
People in the web design community now has been talking about the wonders brought about by CSS3. Obviously, it is does not only control the styling of the web page as what CSS2 does, but also the behavioral attributes of the design. This novel technology certainly makes it convenient for you to add animations and transitions right on your stylesheet.
Although it is hoped to be the technology that can perform a multi-faceted role in web designing, CSS3 unfortunately is not yet a w3C standard. While it is easier and more powerful than the previous versions, not all of its functions however have the support of major browsers unlike Javascript libraries. This is one of the reasons why developers prefer to use Javascript to perform different effects.
When the newest stylesheet language however reaches its full potential, it will surely change the way we do things in the industry. Right now however, it is a great experience to see it works. Follow these tutorials and continue enhancing your knowledge about the latest web technologies and platforms like HTML5 and CSS3 Templates so that next time you will not find difficulty making designs involving the two latest coding methods. Enjoy!
CSS3 Tutorials on Sliders, Carousels, Galleries and Accordions
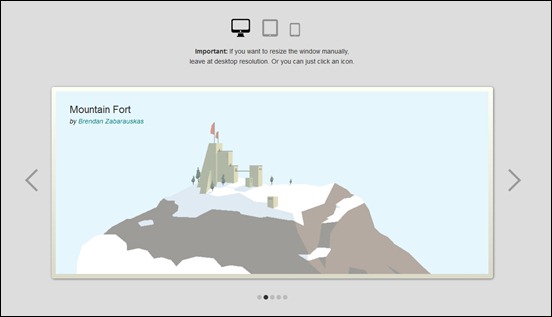
Responsive CSS3 Slider Without Javascript
The actual slider is much like any JavaScript slider. It floats all of the content areas (articles) next to each other. And then hides the overflow. Then the margin of the inner div is animated, so if you have 5 articles, moving the left-margin -100% would give us the second article.
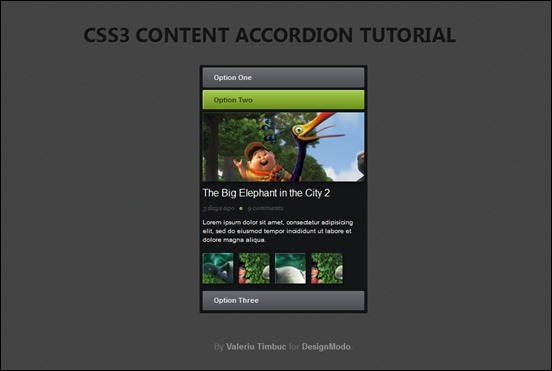
How to Create a Content Accordion in Pure CSS3
In this tutorial you will learn how to create a pure CSS3 content accordion. This will work on all browsers and devices that support the :target selector.
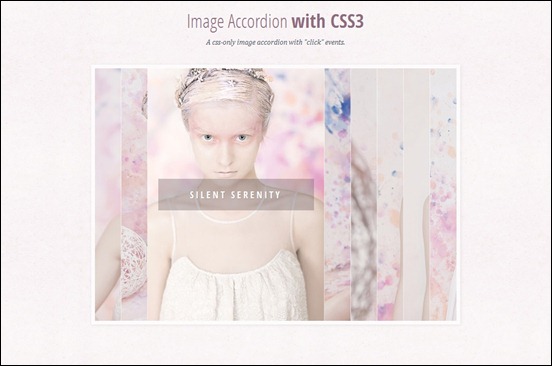
Image Accordion with CSS3
In this tutorial you will create an image accordion that will expand an item on click. Using the sibling combinators and a nested structure we can control the opening of the items/slides with radio buttons.
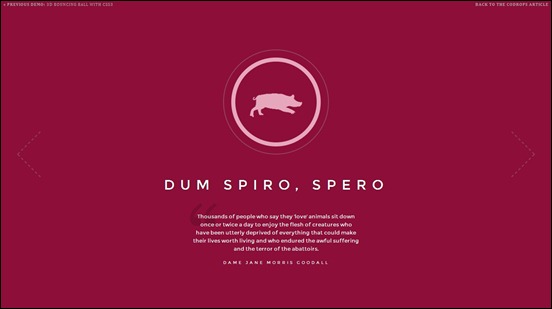
Fullscreen Slit Slider with jQuery and CSS3
A tutorial on how to create a fullscreen slideshow with a twist: the idea is to slice open the current slide when navigating to the next or previous one. Using jQuery and CSS animations we can create unique slide transitions.
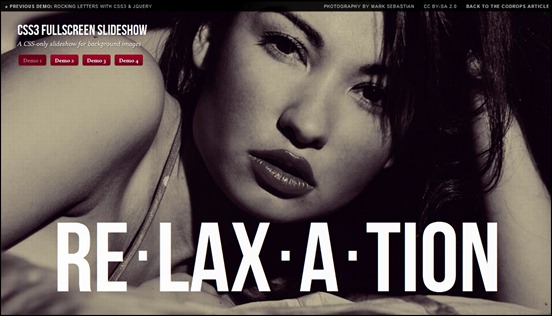
Fullscreen Background Image Slideshow with CSS3
Create a CSS-only fullscreen background image slideshow. Here, you will create different image transitions and also make a title appear using CSS animations.
