
Developing a website demands a lot of time coding and making it work. This task is not simple considering that you have to make sure that every line of code that makes up your design functions the way you want it to be. Luckily, there are tools available that you can use to speed up the process so that you can finish the task in less time.
In this article, we are sharing with you CSS tools and generators to streamline your workflow so that you can accomplish more than you used to do. Here, you will find gradient tools which are important to help you select colors and provide you with the corresponding RGB and hexadecimal codes. Also, you will find tools to help you create grids, menus and web layouts. Further, you will see CSS generators that can provide you with appropriate styling by entering values to certain parameters. They can save you a significant amount of time so you still have some to spend polishing, simplifying and troubleshooting your codes.
Meanwhile, you can also read any CSS tutorial on the web, or its more advanced version CSS3. You can even start reading some CSS3 navigation menu tutorials to be familiar with the new tags and attributes of this higher version of the styling language. You can study the tutorials on how to make other elements of the design later when you already have some fundamental knowledge of CSS3. For the mean time, explore these CSS tools and generators and happy tweaking!
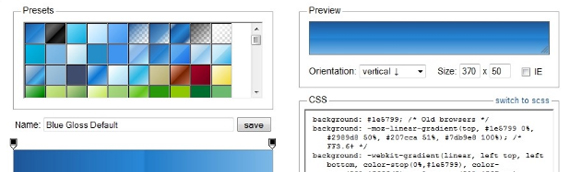
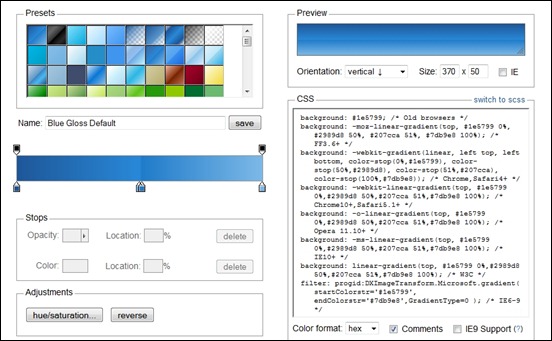
Ultimate CSS Gradient Generator
One of the features of this CSS gradient generator is its ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects. Further this tool allows you to adjust the gradient stop position by dragging the stop marker, adjust the stop color by double clicking on the stop marker, delete a stop by dragging the stop marker up or down and add a new stop by clicking anywhere in between the existing stop markers.
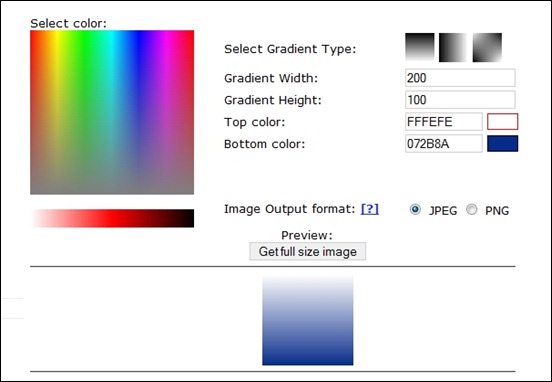
Gradient Image Maker
This online tool to allows you to painlessly generate a gradient image of 3 types, with instant previewing so you get exactly what you had in mind.
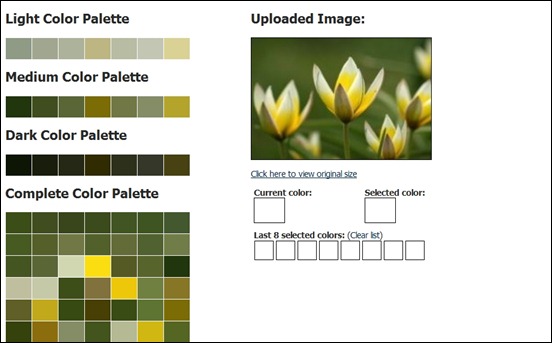
CSS Colors Generator
This tool allows you to upload an image and generate a color palette based on the image’s primary colors. This is useful to grab quickly a particular color within an image for inspiration.
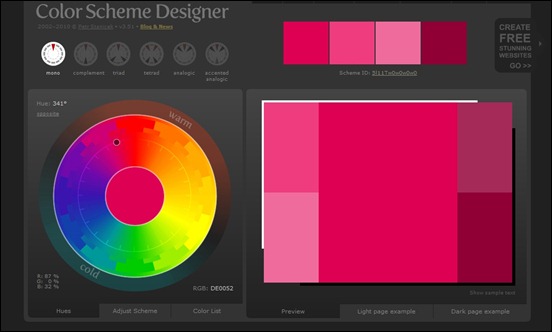
Color Scheme Designer
Color Scheme Designer is a tool that works as a color wheel providing you with such color variations as mono, complement, traid, tetrad, analogic and accented analogic colors in RGB percentage ratio. It even as a preview mode where the system applies the selected color scheme to a dummy web page.
