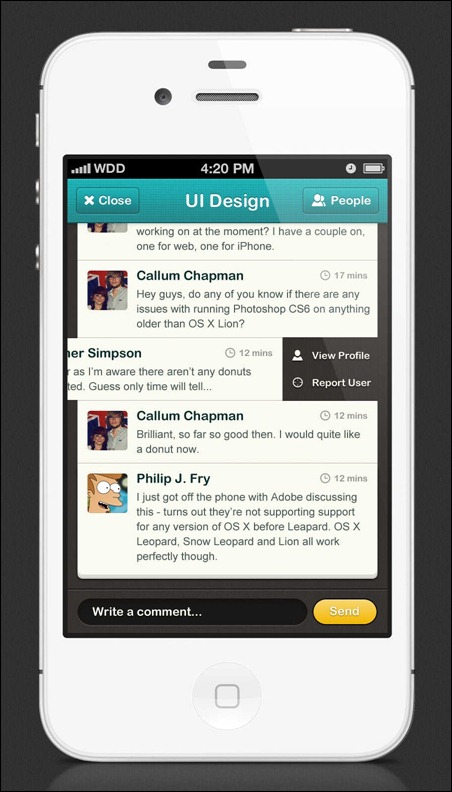
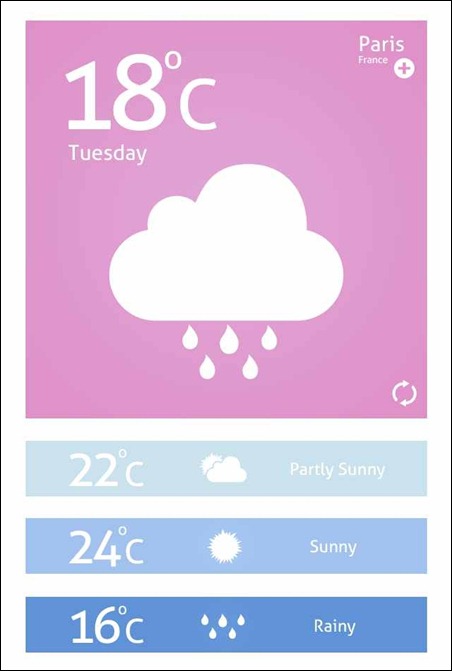
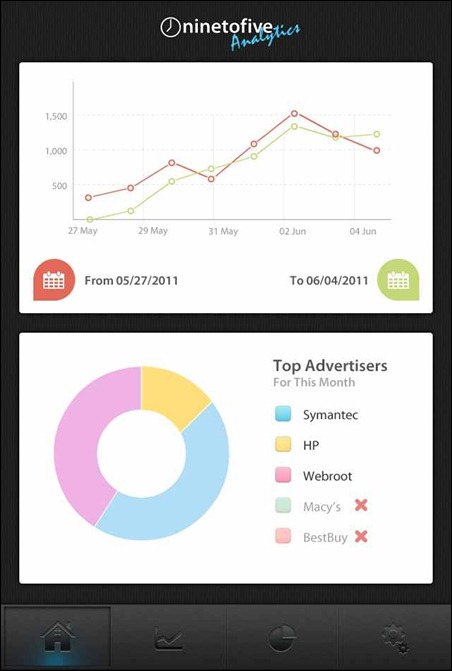
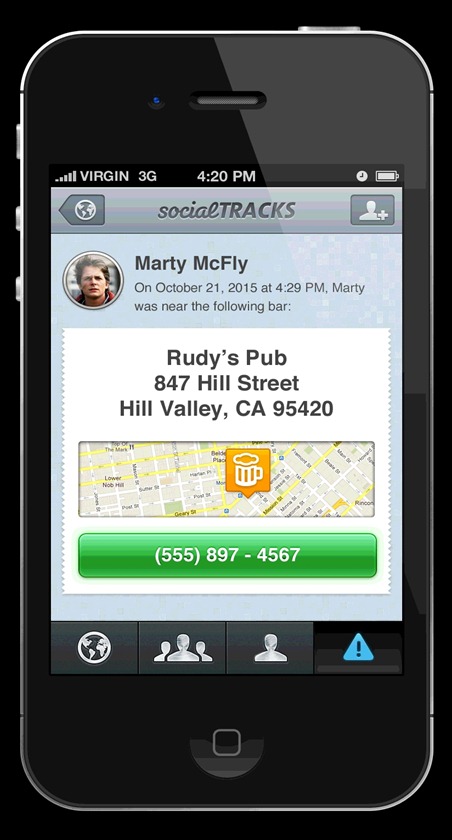
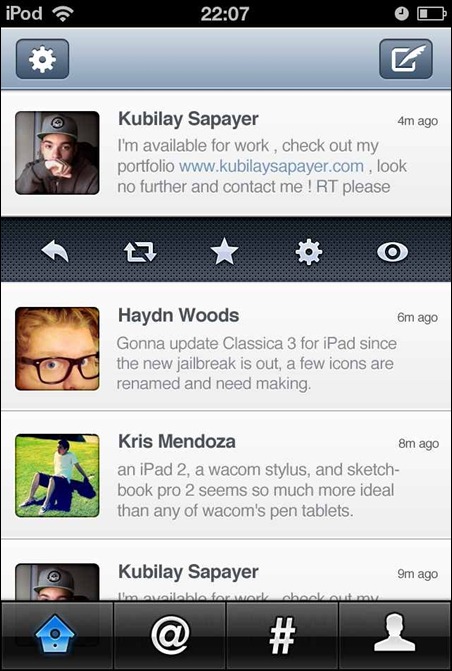
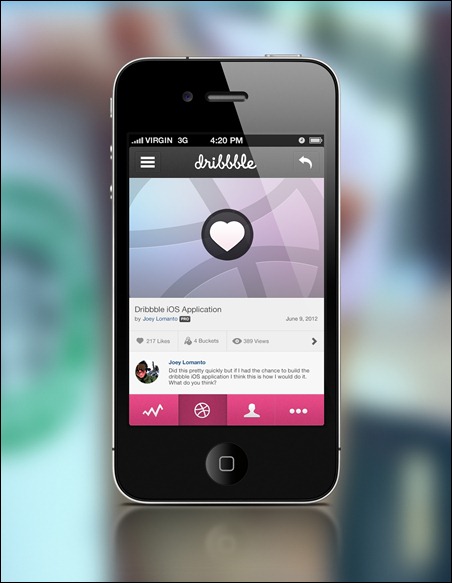
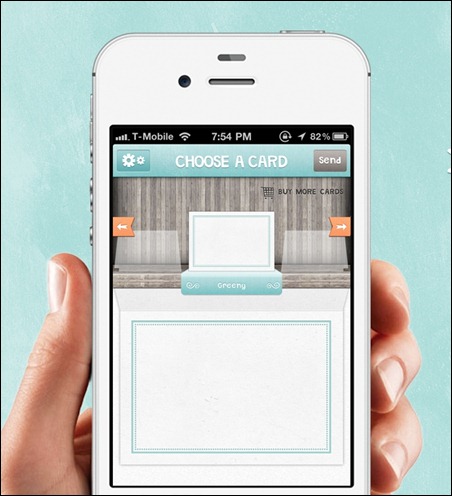
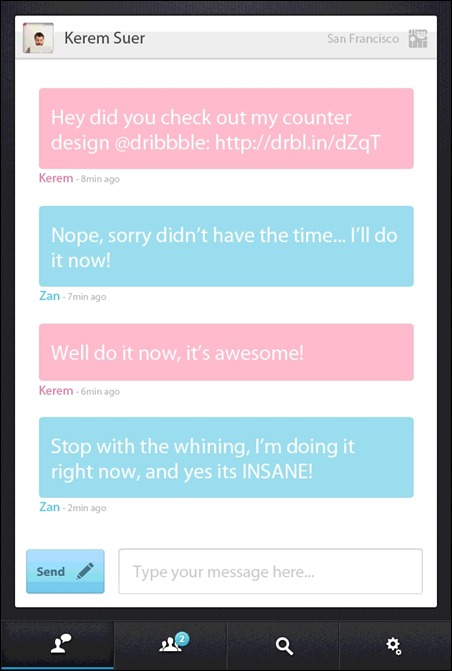
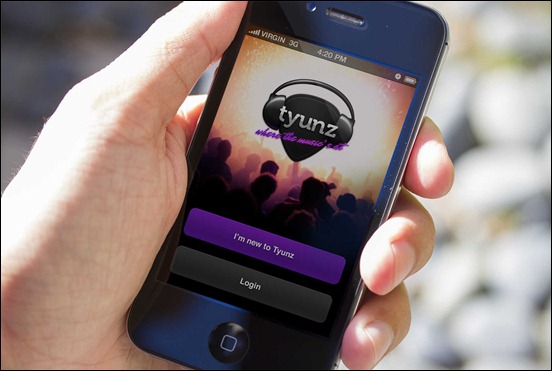
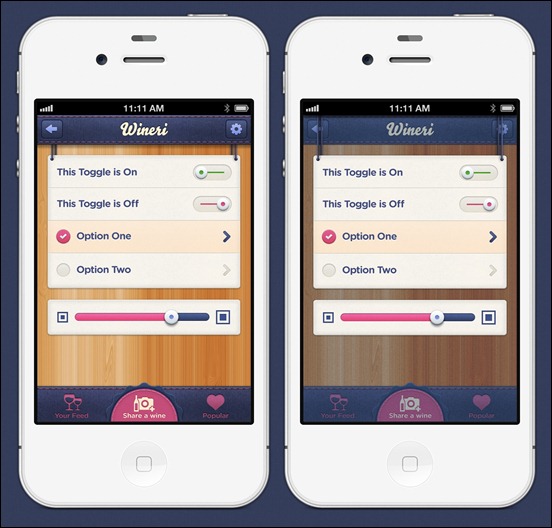