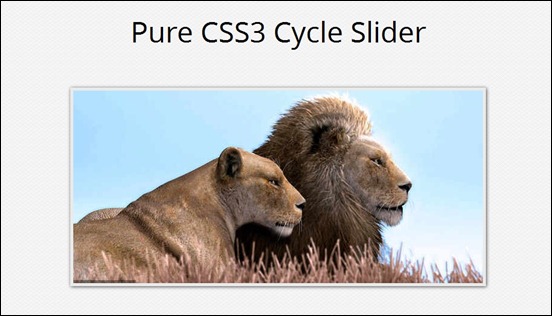
Pure CSS3 Cycling Slideshow
This tutorials will get you through the techniques involve on how to create an infinitely looping slider of images using only CSS3 animation.
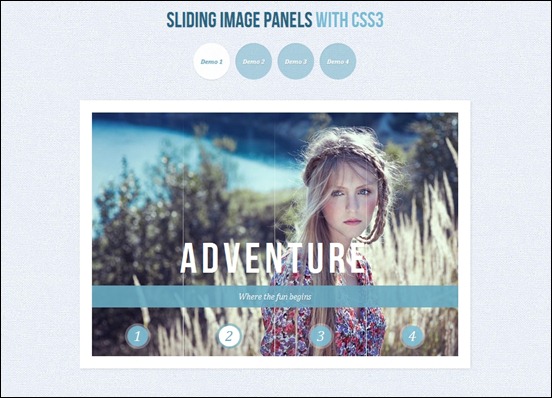
Sliding Image Panels with CSS3
This tutorial will show you how to create some neat sliding image panels with CSS only. The idea is to use background images for the panels and animate them when clicking on a label. We’ll use radio buttons with labels and target the respective panels with the general sibling selector.
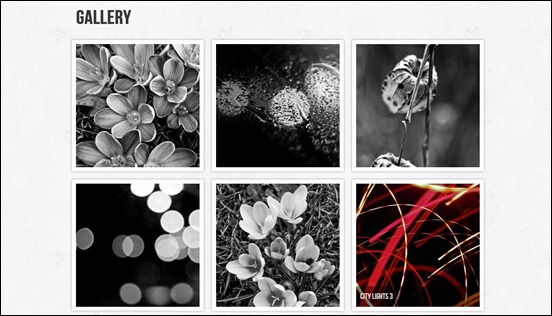
Create Your Portfolio Using HTML5 Canvas and CSS3 Transitions
In this tutorial you will build a photo gallery and enhance it with html5 canvas and css3 transitions. See the demo and try the hover effect. The grayscale “copies” of the images are created with canvas and we use pure css3 for the smooth changes.
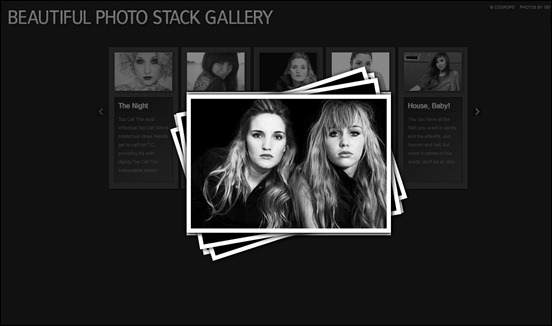
Beautiful Photo Stack Gallery with jQuery and CSS3
In this tutorial you are going to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, the images of that album will be shown as a beautiful photo stack. In the photo stack view, you can browse through the images by putting the top most image behind all the stack with a slick animation.
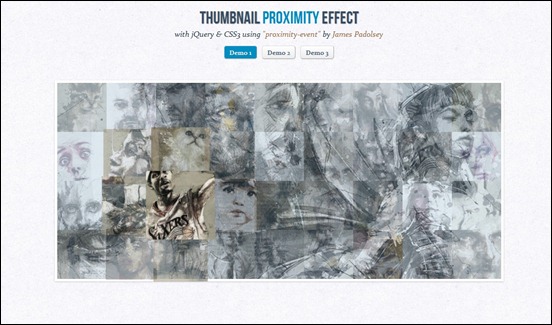
Thumbnail Proximity Effect with jQuery and CSS3
Here you will learn how to create a neat thumbnail proximity effect with jQuery. The idea is to scale thumbnails when hovering over them and also scale their neighbouring thumbnails proportionally to their distance. We’ll also make a description appear.