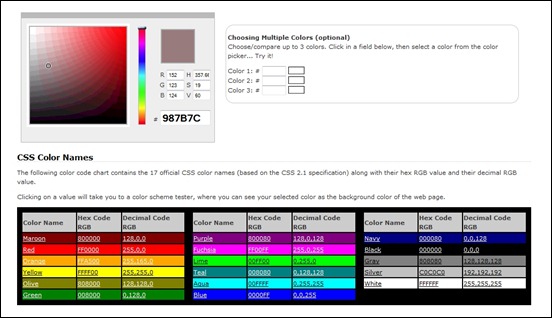
CSS Color Codes
The name in itself says it all. This is a collection of awesome tools that can give you RGB and Hexadecimal values for your CSS. It has a color picker, a color code chart containing the 17 official CSS color names, a table of X11 colors that will take you to a color scheme tester when clicked and a chart covering the 216 hexidecimal color values from the web safe palette.
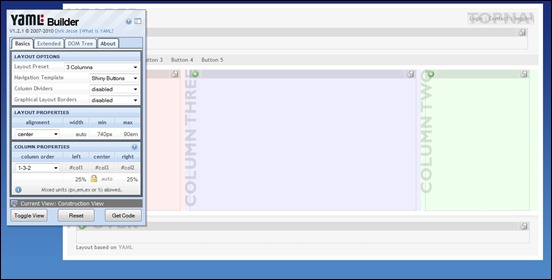
YAML Builder
YAML provides a complete set of matched building blocks to create complex websites. Grids, navigation, forms, typography module and all provided add-ons work seamlessly together.
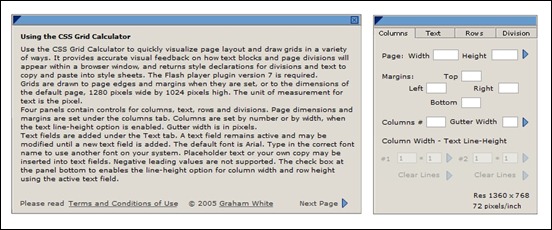
CSS Grid Calculator
Use the CSS Grid Calculator to quickly visualize page layout and draw grids in a variety of ways. It provides accurate visual feedback on how text blocks and page divisions will appear within a browser window, and returns style declarations for divisions and text to copy and paste into style sheets.
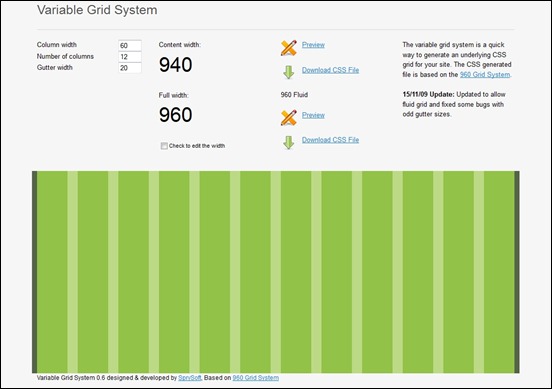
Variable Grid System
The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.
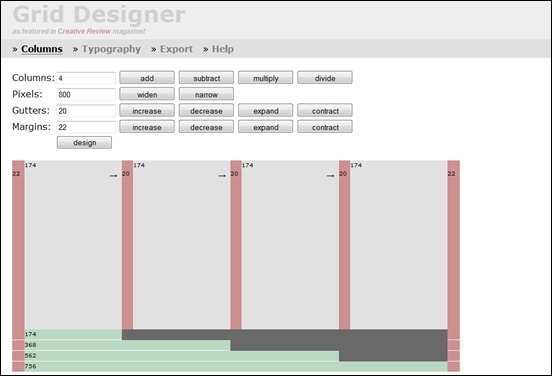
Grid Designer
Grid Designer is another CSS grid tool that allows you to set the size of the columns, gutters and margins and easily export the CSS code it generates.
