
Parallax scrolling, the technique employed to create an illusion of depth has been very successful in making the environment of games interesting and enjoyable. By having the background images move in a slower pace than the ones in the foreground, a nice animated 3D illusion is achieved which means a more interesting spectacle for the audience.
Right now, this technique is no longer constrained in the gaming world but has also found its way in web design and parallax WordPress themes, and we are showcasing some of the skillful implementation of the technique in this article. Here, you will see parallax effect while you are moving along the site vertically while some are observable in websites with horizontal navigation. All of these examples of parallax scrolling in web design are unique and sure to captivate the visitors of the site. Explore!
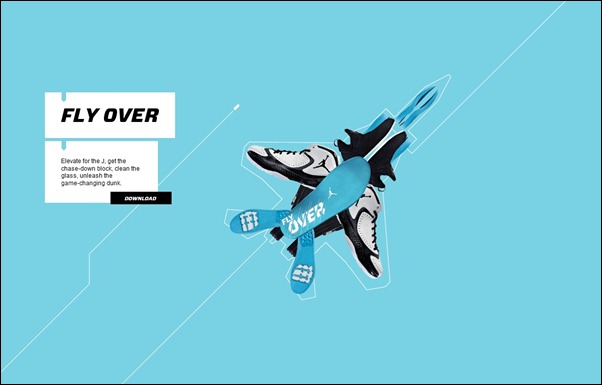
Nike
Bagigia
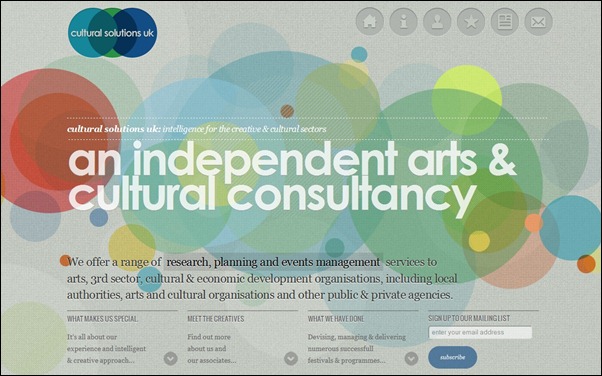
Cultural Solutions UK
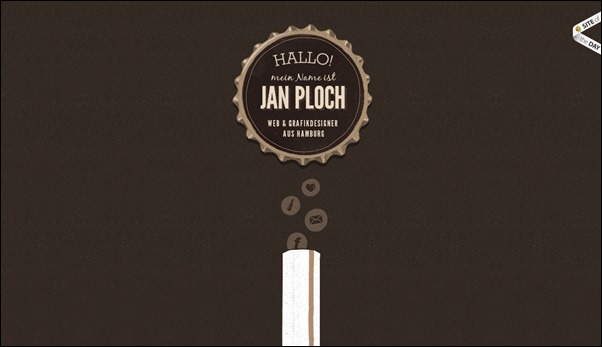
Jan Ploch
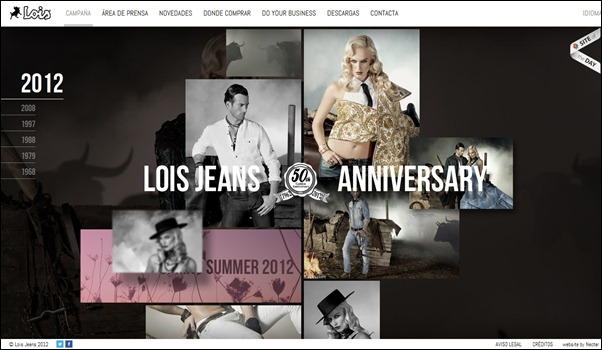
Lois Jeans