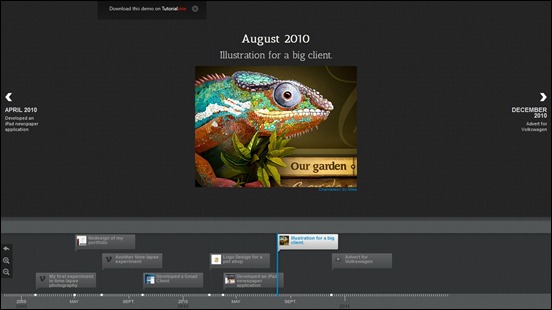
Timeline Portfolio with CSS3 and jQuery
Timeline is a jQuery plugin specialized in showing a chronological series of events. You can embed all kinds of media including tweets, videos and maps, and associate them with a date. With some design tweaks, this will make it perfect for a portfolio in which you showcase your work and interests.
Making an Impressive Product Showcase with CSS3
Create a stylish product showcase using CSS3 in this tutorial.
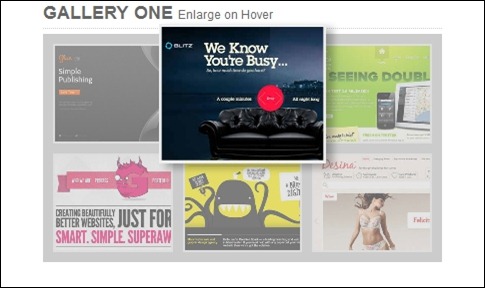
Enhancing your Image Thumb Galleries using CSS3 Transitions and Transforms (Responsive)
Enhance user experience across browsers with the technique explained in this tutorial. Here you will learn to make in an image gallery which is not intended to be lightbox alternatives or have anywhere near the same capabilities, but which provides some middle ground by subtly enhancing our image thumb galleries, much like the way Google Images provides a further taster by slightly enlarging their images when they’re hovered over. All these using CSS3.
CSS3 Menus, Buttons and Navigations Tutorials
Google Play’s minimal tabs with CSS3 & jQuery
In this article you’ll learn how to build some new CSS3 & jQuery tabs inspired by Google Play‘s design.
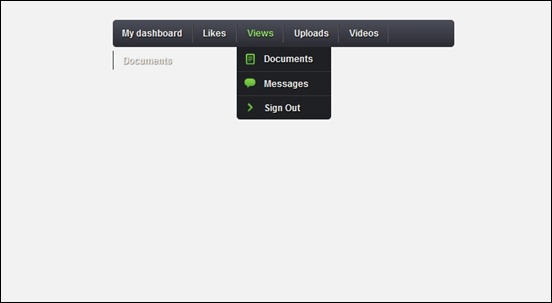
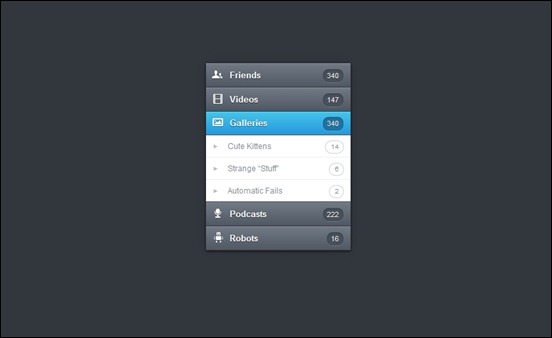
Interactive menu with CSS3 & jQuery
In this article you’ll learn how to create an interactive menu using CSS3 goodness and jQuery’s power.
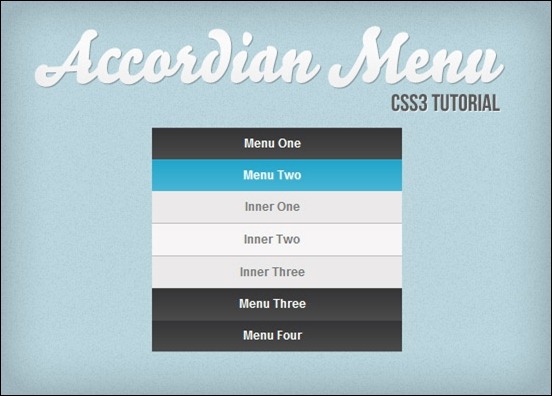
Create a Vertical Accordion Menu using CSS3 Tutorial
In this tutorial you will learn about to create a Accordion Menu using CSS3. There are many CSS3 accordion tutorials around on the web, in this version we’ll be using the :target pseudo-class and will work on browsers that support the CSS3 properties.
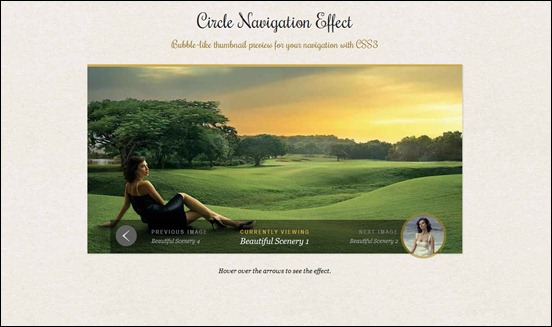
Circle Navigation Effect with CSS3
This tutorial will show you how to create a beautiful hover effect for an image navigation using CSS3. The idea is to expand a circular navigation with an arrow and make a bubble with a thumbnail appear. In the example it shows the thumbnail of the next and previous slider image on hovering the arrows. The effect is done with CSS3 transitions.