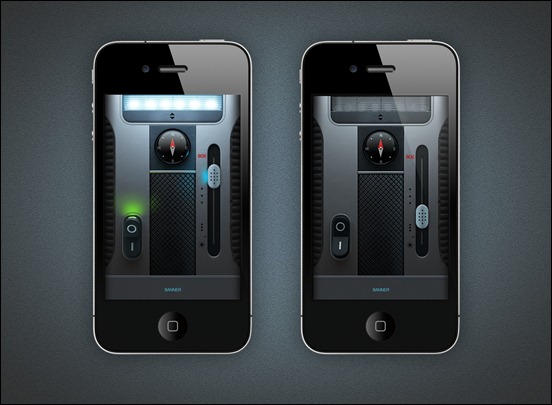
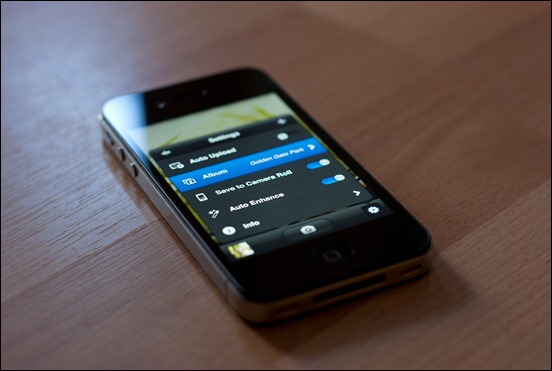
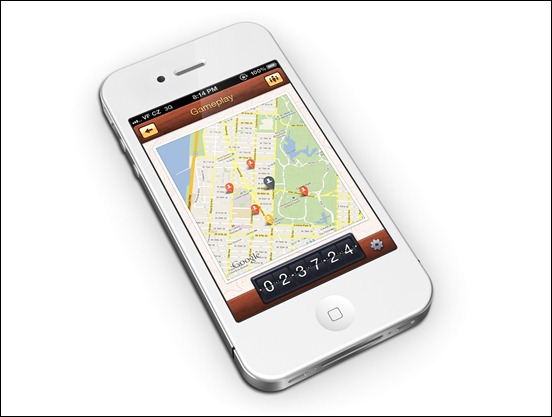
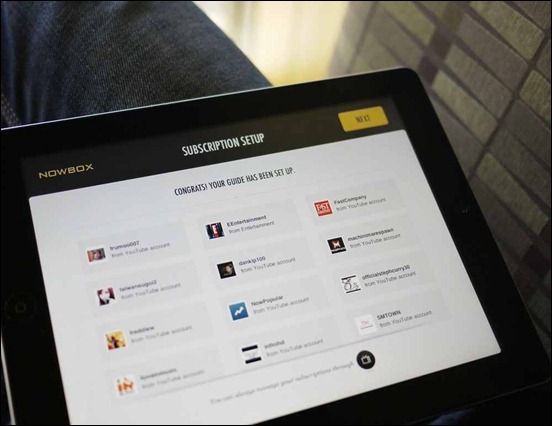
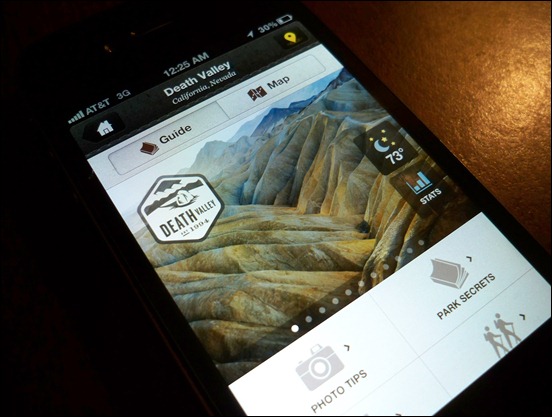
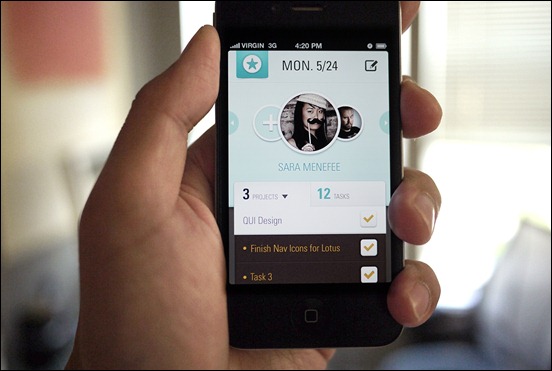
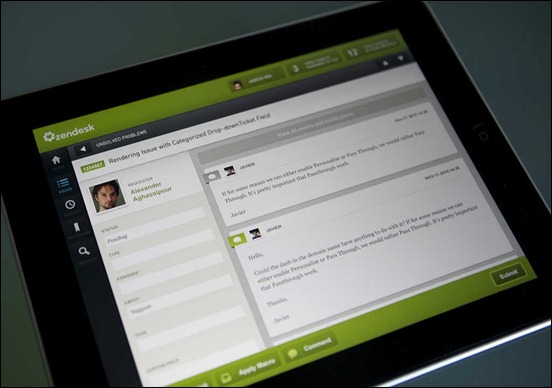
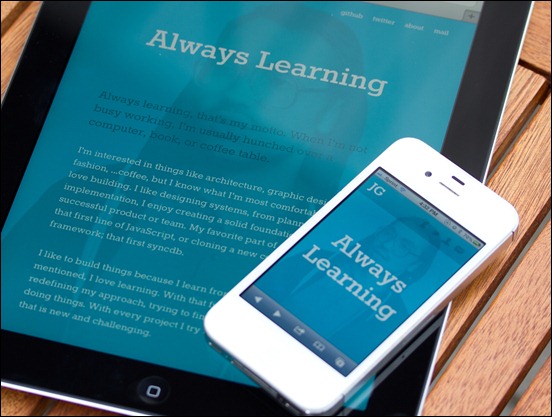
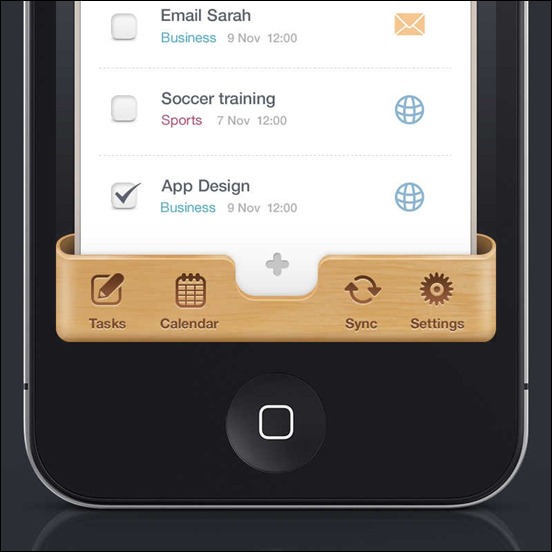
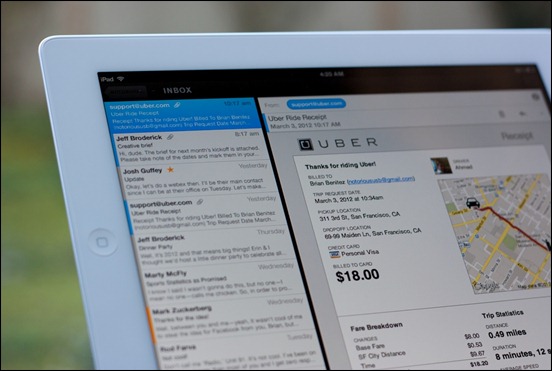