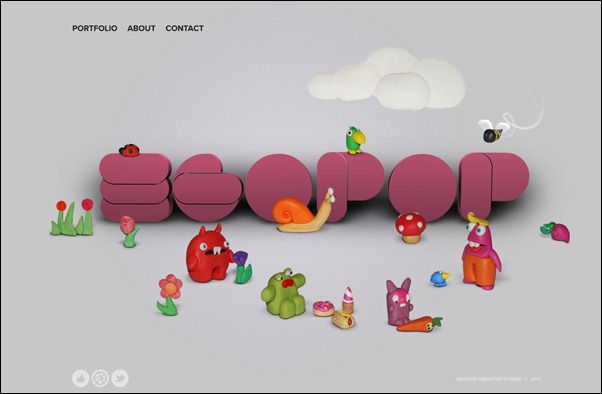
Egopop
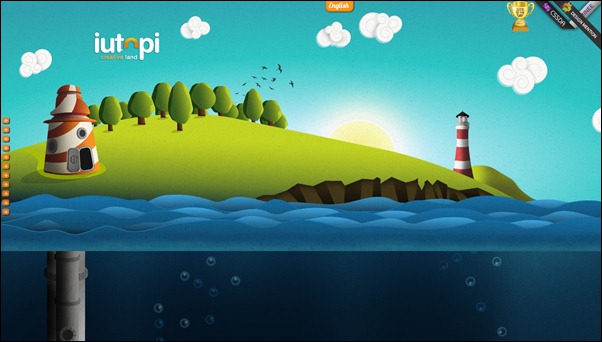
Iutopi
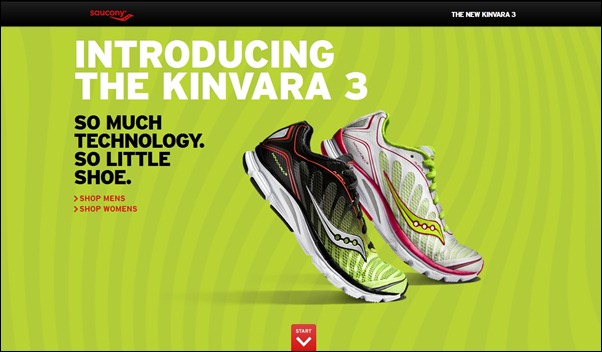
Saucony
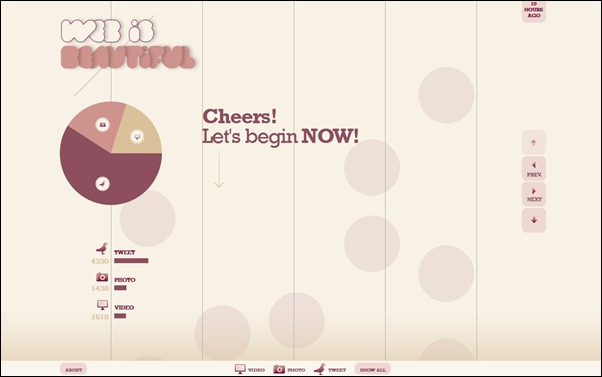
Web is Beautiful
Manufacture d’Essai
Michelberger Booze
Finger Billiards
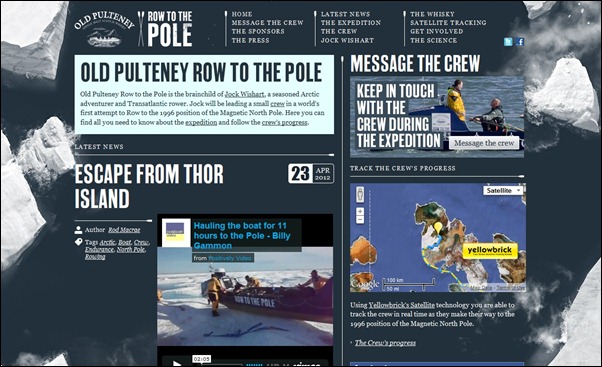
Old Pulteney
Phase2 Design Studio
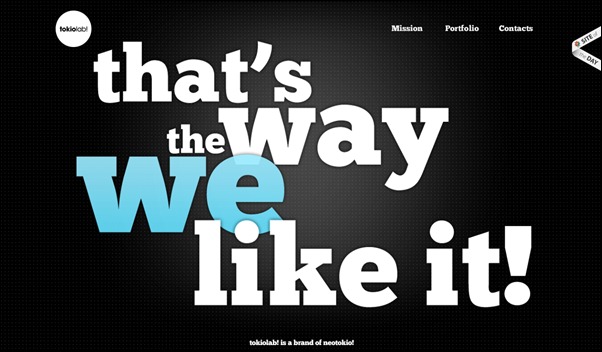
Tokiolab
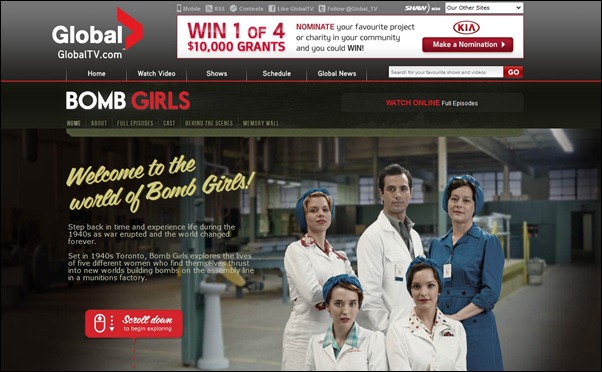
Global TV
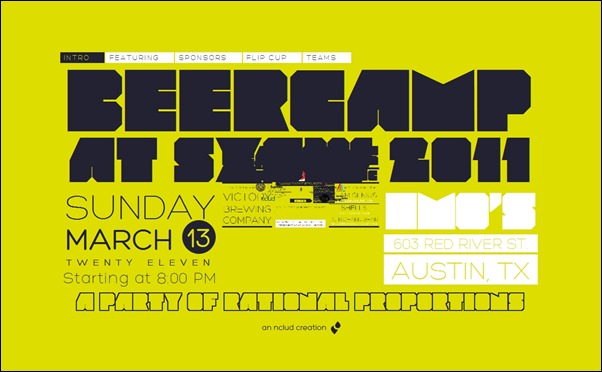
Beercamp
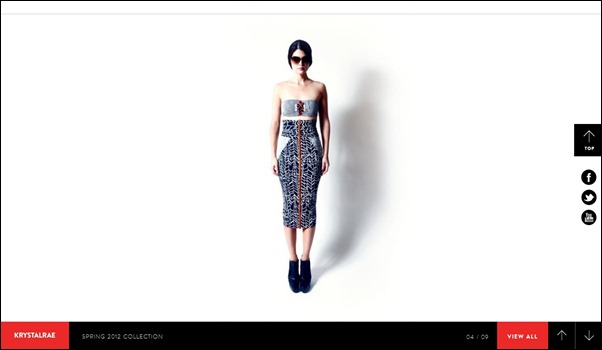
Krystal Rae
Unfold