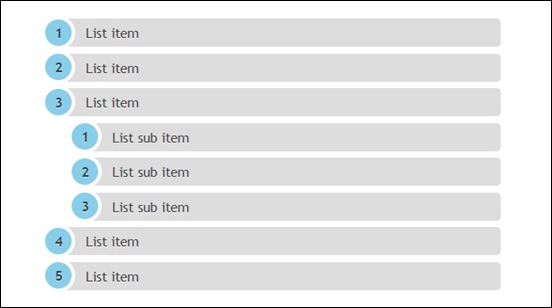
CSS3 ordered list styles
In this article you’ll learn how to add some CSS3 fine tuning to your ordered lists, using a semantic approach.
Creating a Marble Style CSS3 Navigation Menu
It this tutorial you will create a new horizontal dropdown CSS3 menu. This menu will be suitable for black and for white websites.
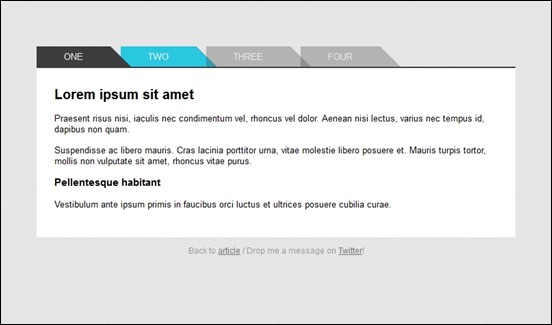
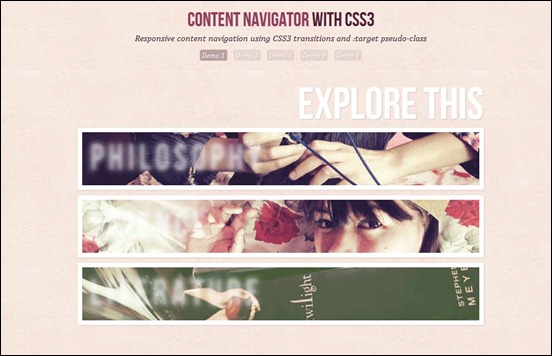
Responsive Content Navigator with CSS3
This tutorial will show you how to create a content navigator with CSS only. The idea is to have several slides or content layers that we’ll show or hide using the :target pseudo-class. With CSS transitions we can make the slides appear in a fancy way. You will also make the whole thing responsive.
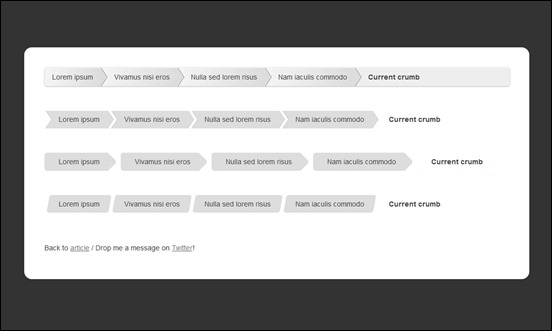
CSS3 breadcrumbs
A breadcrumb navigation allow users to know where they are in a hierarchical structure and navigate back to higher-level pages in the hierarchy. Also, the breadcrumbs can reduce the number of actions a user need to perform in order to navigate back. You will learn how to create that in this CSS tutorial.
How to Create a CSS3 Dropdown Menu
In this tutorial we will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov.
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
Often used on e-commerce or large scale websites, mega menus are becoming more and more popular, as they offer an effective solution to displaying a lot of content while keeping a clean layout. In this tutorial, you will learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features.
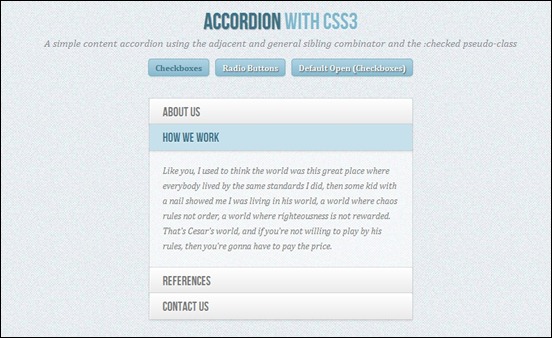
Accordion with CSS3
Learn how to create an accordion that will animate the content areas on opening and closing.
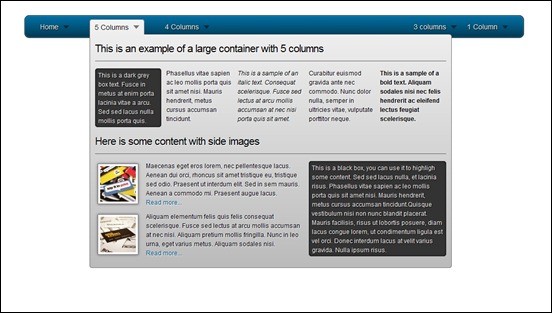
CSS3 multilevel menu with transition and animation
In our new tutorial you will create a new nice CSS3 menu with interesting behavior, where I use css3 transition and animation. This is UL-LI-based multilevel menu.
