
jQuery scrollbar plugins makes it possible to add cool scrollbars to content areas within your pages. This can be really useful in some cases but should also be used with great care. From a usability point of view it is e.g. not recommended to replace the standard browser scrollbars but jQuery scrollbar plugins can be awesome for e.g .adding a scrollbar below a carousel slider or allowing visitors to scroll images that are too large to fit the page. Another popular and related feature you can consider for your website is infinite scroll. With jQuery infinite scrolling plugins it is possible to add this to your website without too much coding effort. Hope you find this collection useful and that you will take time to share your thoughts in a comment.
Disclosure: Please note that some of the links below are affiliate links and I will earn a commission if you purchase through those links (at no extra cost to you). I recommend that you do your own independent research before purchasing any product or service. This article is not a guideline, a recommendation or endorsement of specific products.
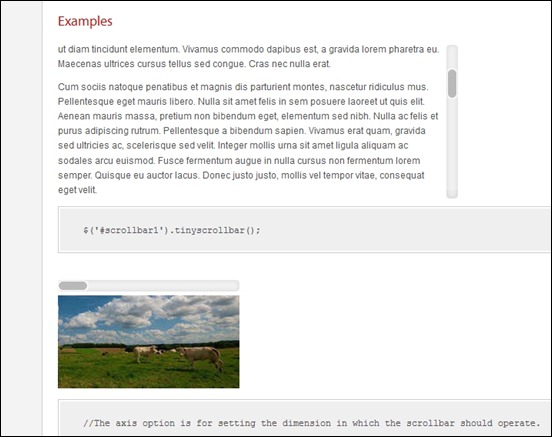
Tiny Scrollbar
Tiny Scrollbar can be used for scrolling content. It was built using the Javascript jQuery library. Tiny scrollbar was designed to be a dynamic lightweight utility that gives web designers a powerful way of enhancing a websites user interface.
RollBar – jQuery ScrollBar Plugin
RollBar plugin was created with idea to replace standard browser scrollbars and make them customizable to fit perfectly in almost any site design. This plugin can be used not only as replacement of native browser scrollbars, but even to create slideshows with external controls. Among other features RollBar can auto adjust to window size, recognize touch events on Android and iOS devices and respond to custom jquery events to scroll content. – (Premium Plugin)
VenScrollBar – A jQuery Scrollbar Plugin
VenScrollBar is a jQuery plugin that allows web designers to replace the ugly, default OS scrollbar with custom ones that they create. All theming and customizations are done through CSS and the VenScrollBar API . The generated scrollbar completely implements the functionality of a regular scrollbar as well as offers some additional features such as auto-hiding and smooth-scrolling. – (Premium Plugin)
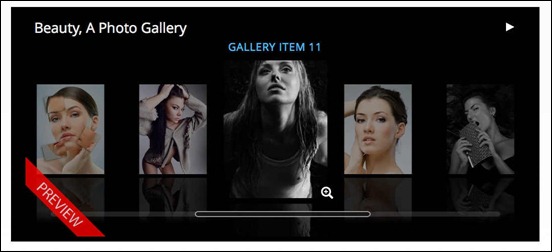
FueledWeb Pro Thumbnail Scroller
FueledWeb Pro Thumbnail Scroller is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery. – (Premium Plugin)
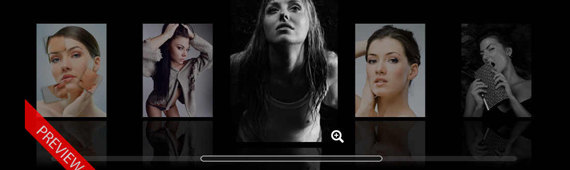
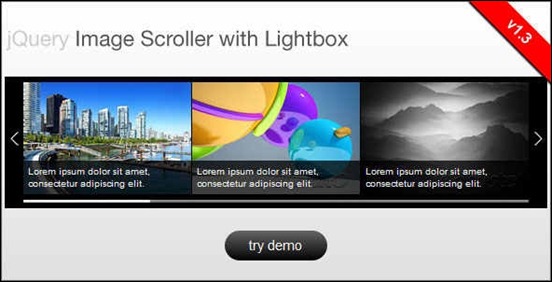
jQuery Horizontal Image Scroller w/ Lightbox
This is a jQuery image scroller with lightbox. The scroll bar/indexes and directional buttons allow for easy navigation of your image gallery. Image click can either open the included lightbox or a regular link. The scroller is also re-sizable and fully configurable through the plugin’s parameters. – (Premium Plugin)
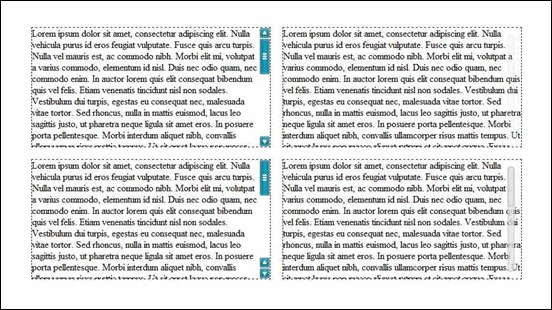
Scrollbars
Scrollbars is jQuery plugin that offers a fully themable and adjustable scrollbars.
jScrollPane – cross browser styleable scrollbars with jQuery and CSS
jScrollPane is a cross-browser jQuery plugin by Kelvin Luck which converts a browser’s default scrollbars (on elements with a relevant overflow property) into an HTML structure which can be easily skinned with CSS.
jQuery topLink Plugin
This jQuery plugin allows you to implement a fade in and out a “to the top” link on any page.
jQuery Scroll to Top Control
If your pages are long winded, it’s a good idea to provide viewers with an easy way to quickly/ automatically scroll back to the top of the page. That’s where this script comes in. It displays a stationary control at the lower right corner of the window that when clicked on gently scrolls the page back up to the top. And instead of always being visible on the user’s screen, the script lets you specify how far down the page the user is at (in pixels) before revealing the control.
jQuery Scroll Follow
Scroll Follow is a simple jQuery plugin that enables a DOM object to follow the page as the user scrolls.