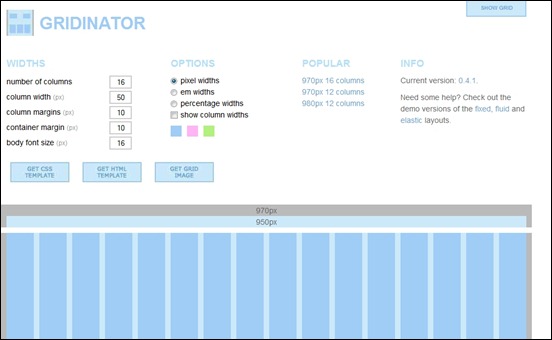
Gridinator
This tool generates grids after you have entered the number of columns, width, margin, font size and more.
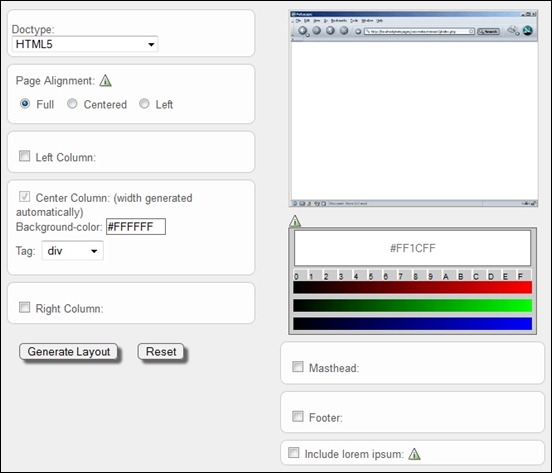
CSS Creator
The generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages. The generator requires a modern DOM capable browser with JavaScript enabled.
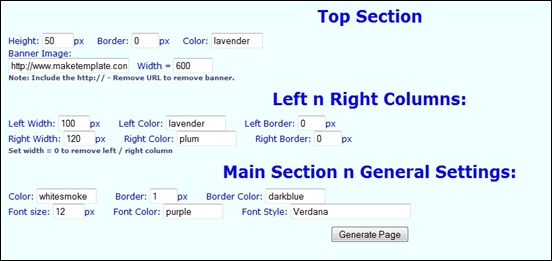
Tableless Code Generator for Column Layout
This HTML – CSS template generator yields a three column layout without using any Tables. This HTML & CSS Style Sheet template generator outputs a full featured 3 column template. Resulting in an instant web page with a customized template that can be used to control the look n feel of an entire site.
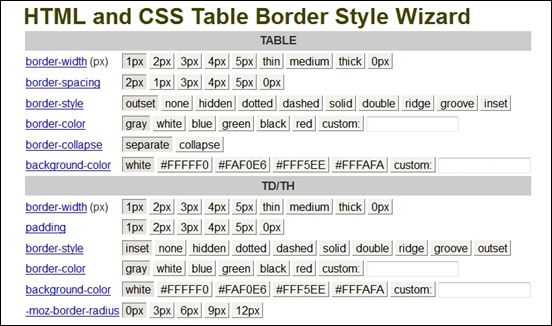
HTML and CSS Table Border Style Wizard
Use this wizard to experiment with table border styles and generate style source code. This wizard uses dynamic HTML to change the style of the table in-situ, without loading another page. It is cross-browser compatible with Firefox, Netscape, Internet Explorer, and other modern browsers.
My CSS Menu
My CSS Menu provides the average webmaster with tools to create custom, cross browser compatible CSS menu. This menu generator makes it easy to create web navigation: Horizontal, Vertical, Drop-down menu without having to know all the complicated HTML and CSS.
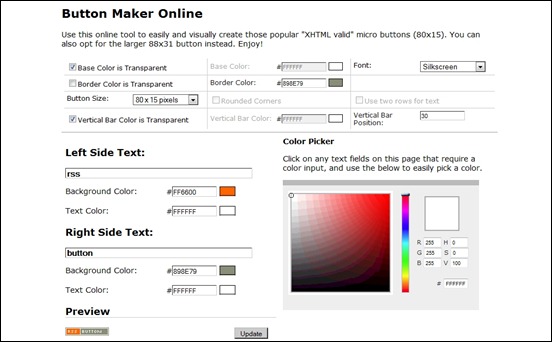
Button Maker Online
Use this online tool to easily and visually create those popular “XHTML valid” micro buttons (80×15). You can also opt for the larger 88×31 button instead.