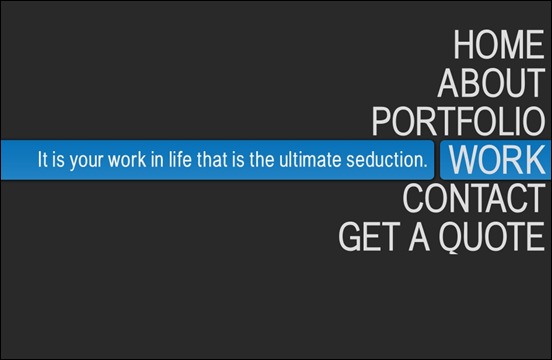
How to Make an Awesome Cufonized Fly-out Menu with jQuery and CSS3
In this tutorial you will create a full page cufonized menu that has two nice features: when hovering over the menu items it will move a hover-state item that adapts to the width of the current item, and it will slide out a description bar from the left side of the page, reaching towards the current menu item.
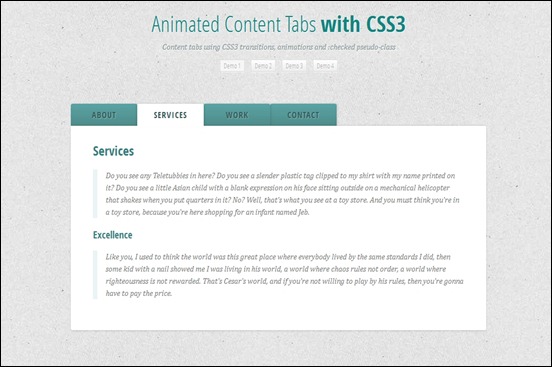
Animated Content Tabs with CSS3
In this tutorial you are going to implement some simple CSS3 content tabs using radio buttons together with the :checked pseudo-class and sibling combinators.
How to Create CSS3 Buttons
In this tutorial we will be making some cool CSS3 buttons. They are based on the Futurico User Interface by Vladimir Kudinov and we will try to make a precise copy of them.
Orman Clark’s Vertical Navigation Menu: The CSS3 Version
Learn how to make this awesome Vertical Navigation Menu that slides down to reveal additional content when clicked. You will make using CSS3 and jQuery while using the minimal amount of images possible.
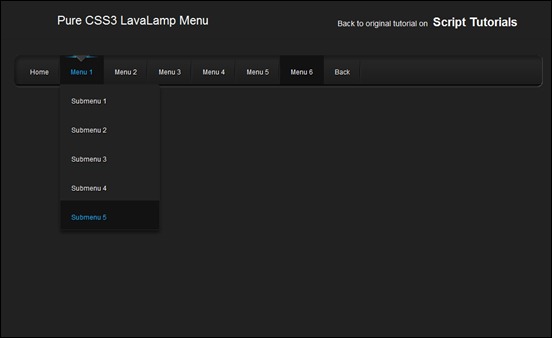
Pure CSS3 LavaLamp Menu
Learn how to create a beautiful LavaLamp menu. This time nit with JQuery but with CSS3. It uses CSS3 transitions in the menu to animate elements.
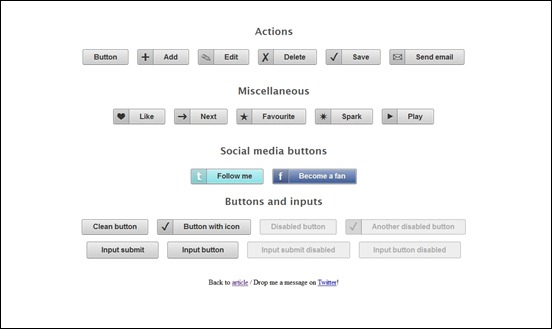
How to create some cool CSS3 buttons
Whether you’re designing a website or a web application, you’ll need buttons for it. Now, with CSS3′s help, it was never easier to create nice looking buttons. In this article you’ll learn how to create some cool CSS3 buttons in just a few steps.
Tutorial: CTA button without images using CSS3 and Entypo
This tutorials will teach you how to make buttons with any image. It is made from 100% CSS and uses Entypo for the white arrow symbol. Buttons without images are more flexible, require less data to be downloaded and are easily changed and updated. CTA button made in CSS fit perfectly in a Adaptive web design strategy.
