
One of the hottest trends in the web design space, started by the popularity of mobile devices, is design of websites with responsive layouts. Indeed, if you are planning to build a website, it is an advantage, if not a must, that you go for a template design for your web page that can conveniently be viewed by mobile internet users whose number is increasing by leaps and bounds.
On the other hand, if you are a designer who is not looking for a pre-designed template, but rather a jQuery slider which is responsive, or one that can adjust to a different browser sizes, you can take a look at this nice collection and see if you can avail any of them below. Meanwhile, you can take a look at some of the responsive web design tools if you are serious developer who want to get a hand at some fundamental tools for mobile web design. Check out these jQuery slider plugins and enjoy!
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
Collection of Responsive jQuery Slider Plugins
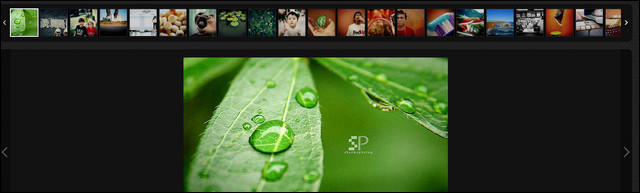
Ultimate Smart Slider – Responsive – MORE INFO | DEMO

the Ultimate Smart Slider jQuery plugin automatically generates a slider from a folder of images. It also support taking the name of the images as captions. You can change the order of the images, and also select which ones will show the caption.
Blueberry – MORE INFO | DEMO

This is Blueberry a simple and free jQuery image slider written specifically for responsive web design.
RoyalSlider – Touch-Enabled jQuery Image Gallery – MORE INFO | DEMO

RoyalSlider is one of the top jQuery image slider plugins. It comes with animated captions, responsive layout and touch support for mobile devices. Easily add an unlimited number of slides and captions. Use it as image slider, image gallery, banner rotator, banner ads, or even presentation.
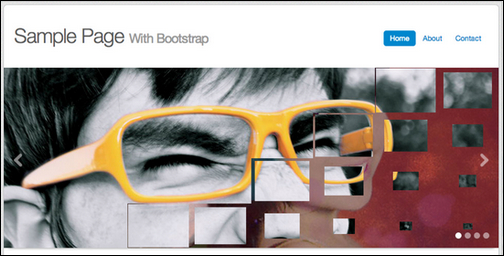
Responsive Image Gallery – MORE INFO | DEMO

Responsive image gallery has a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show integration of Elastislide, the designers of this gallery wants to implement a responsive gallery that adapts to the viewport width. The gallery allows you to view it with the thumbnail carousel or not using a view switch.
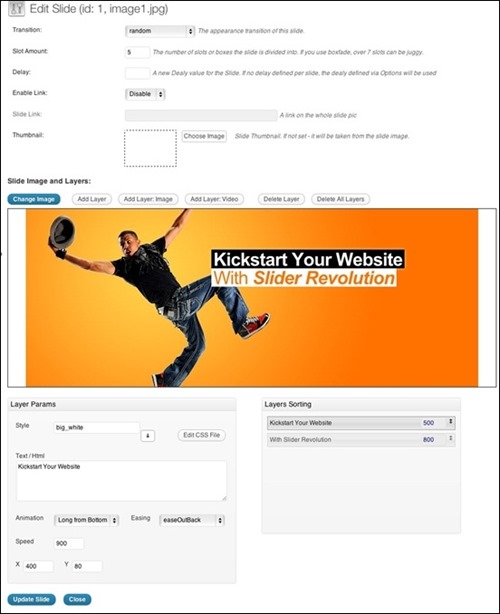
Slider Revolution Responsive WordPress Plugin – MORE INFO | DEMO

This plugin makes it easy to create a responsive(mobile friendly) or fullwidth slider with cool effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). The back end simply makes it possible to drag text and images to the locations where they should fly in.
You customize the slider content with the convenient drag&drop backend and choose from the predefined CSS layouts for the text effects.
This plugin features tons of cool transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects.
ResponsiveSlides.js – MORE INFO | DEMO
 ResponsiveSlides.js are a tiny jQuery plugin that creates a responsive slider using list items inside <ul>. It works with a wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it.
ResponsiveSlides.js are a tiny jQuery plugin that creates a responsive slider using list items inside <ul>. It works with a wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it.
Flexslider – MORE INFO | DEMO

An awesome, fully responsive jQuery slider plugin.
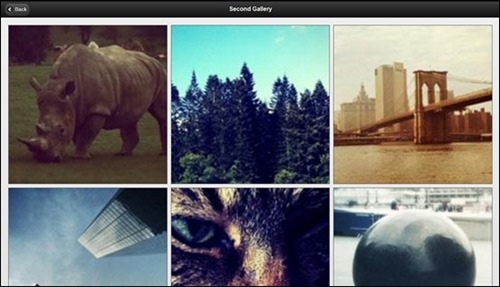
Photo Swipe – MORE INFO | DEMO

PhotoSwipe is a FREE HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. PhotoSwipe is a self contained JavaScript library that can be easily integrated into your mobile websites. It is heavily optimized for mobile webkit browsers. However, if you need wider desktop browser support or you are using jQuery Mobile, PhotoSwipe comes, as well, packaged with a jQuery implementation.
Seamless Responsive Photo Grid – MORE INFO | DEMO

This plugin allows you to display a bunch of images and get them edge-to-edge on the browser window with no gaps.
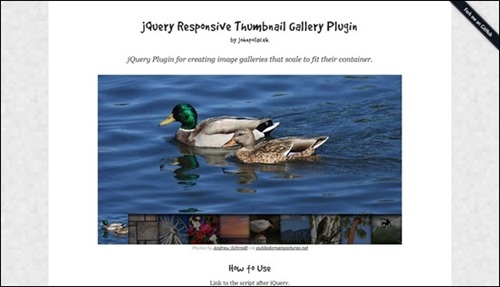
jQuery Responsive Gallery Plugin – MORE INFO | DEMO

jQuery Plugin for creating image galleries that scale to fit their container.
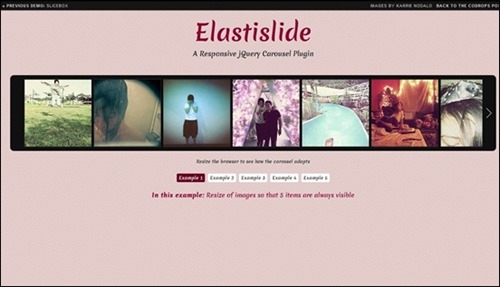
Elastislide – A Responsive jQuery Carousel Plugin – MORE INFO | DEMO

Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousels structure into a container with a fluid width will also make the carousel fluid.
UnoSlider for WP – Responsive Touch Enabled Slider – MORE INFO | DEMO

UnoSlider is a jQuery content slider plugin with unlimited transition animations (really, unlimited!). It also has a wide range of a features like touch enabled, mobile optimized interface, animated layers, responsiveness and a lot of other features.








Recent Comments
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?
60+ Beautiful Tri-Fold Brochure Designs and Premium Brochure Templates
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?