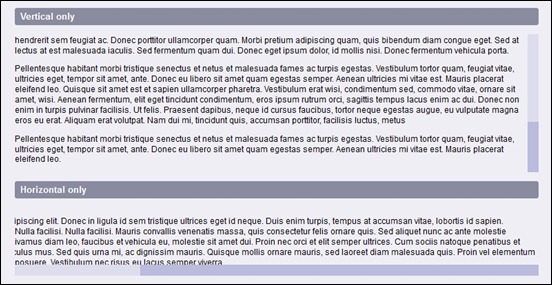
jQuery custom content scroller
Custom scrollbar plugin utilizes jquery UI that’s fully customizable with CSS. It features vertical/horizontal scrolling, mouse-wheel support (via Brandon Aaron jquery mouse-wheel plugin), scroll inertia & easing, auto-adjustable scrollbar length, scroll-to functionality and scrolling buttons.
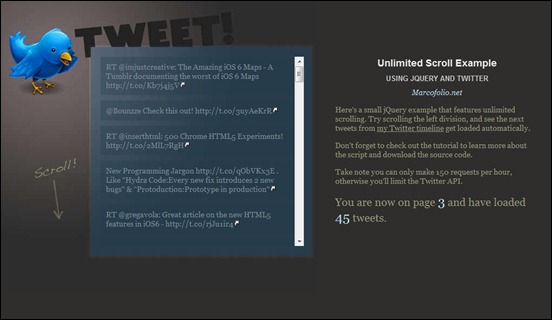
jQuery quickie: Unlimited Scroll using the Twitter API
This is a tutorial will show you how to create an unlimited scroll using Twitter API. Aside from loading tweets you can use the downloadable plugin in this resource to load next blog posts etc.
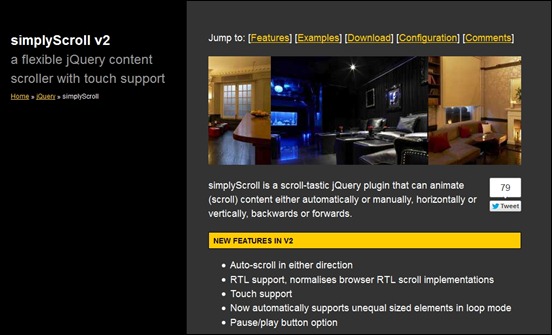
simplyScroll v2
simplyScroll is a scroll-tastic jQuery plugin that can animate (scroll) content either automatically or manually, horizontally or vertically, backwards or forwards.
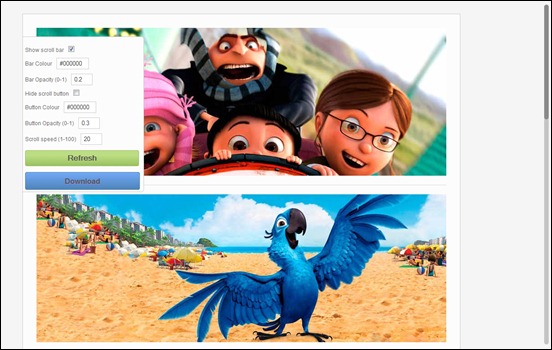
liimeBar – An improved scroll bar for your website
LiimeBar is a jQuery plugin which removes the default browser scroll bar and replaces it with a sleek, modern one which will really impress your visitors and enhance your website. The scroll bar is pure CSS which makes it very customizable and you will have it up and running in no time at all (approx. 2 minutes). – (Premium Plugin)
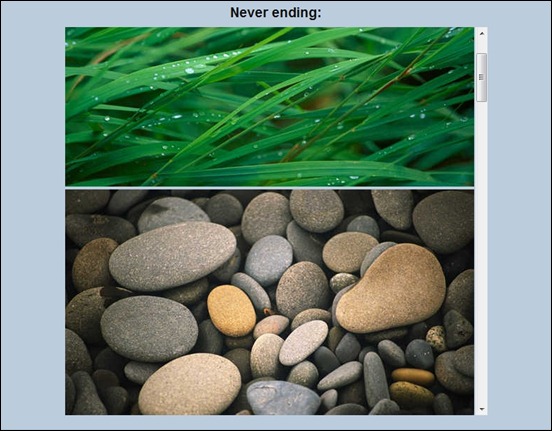
jQuery Endless Scroll
Endless Scroll not only helps you build highly customisable infinite scrolling effects, it also offers features not commonly seen. Such features include: the ability to up-scroll and prepend content to the beginning of the page; the ability to limit the number of available ‘pages’, i.e. data truncation; and there are more exciting features in the works, including SEO-friendly URLs!







![scrollbars[3] scrollbars[3]](https://creativecan.com/wp-content/uploads/2012/09/scrollbars3_thumb.jpg)















One Response to “15 Useful jQuery Scrollbar Plugins”
December 26, 2012
Ravikumar V.Nice collections. Thanks