
With the powerful features of CSS3 there is often not reason to use graphic files for adding cool buttons to your web pages. A CSS3 button script is more lightweight and easier to maintain compared to editing graphics in e.g. Photoshop. All you need is to learn some simple CSS3 properties or even simpler; find a free ready to use CSS3 button code. Most popular browsers today support the CSS3 properties used for creating gradients, shadows and mouse hover animations. This means you can safely use cool and interactive CSS3 buttons in most of your projects.
In this article, I have collected most of the useful CSS3 button scripts available and at the bottom of the post; I have added a few CSS3 button generator services. These are actually quite cool if you find it difficult to find a match in the massive list of CSS3 button scripts I have collected for this post. Check out the options and take your time to leave a comment or share the post with your friends on social media!
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
CSS3 Button Scripts
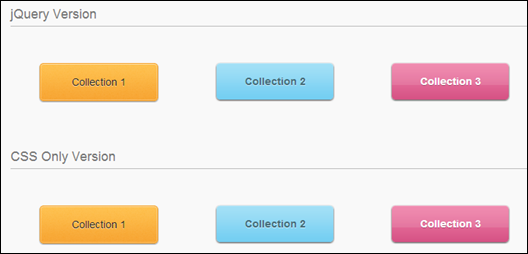
Beautiful Pure CSS3 Buttons – MORE INFO / DEMO