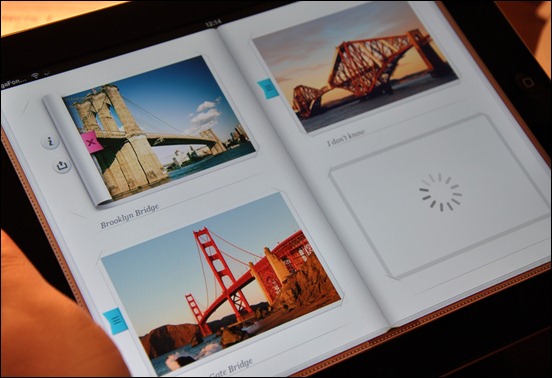
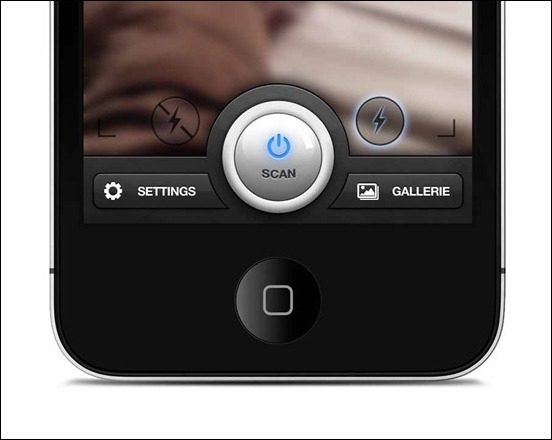
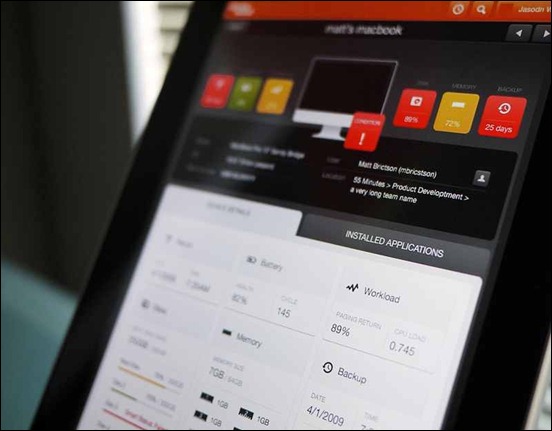
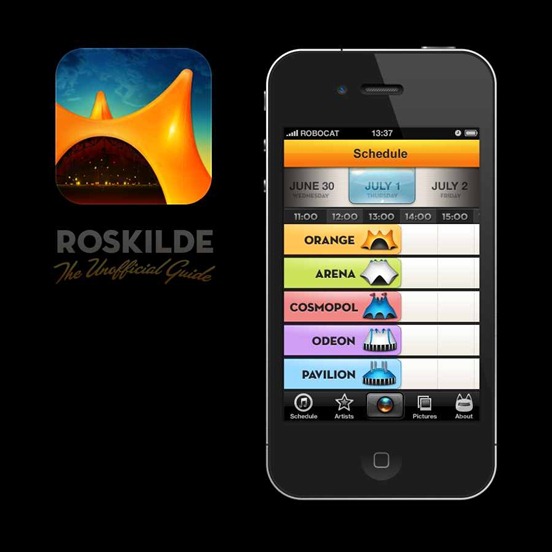
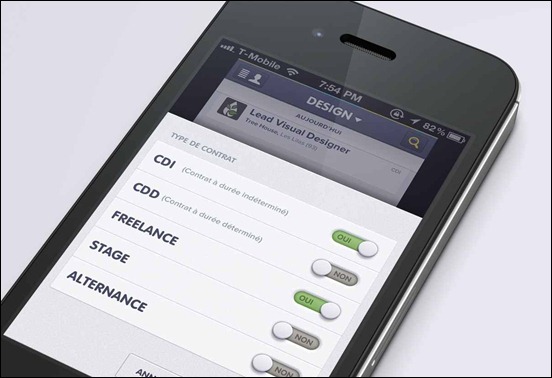
Here in this article, we are showcasing a number of iOS user interface design examples where you can get some ideas on how to design and place the elements so they can effectively