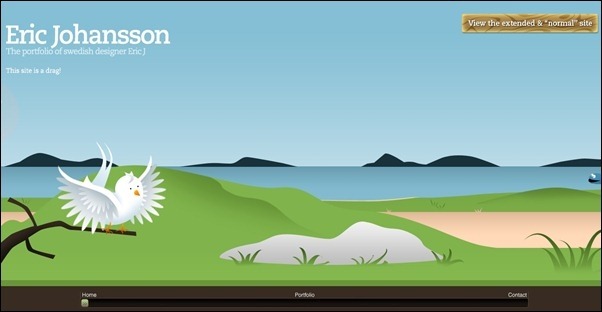
Eric Johansson
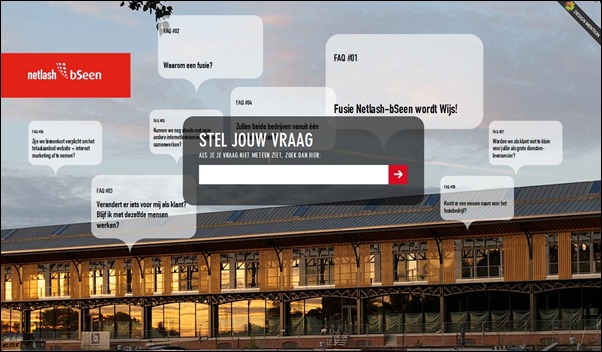
Netlash bSeen
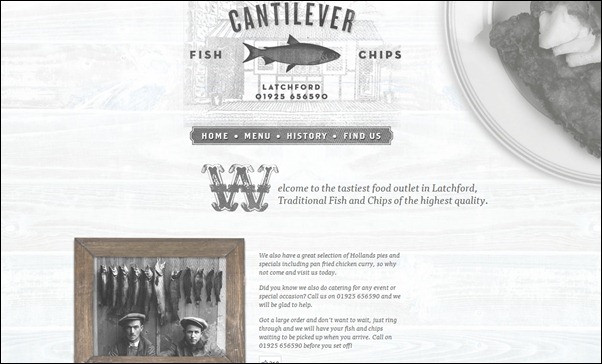
Cantilever Fish and Chips
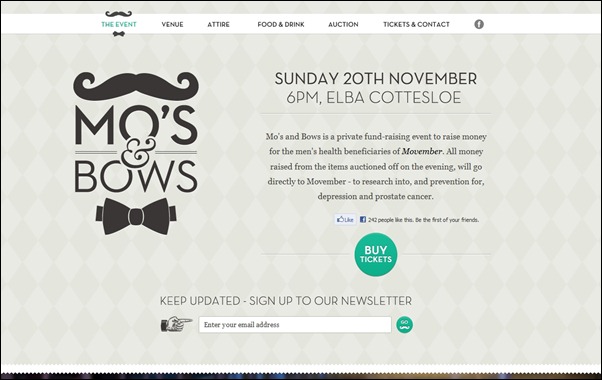
Mo’s and Bows
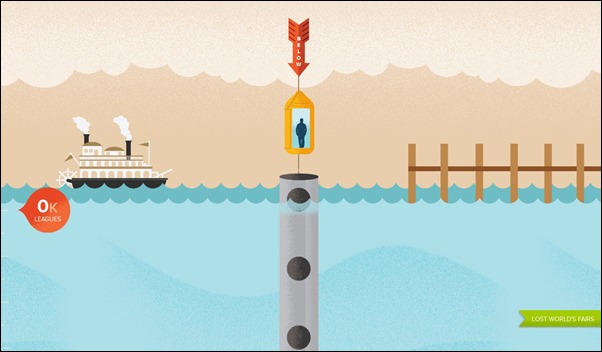
Lost World’s Fair
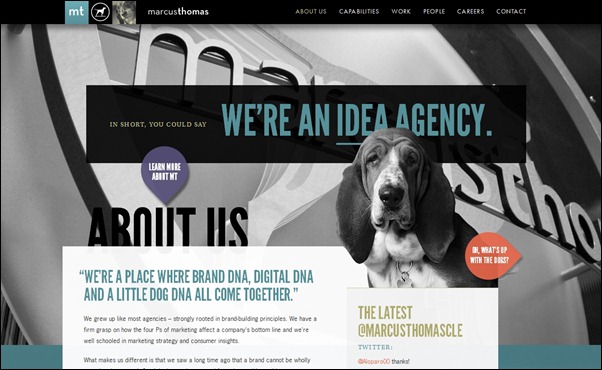
Marcus Thomas
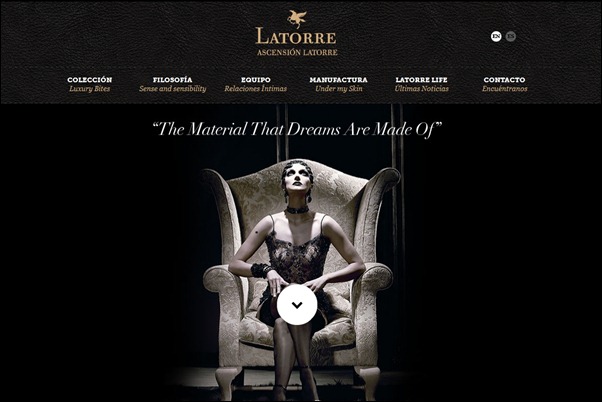
Ascension Latorre
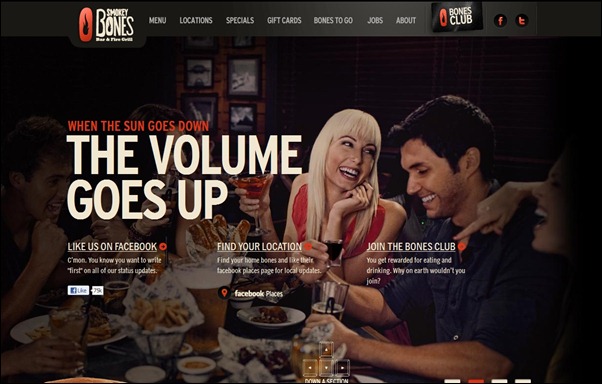
Smokey Bones
Appmiral
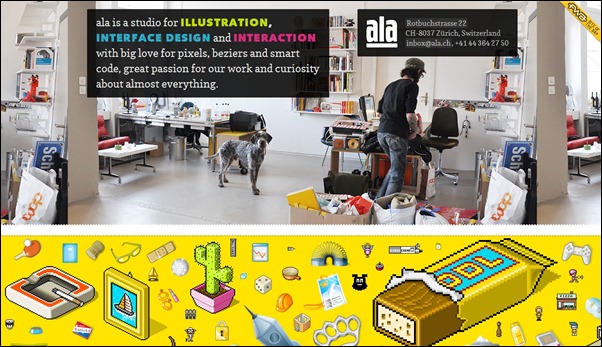
Ala
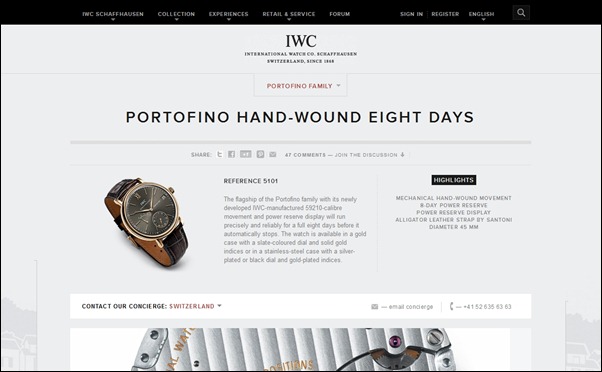
