
With the arrival of HTML5 and CSS3, web designers and developers now have more options to accomplish a number of web design feature and functionality. Although still under development, you can now use it, since there are already a number of browsers and mobile devices that support them. Thus, being languages which are expected to shape the future of web development, it is a great on your part if you learn how things like HTML5 and CSS3 templates, are done using these new technologies.
Now, to kick-start your learning adventure we are sharing with you these HTML5 and CSS3 forms tutorials. So here, you will learn how to code different styles and layouts of web forms for your projects. You can find tutorials for login forms, contact forms, search forms and more. Follow these free and awesome tutorials and enjoy!
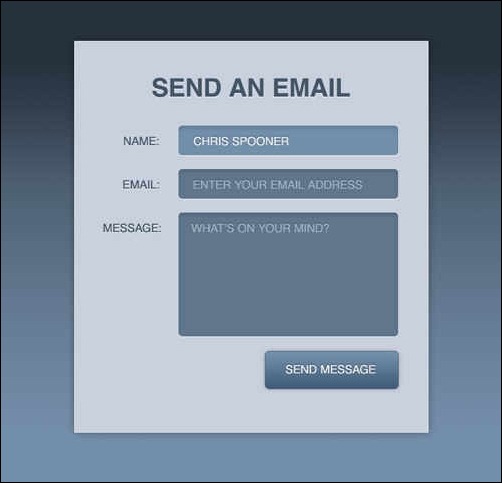
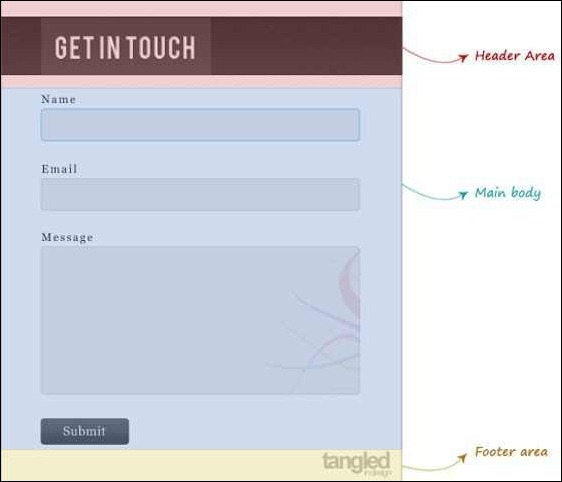
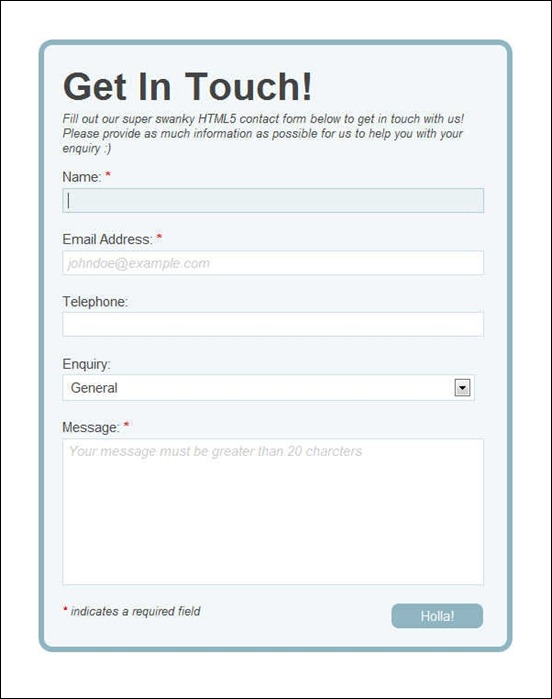
Create a Stylish Contact Form with HTML5 & CSS3
Clean and Stylish CSS3 Form