Simple tutorial showing how to create rounded buttons using CSS3 only
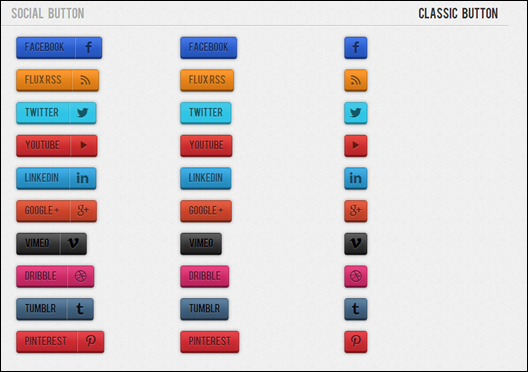
Social Sprites Icons – MORE INFO / DEMO
Social Sprites Icons is a set of commonly used social icons that transition using CSS ease. This set is super lightweight and could easily be integrated into any website. There are two versions for the icons. One with white background for normal state and a transparent background version. On hover, the icons background color will change to the official color of the social network. All of the icons are in one sprite png that totals 26.1 KB.
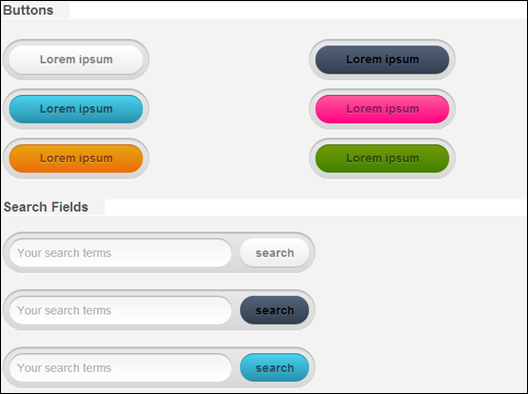
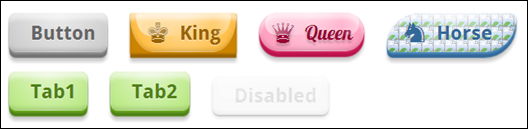
Designer CSS UI Kit – MORE INFO
You can find buttons, search fields, tabs, menus, login boxes and tables in different styles that you can use right now in your projects.
CSS3 Buttons With a Glass Edge – MORE INFO
Sinuous Buttons Kit – MORE INFO / DEMO
Simple Buttons is a kit packed with clean and easy-to-use buttons that you can use on any website. The kit comes pre-loaded with the wonderful Font Awesome font. By adding a class property to your a tag, you can convert any link to a functioning button. Best of all, the kit is created with classes that will not interfere with your overall website style, yet at the same time, easy to remember.
Pure CSS3 Buttons – MORE INFO
When you need to produce stunning buttons for use in modern browsers, use Pure CSS3 Buttons.
Retina Pro: CSS3 Retina Business Pro 2 Button Set – MORE INFO / DEMO
Retina Pro is a fantastic retina CSS3 button set, built for any type of website or app. Each button is accompanied with the appropriate retina requirements for optimal viewing on any retina device. Another step towards future-proofing your web presence.
Chunky 3D CSS3 Buttons – MORE INFO / DEMO
This is a set of Chunky 3D Pure CSS3 Animated Website Buttons. In the CSS file you will see I’ve already added some nice colors, this way you don’t have to search for the right color for these buttons. This works best in Firefox and Google Chrome.
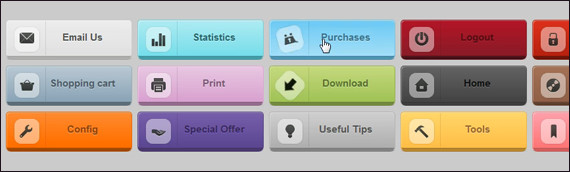
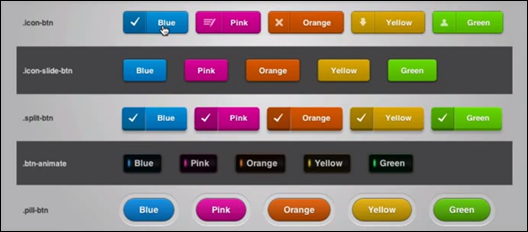
Beauttons – Beautiful CSS3 Buttons – MORE INFO / DEMO
This project was actually on my to do list. I’ve created a couple of buttons to a client website a few months ago. Those buttons had the same idea of a icon and text. Although they did not worked like these ones, I got this idea of redoing them properly, add (a lot) more icons and a few colors more. After a week I ended up with this magnificent set – Beauttons.
Button Pro – CSS3 Buttons – MORE INFO / DEMO
Button Pro is an easy-to-use and colorful set of buttons made in CSS3 . It degrades nicely on older browsers. Included in the package there is also a set of buttons used by famous web services (google, twitter, facebook, wordpress) recreated in pure CSS3 .
CSS3 Colored Buttons – MORE INFO
App Store Buttons 3D – MORE INFO / DEMO
Simple Buttons (Fully Editable) – MORE INFO
Full editable Buttons with lot of styles like border size, box-shadow. You can edit / modify almost anything in this button and it will still look great.
Pure CSS3 Dynamic Buttons – MORE INFO
Git CSS3 Buttons – MORE INFO / DEMO

Git CSS3 Buttons are completely 100% CSS buttons that are just really great looking buttons. I created the buttons for a web app and am sharing them with you now since I loved them so much.
Web Buttons Pack – MORE INFO / DEMO
Pressable CSS Buttons – MORE INFO
CSS3 Animated Icon Rounded Buttons – MORE INFO / DEMO
Fancy Dark Css3 Buttons – MORE INFO / DEMO

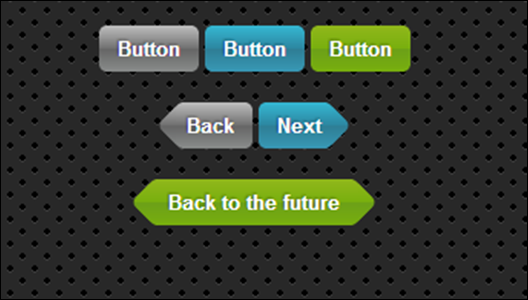
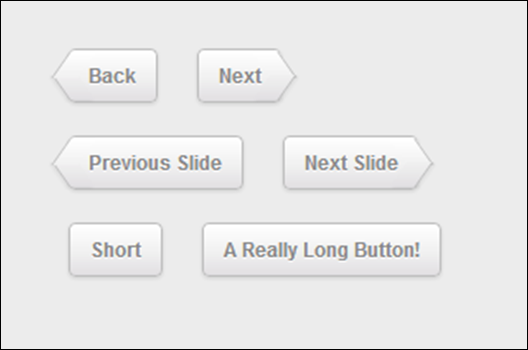
CSS3 iOS Like Buttons – MORE INFO
This demo shows iOS-like buttons with just one tag like a, span, button, etc. and only CSS3.
You have simple button, prev button, next button and mixed button 😉
Animated Button Element – CSS3 – MORE INFO
Amazing Play Button in CSS3 – MORE INFO