serve as conduits for efficient accomplishment of tasks on the part of the users of iOS applications. If you want to learn the techniques and principles in creating them, you also follow the iOS user interface design tutorials that we have included at the end of the showcase. Meanwhile, if you want some ready-to-use templates, not only for iOS applications but for other mobile operating systems as well, you can check some user interface PSD files for mobile design, up for grabs from different providers. Another option and quite a shortcut to set up a mobile friendly website is to use responsive WordPress themes. Responsive layouts are on the top of most clients wishlist today and in some cases it is a great approach compared to mobile Apps.





















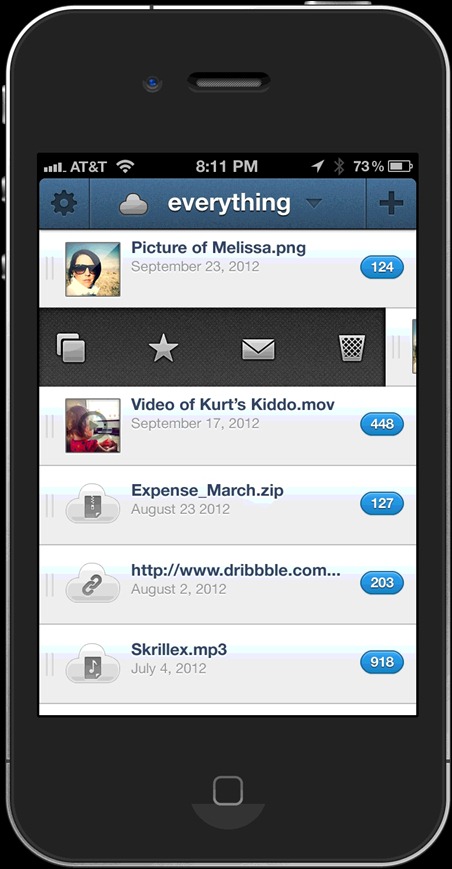
![the-cloud-app[3] the-cloud-app[3]](https://creativecan.com/wp-content/uploads/2012/08/the-cloud-app3_thumb.jpg)






















One Response to “35+ Great iOS User Interface Design Inspirations and Tutorials”
February 26, 2013
XeBii MjHey Sonny,
Great list of UI’s, i’ve been searching for UI’s which are best for text based website.
This post definitely gives me some pointers.
— Thanks