
Being able to control every element of the web page is what every designer and developer wants. Indeed, it is very relieving to be able to enhance or otherwise improve even the fonts or the typography that goes on the page in a convenient and efficient method. Luckily, you can now take the helm and improve different aspects of your typography with the use of these jQuery plugins to enhance web typography.
With the use of these lightweight plugins, you can absolutely modify the appearance of your typography and make it behave in a way the plugin intends it to be. All of these plugins are free so you can take any of these and implement it right on your design. jQuery can do other wonderful things for your website from implementing awesome images slider and carousels, cool menu features and useful date pickers. Enjoy!
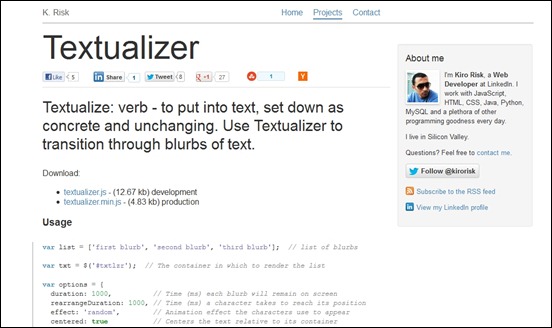
Textualizer
Textualizer is a jQuery plug-in that allows you to transition through blurbs of text. When transitioning to a new blurb, any character that is common to the next blurb is kept on the screen, and moved to its new position.

MORE INFO | DEMO – by Krisk (Free Plugin)
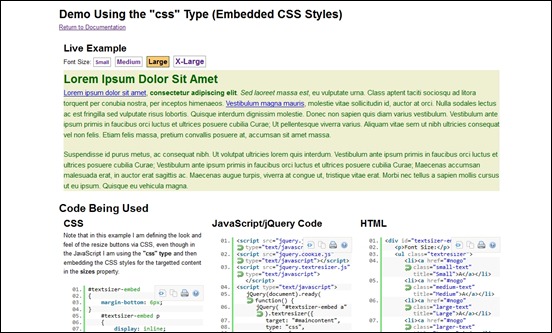
jQuery Text Resizer Plugin
The Text Resizer plugin attempts to solve one problem: that of resizing text on demand by the user. A lot of us have visited sites, particularly news websites, where the user is given the option to enlarge or decrease the size of the website’s text. This is especially useful for sites where it is expected that older visitors will make use of the site.

MORE INFO | DEMO – by Angstrey (Free Plugin)
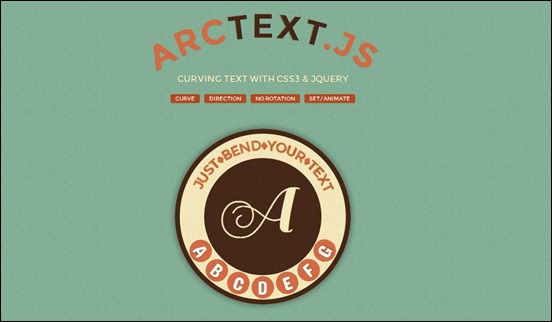
Arctext.js – Curving Text with CSS3 and jQuery
Arctext.js is a jQuery plugin that allows you to rotate letters, and arrange each letter along a curved path. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.

MORE INFO | DEMO – by Codrops (Free Plugin)
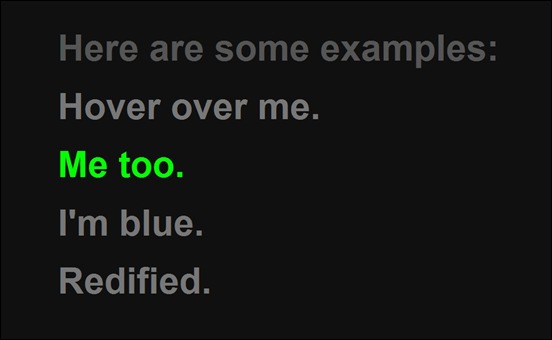
jquery-glow
Add the ability to make elements “glow” when you hover over them. For browsers that support the “text-shadow” CSS property, you can also add a halo.

MORE INFO | DEMO – by Nakajima (Free Plugin)
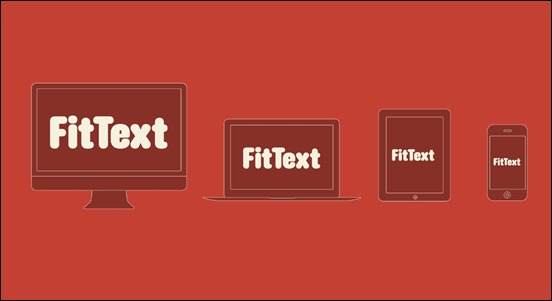
FitText.js
FitText makes font-sizes flexible. Use this plugin on your responsive design to achieve scalable headlines that fill the width of the parent element.