Nice and clean CSS3 Play button with great animation effects originally created by Sergio Camalich. The main push able part of this button is given a 3D effect by using box-shadow and borders. When it is clicked, the borders and box-shadow are set to zero to make it look like it is going down. Also, the color of the arrow is changed when hovered and clicked.
Cross Browser Pure CSS3 Button Demo – MORE INFO

I’ve been doing a lot of experimenting recently with CSS3 gradients, box shadows, transitions etc… The result is this set of buttons created entirely from CSS (no images used at all).
Learning how to use CSS pseudo-elements: :before & :after – MORE INFO
We’ve all heard about the great things we can achieve with CSS3. Most people know everything about CSS transitions, rounded corners, box shadows and a bunch of other cool stuff, but I came to notice that not a lot of people know about one of my favorite highlights about CSS: Pseudo-elements.
Multi-colored Push Buttons – MORE INFO
Shiny Button – MORE INFO

Fancy 3D-Button – MORE INFO

A simple button, styled with different box-shadows for a 3D-look. The first value of the box-shadow is to give height / depth to the button and the second value is to give shadow to it. There is nothing else in this buttons except this clever use of box shadows. When clicked, the size of the box shadows is decreased to lower the depth and make it look like its being pressed.
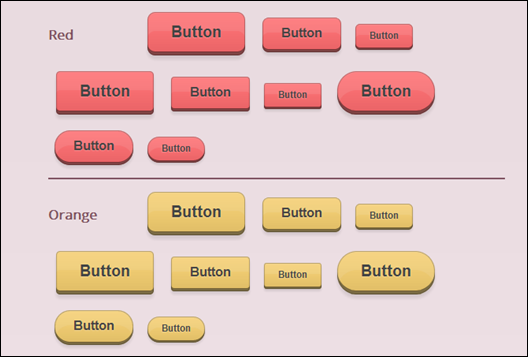
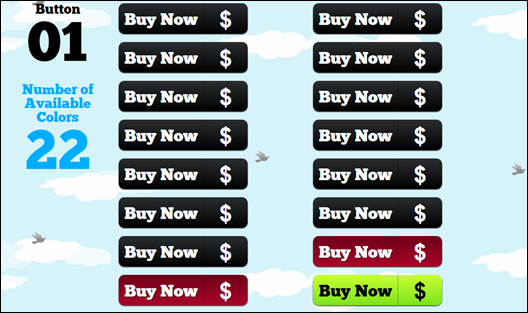
Animated & 3D CSS3 Button Pack – MORE INFO / DEMO
This CSS3 button pack includes 5 styles of modern animated and 3D buttons with hover and active states. Each style is available in 5 colors for a total of 25 buttons in all. 5 Custom icons included!
Silksun CSS3 Buttons – 4000 in 1 jumbo family pack – MORE INFO / DEMO
Silksun is a jumbo family pack of 4000+ unique CSS3 buttons. These buttons are available in 7 silk color schemes, where each color scheme contains 599 unique buttons. These buttons differ from each other in terms of size, color, corner style and appearance style.
3D Download Button – MORE INFO