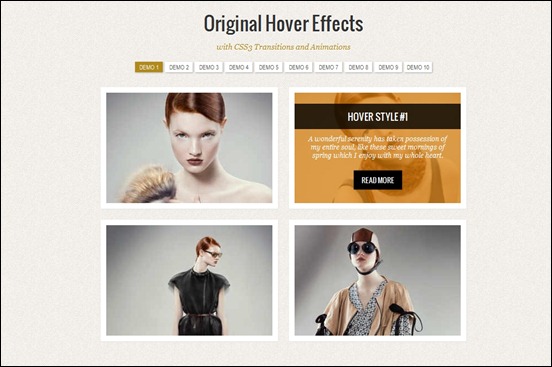
Original Hover Effects with CSS3
This tutorial will show you how to take advantage of the enormous power of CSS3. Here, you will be creating some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, the descriptions of the thumbnail is revealed, using a different style in each example.
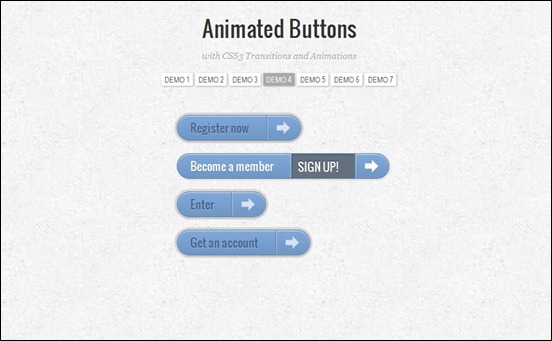
Animated Buttons with CSS3
Learn how to create some animated link elements with different styles, hover effects and active states in this tutorial.
Typography and Textual CSS3 Tutorials
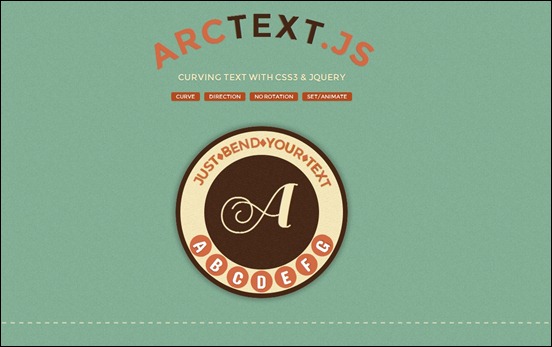
Arctext.js – Curving Text with CSS3 and jQuery
While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.
Rotating Words with CSS Animations
This tutorial will teach you how to create another typography effect. The idea is to have some kind of sentence and to rotate a part of it. It will be “exchanging” certain words of that sentence using CSS animations.
How To Add Text Gradients With CSS
Learn how to change the color of the text and apply gradients using just CSS.
CSS3 Forms and Tables Tutorials
Create a Unique Contact Form with CSS3 Transitions
Learn how to make an attractive contact form that slides out from an envelope in this tutorial.
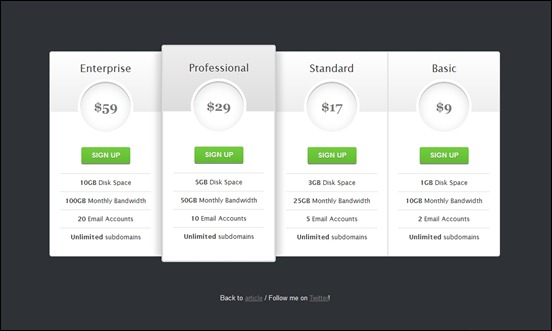
CSS3 pricing table
In this article you’ll learn how to build an awesome CSS3 pricing table, with no images and minimal HTML markup.
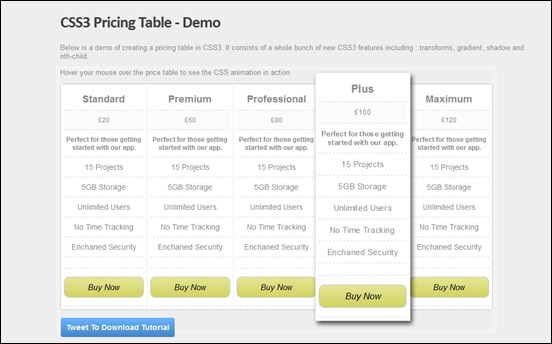
How To Build A Pricing Table With CSS3 Animation
This tutorial will teach you how to create the pricing table with the CSS scaling effects. View the demo to see what we will be making.
CSS3 signup form
If you’re about to launch a new web product or you just need to improve the user experience for an existing web form, then this tutorial is for you. In this article you’ll find out how to design a clean and attractive CSS3 signup form.
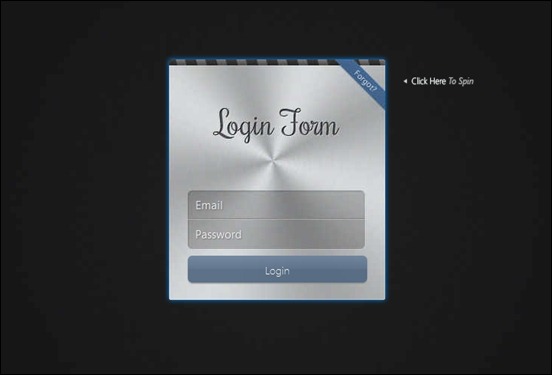
Apple-like Login Form with CSS 3D Transforms
In this tutorial we will see how to use flip elements in 3D space with CSS3 to create an interesting flipping effect on an Apple-inspired form.