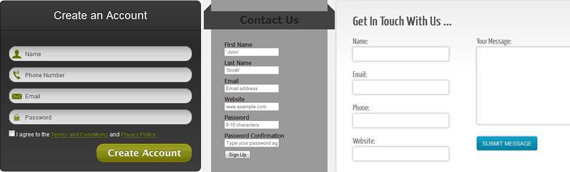
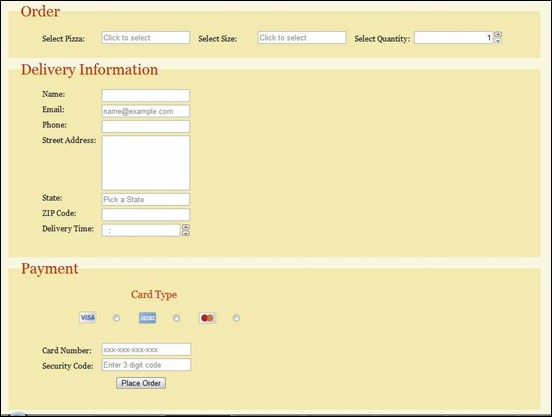
Design a Prettier Web Form with CSS 3
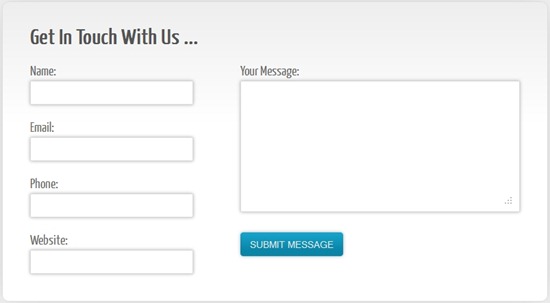
Create A Clean and Stylish CSS3 Contact Form
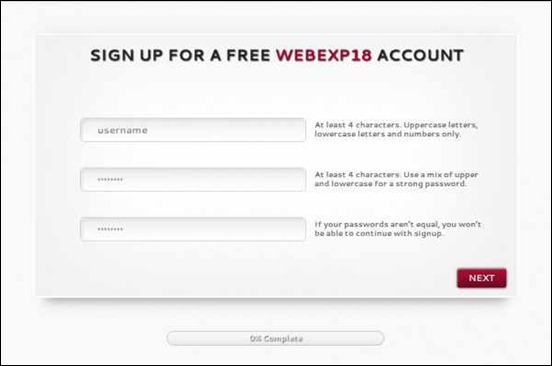
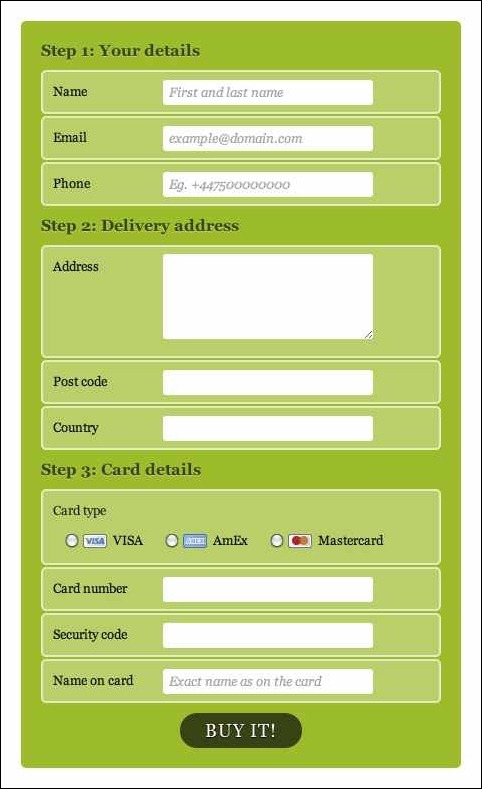
How to Create A Multi-Step Signup Form With CSS3 and jQuery
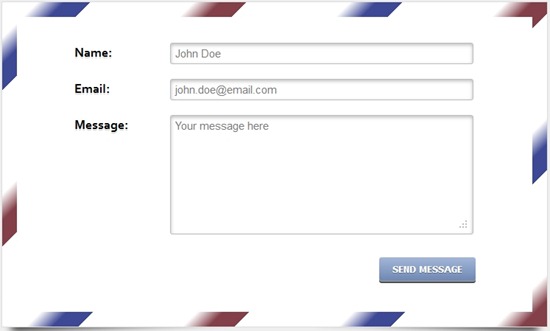
HTML5 & CSS3 envelope contact form
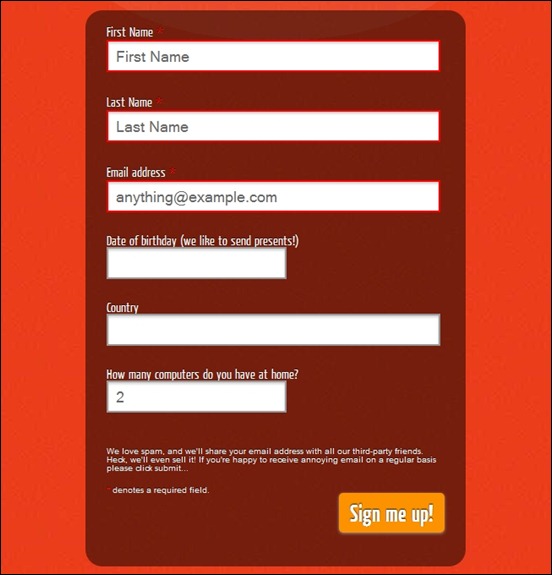
Fun with HTML5 Forms
Designing Modern Web Forms with HTML 5 and CSS3
Designing Contact form in CSS3 and HTML5
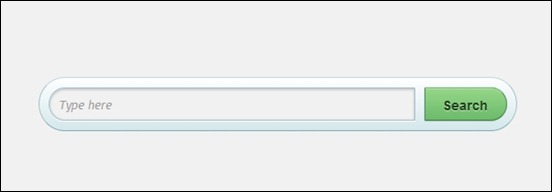
Beautiful CSS3 Search Form
Carbon Fiber Signup Form With PHP, jQuery and CSS3
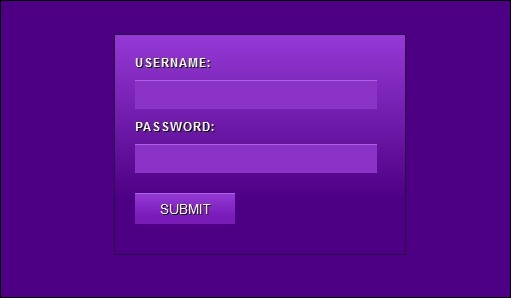
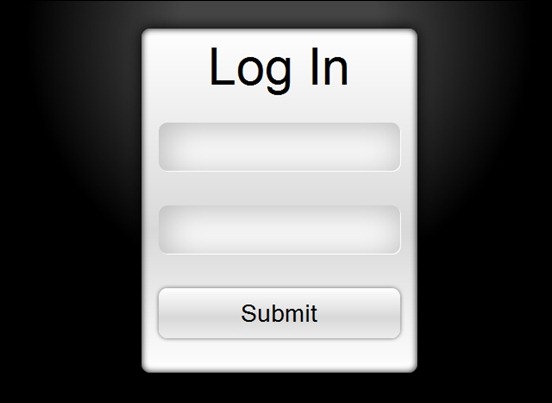
Create a Clean and Stylish Login Form With HTML5 and CSS3
Create a Slick CSS3 Login Form
FormBox – A jQuery & CSS3 Drop-Down Menu With Integrated Forms
How to create a cool and usable CSS3 search box
Design a beautiful CSS3 search form
Have a Field Day with HTML5 Forms