MORE INFO | DEMO – by Davatron5000 (Free Plugin)
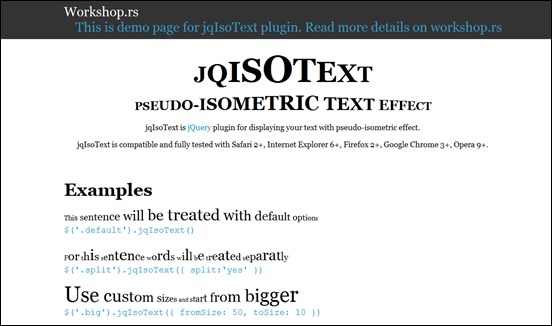
jqIsoText
With this plugin the size of letters in text changes. It starts from one font size and increment or decrement to other font size. On that way we’re getting something similar to isometric projection. That can be done for whole block of text or for every word in some text.

MORE INFO | DEMO – by Davatron5000 (Free Plugin)
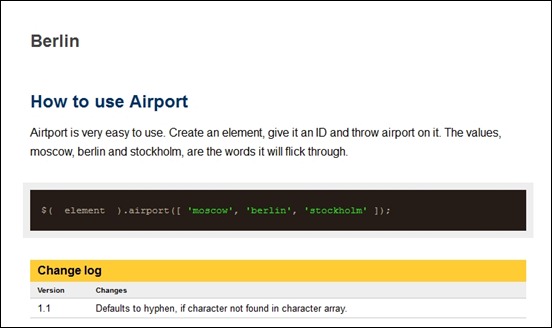
Airport
Airport is a rather simple text effect plugin for jQuery. It emulates the style of those flickering information boards you sometimes find on airports and train stations.

MORE INFO | DEMO – by Unwrongest (Free Plugin)
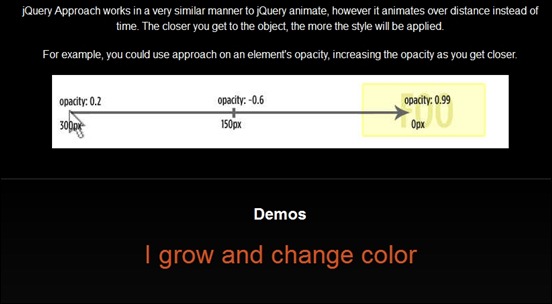
jQuery Approach
jQuery Approach works in a very similar manner to jQuery animate, however it animates over distance instead of time. The closer you get to the object, the more the style will be applied.

MORE INFO | DEMO – by Srobbin (Free Plugin)
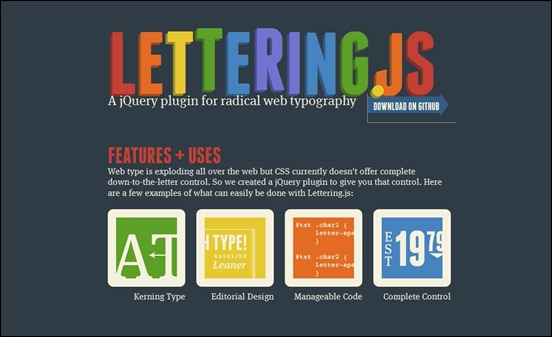
Lettering.js
This jQuery plugin allows you to completely control your typography down to the last letter.

MORE INFO | DEMO – by Davatron 5000 (Free Plugin)
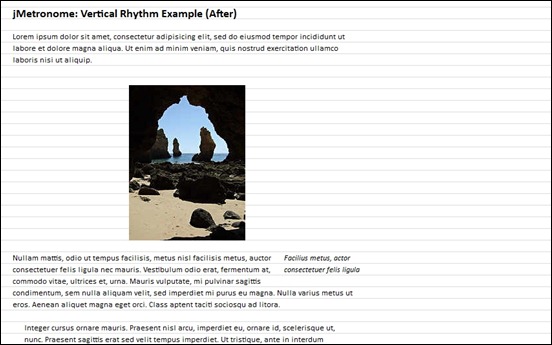
jMetronome
This plugin ensures that your webpage has a typographic rhythm, or a condition where text lines up perfectly within the vertical grid lines irrespective of the size of the images that would likely displace the typography. What it does is add padding to the top or bottom of an element in order to ensure its total height is a multiple of the document’s overall line height.









Recent Comments
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?
60+ Beautiful Tri-Fold Brochure Designs and Premium Brochure Templates
30+ Exciting WordPress Gaming Themes – Want Unfair Advantages?