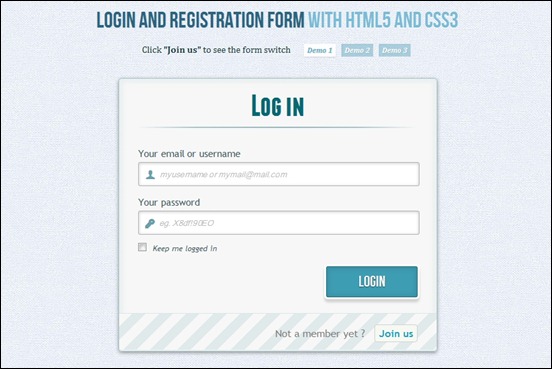
Login and Registration Form with HTML5 and CSS3
In this tutorial you are going to create two HTML5 forms that will switch between login and registration using the CSS3 pseudo class :target. You will style it using CSS3 and an icon font. The idea behind this demo is to show the user the login form and provide a link to “switch” to the registration form.
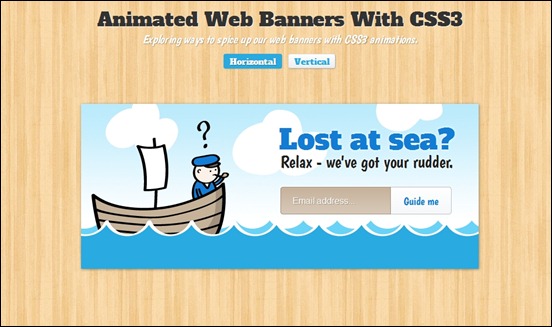
Animated Web Banners With CSS3
This tutorial will take you thorough the steps on how to make a cool animated web banner with CSS3.
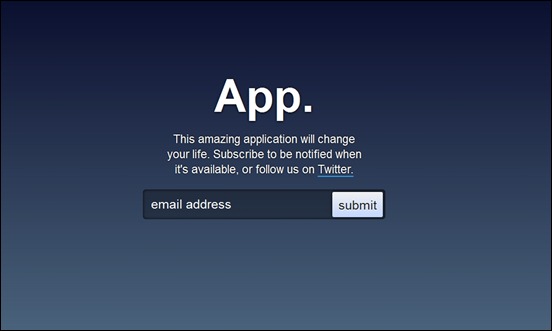
Quickly Build a Swish Teaser Page With CSS3
In this tutorial, you’ll learn how to build a teaser page using just CSS, no images or even a Photoshop design. Many websites and upcoming apps gain great publicity from teaser pages, so this is a useful concept to add to your toolkit. Use it for any app or website that’s getting ready to launch.
CSS3 Animations and Effects Tutorials
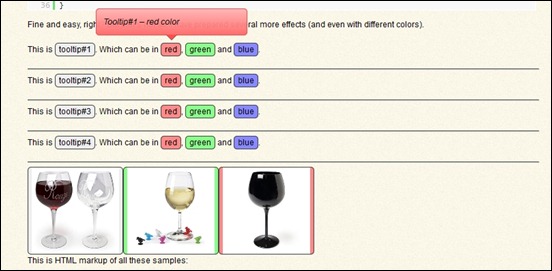
CSS3 animated tooltips
This tutorial will teach you how to create simple and attractive CSS3 tooltips with using transitions and several another css3 properties. You will see all these tooltips directly in that article. You can apply custom tooltips and for text elements and for images too.
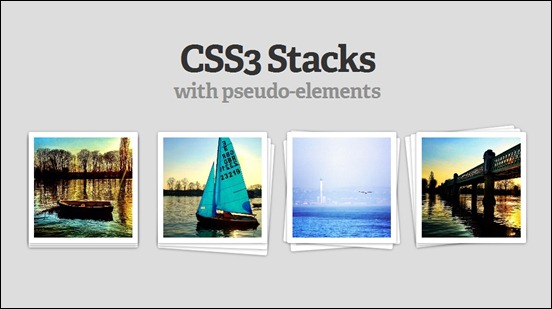
Create the Illusion of Stacked Elements with CSS3 Pseudo-Elements
This tutorial will show you how to create a simple ‘stacked’ look to some images.
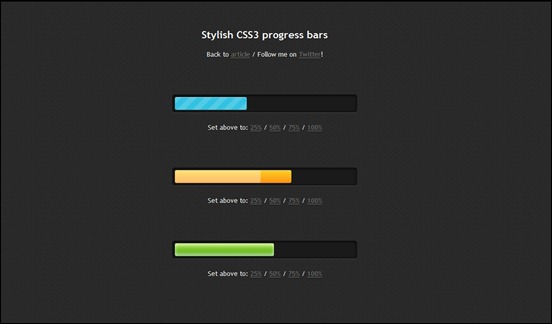
Stylish CSS3 progress bars
Learn how to create stylish and animated progress bars using CSS3. Whether you’re building a desktop or a web application, at a certain point, you may need to use this UI element.