A cool 3D button by James Kyle. This button uses perspective transform to make the button look 3D which works only in webkit browsers. The height to the button is given by using box-shadow with color darker than the base button color. When active or when hovered, the box-shadow’s y-offset is lowered to make the button look like its been pressed. For those who can’t see the effect clearly.
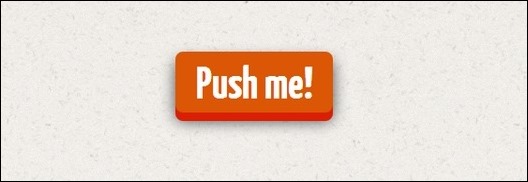
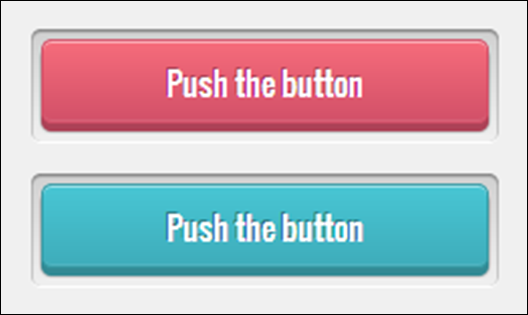
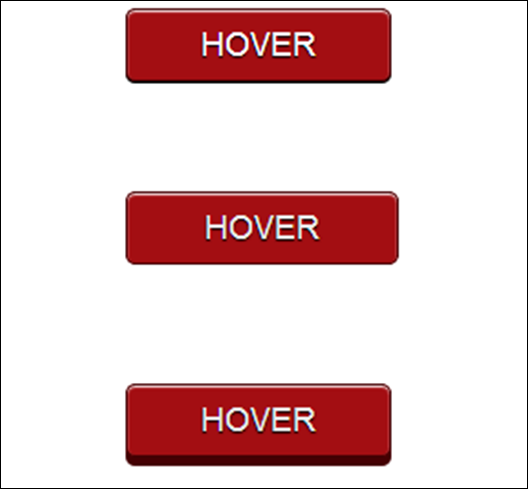
Push the Buttons – MORE INFO
Pure CSS Push Buttons originally made by Johnie Hjelm. I have improved the code “a lot”. The HTML and CSS codes are much more usable in real world projects now. Easy use of box shadows and linear gradients. The button containers that have gradients are achieved with the :before pseudo element. Positioning the pseudo element absolutely is the trick along with some negative top/left/bottom/right values (to achieve the pseudo padding).
CSS3 Buttons With Icons – MORE INFO
Multi colored simple CSS3 buttons with icons. These icons are also made using CSS3 techniques to create shapes. The body of the button consists of two divs (one for container and other for the main body itself) which animates nicely on hover with the use of CSS3 transition property. This transition effect will not work in Internet Explorer as it doesn’t support the transitions yet.
adrianrodriguez / push_it – MORE INFO
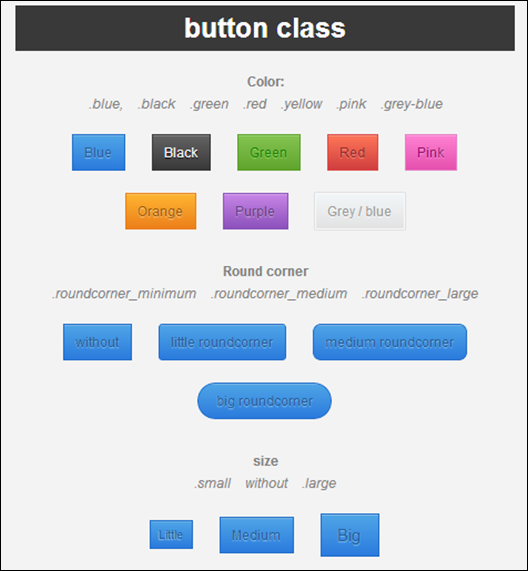
CSS3 Buttons Pack – MORE INFO / DEMO
The CSS3 Buttons Pack will add a stylish look to your website. You can use the library to make navigations, action buttons for your applications and much more. It is very easy to implement and has a detailed documentation. The buttons degrade nicely on older browsers.
BonBon Buttons – MORE INFO
BonBon Buttons by Simurai. These buttons are created using a very little markup and have great flexibility. You just need the basic class button to a link element. Additional classes can also be added like orange to get a orange color and glossy to get a glossy finish on the button.
Pure CSS3 Animated Buttons – MORE INFO / DEMO