Beautiful Form With CSS3
HTML5′s New “form” Attribute
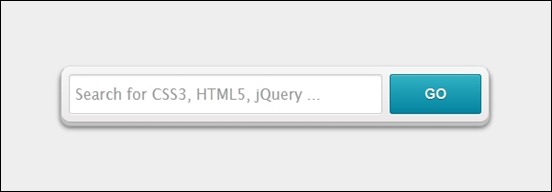
Create a Fancy Search Box using CSS
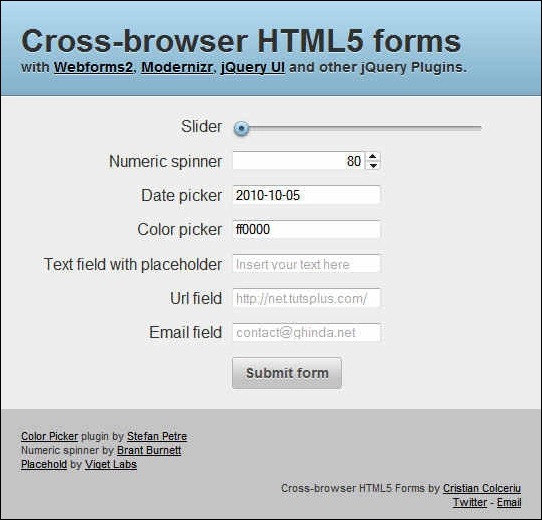
How to Build Cross-Browser HTML5 Forms
How to Create a Contact Form using HTML5, CSS3 and PHP
Build a Neat HTML5 Powered Contact Form
HTML5 Form with CSS
Grooveshark Search with CSS3



![contact-form[3] contact-form[3]](https://creativecan.com/wp-content/uploads/2012/07/contact-form3_thumb.jpg)
![design-a-prettier-web-form-with-css3[3] design-a-prettier-web-form-with-css3[3]](https://creativecan.com/wp-content/uploads/2012/07/design-a-prettier-web-form-with-css33_thumb.jpg)







![carbon-fiber-signup-form[3] carbon-fiber-signup-form[3]](https://creativecan.com/wp-content/uploads/2012/07/carbon-fiber-signup-form3_thumb.jpg)




















Recent Comments
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?
60+ Beautiful Tri-Fold Brochure Designs and Premium Brochure Templates
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?