IWC
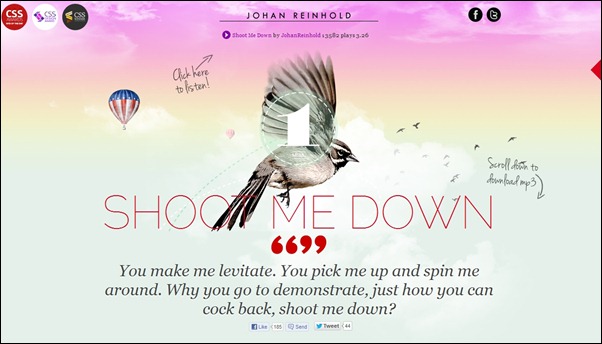
Johan Reinhold
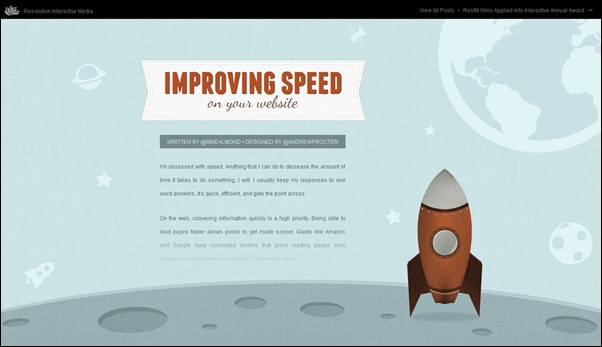
Resolution Interactive Media
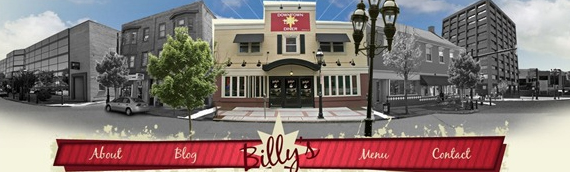
Billy’s Downtown Diner
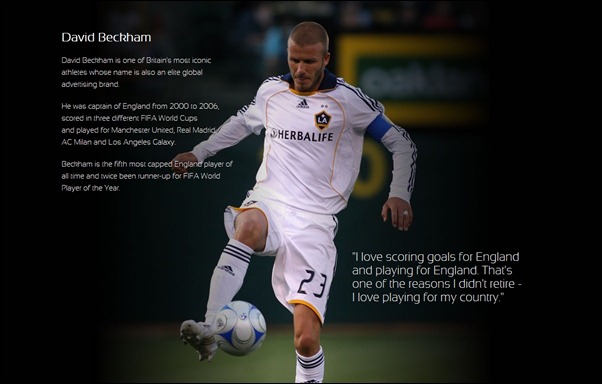
David Beckham
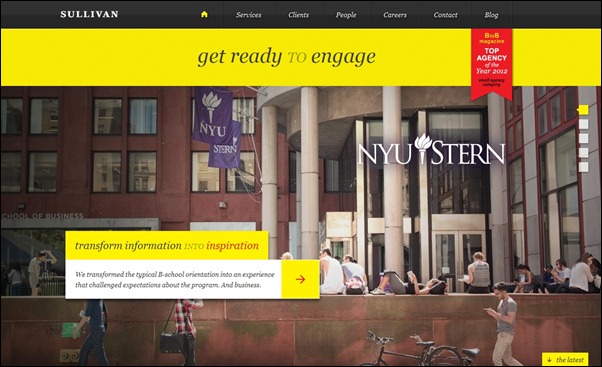
Sullivan NYC











































Recent Comments
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?
60+ Beautiful Tri-Fold Brochure Designs and Premium Brochure Templates
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?