We are starting a new column called CSS3 Tricks. We will try to show you some neat tricks that you can use when designing your next website. In our first post we will show you how to create some simple animated buttons with CSS3 only. We will add some Photoshop like effects (shadow, bevel and emboss) and then animate the buttons without any help of JavaScript. I recommend that you download the source files first and check the live demo.
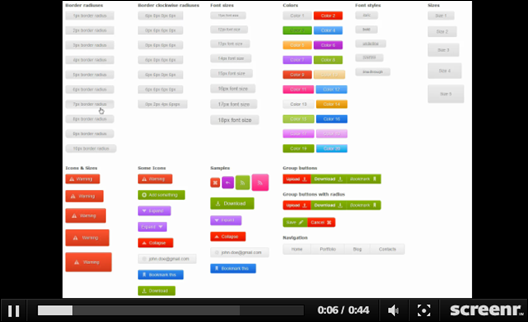
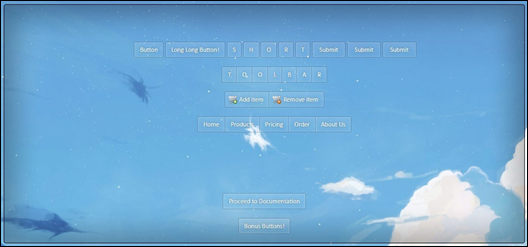
UNLIMITED – MORE INFO / DEMO
UNLIMTED is a codecanyon.net project file enable designers and developers to enhance their websites using the latest technologies in CSS3 and providing a robust elements that works with all the modern browsers ready to you use showing perfect results.
Translucent CSS3 Buttons – MORE INFO / DEMO
3D Buttons – MORE INFO
By WebInterfaceLab: a collection of free CSS code snippets.
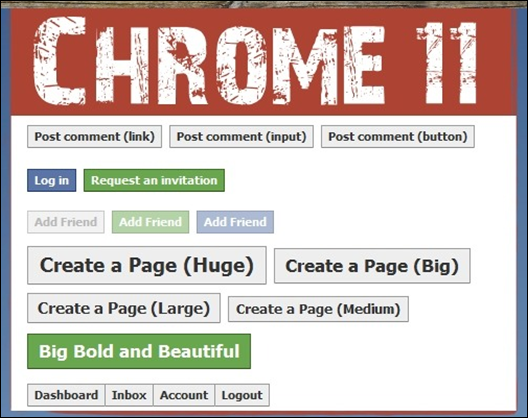
Build Awesome Practical CSS3 Buttons – MORE INFO / DEMO
What once required background images and icons can now be created with plain-old CSS. Because modern browsers have access to things like box shadow, gradients, rounded corners, text-shadows, and font-face, we can finally take advantage of this and remove any need for images, when creating visual elements, such as buttons! I’ll show you how in today’s video tutorial.
FB CSS3 Buttons – Facebook Look-Alike Buttons – MORE INFO / DEMO
FB CSS3 Buttons are really easy to use, fast, lightweight (3kb minified), and work in most browsers. Just link the style sheet and add the class “fbbutton” to any hyperlink, input or button and you have a really awesome Facebook-style button. There are no images, just one style sheet. Adding FB CSS3 Buttons to your current project is as easy as pie!
Graphite Navigation – MORE INFO
Relevium Series, Button – MORE INFO / DEMO
This file contains Relevium Series, Button in Full CSS3 (without images).














































One Response to “50+ Interactive CSS3 Button Scripts and Generators – Improve Your Conversion!”
July 12, 2013
sangud collection. thanks