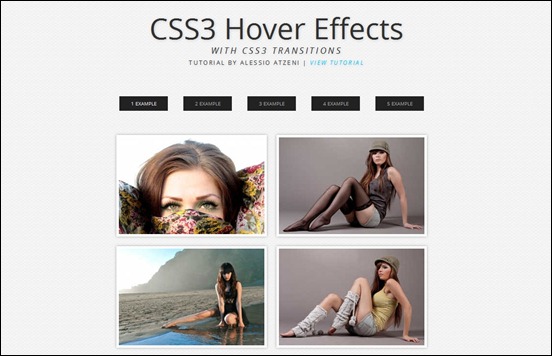
CSS3 Hover Effects
This tutorial will show you how to make five different hover effects using different CSS properties.
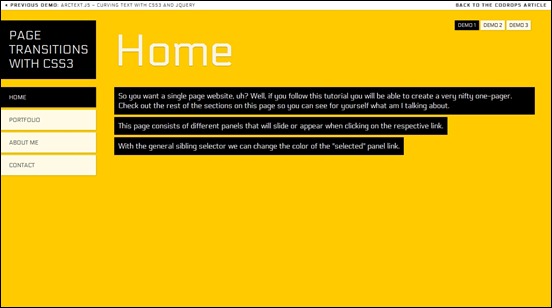
Page Transitions with CSS3
This tutorial will teach you how to make an attractive, smooth transitioning one-page website that uses CSS transitions instead of JavaScript.
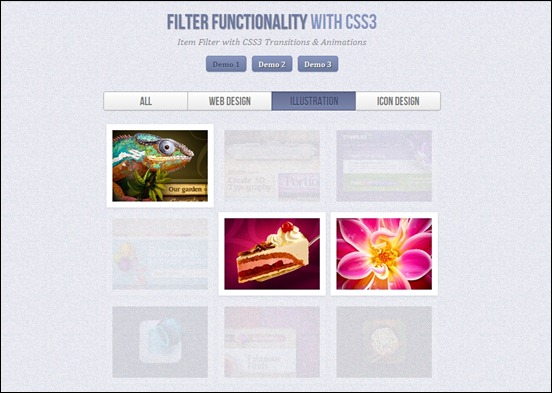
Filter Functionality with CSS3
In this tutorial you will be exploring those CSS3 properties by creating a experimental portfolio filter that will toggle the states of items of a specific type.
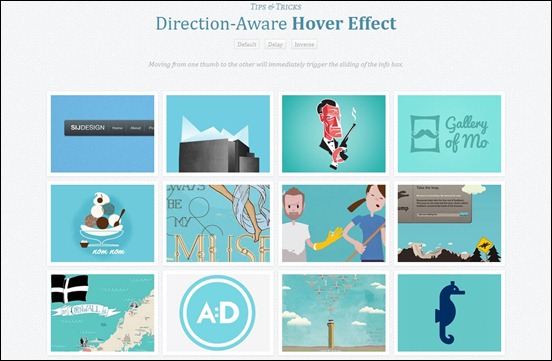
Direction-Aware Hover Effect with CSS3 and jQuery
This tutorial will show you how to create a direction-aware hover effect using some CSS3 goodness and jQuery. The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse. When you “leave” the element, the overlay will slide out to that direction, following our mouse. This will create an interesting-looking effect.













![making-an-impressive-product-showca[1] making-an-impressive-product-showca[1]](https://creativecan.com/wp-content/uploads/2012/07/making-an-impressive-product-showca1_thumb.jpg)


![interative-menu-with-css-and-jquery[1] interative-menu-with-css-and-jquery[1]](https://creativecan.com/wp-content/uploads/2012/07/interative-menu-with-css-and-jquery1_thumb.jpg)



![creating-a-marble-style-css3-naviga[1] creating-a-marble-style-css3-naviga[1]](https://creativecan.com/wp-content/uploads/2012/07/creating-a-marble-style-css3-naviga1_thumb.jpg)





![css3-multi-level-menu-with-transiti[1] css3-multi-level-menu-with-transiti[1]](https://creativecan.com/wp-content/uploads/2012/07/css3-multi-level-menu-with-transiti1_thumb.jpg)

































3 Responses to “50+ Useful CSS3 Tutorials to Enhance Your Skills”
July 11, 2012
VipilAwesome collections … Really up to date ….. Got some different from the boring used jquery materials ….Thanks Sonny ……..
December 6, 2012
MikkelAwesome tutorials, bookmarked for future projects. Thanks for sharing! 🙂
March 8, 2013
rajani kanthreally excellent and very useful to me thanks..