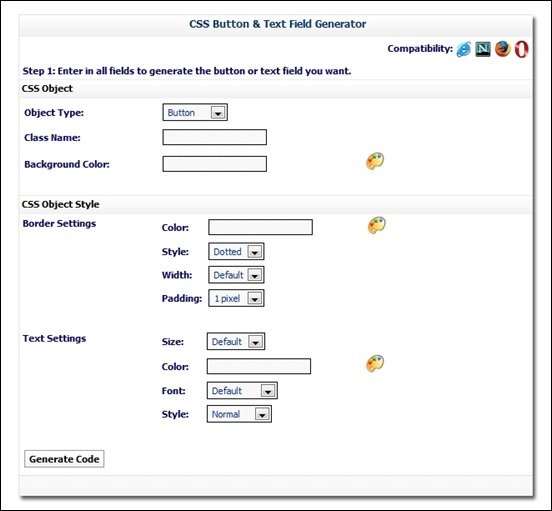
CSS Button and Text Field Generator
This tool allows you to create a button or text field by entering data on the fields provided.
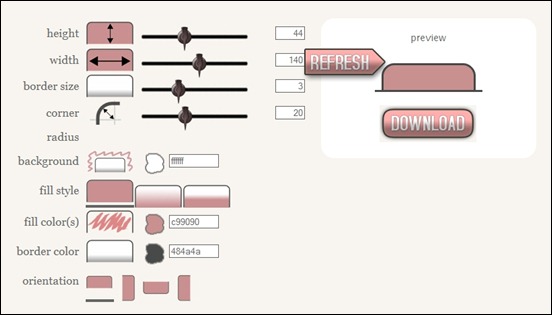
Tabs Generator
As the names suggests, Tab Generator allows you to create a tab where you can tweak the size, colors, corners etc. then download and use in it on your CSS stylesheet!
CSS Menu Generator
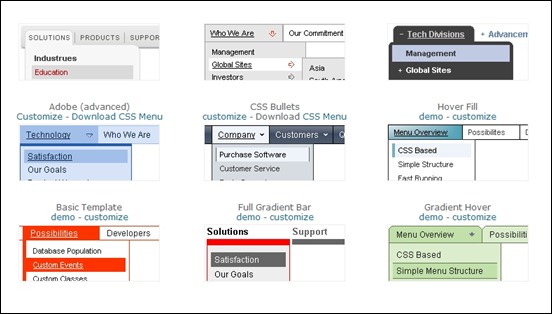
CSS Menu Generator allows you to select a menu to customize whose codes you can download right away. Currently it has 31 designs to choose from.
CSS Menu Maker
CSSMenuMaker provides the average webmaster with tools to create custom, cross browser compatible website menus. Its menu generator makes it easy to create custom CSS menus without having to know all the complicated HTML and CSS.
CSS Menu Generator
CSS Menu Generator will generate both the CSS and the HTML code required to produce a text-based yet appealing set of navigation buttons.
CSS Typeset
Typeset is a tool that generates CSS codes for the text that you want to style. All you have to do is to paste or type the text, select the font and color and your code will come out right away.
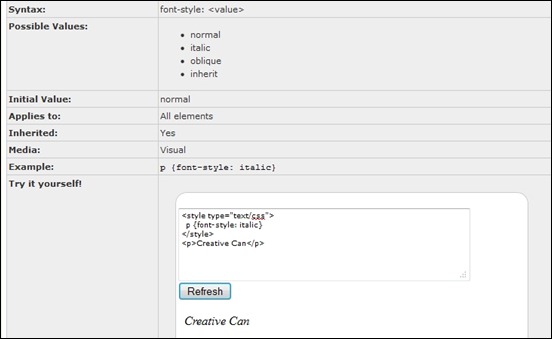
CSS font-style
The CSS font-style property is used to set the style of the font to italic or oblique.
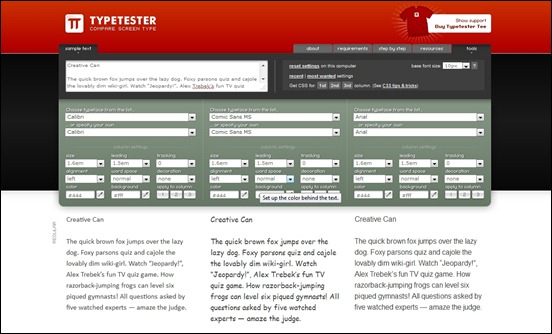
Typetester
Typetester provides you with idea on how the font you have selected would appear on screen.
CSS Creator
CSS Creator allows you to choose a style for your web page. Select different Cascading Style Sheet properties from the page below. To select a color, look for the HTML tag you want to effect, click the field you would like to insert color into, eg color or background, then simply click the color you want from the colors grid on the left. Most changes will display on the page as you make them. Select the checkboxes below to display more HTML elements for you to style. Once you have selected all the styles you want click the “Generate CSS” button at the bottom of the page.
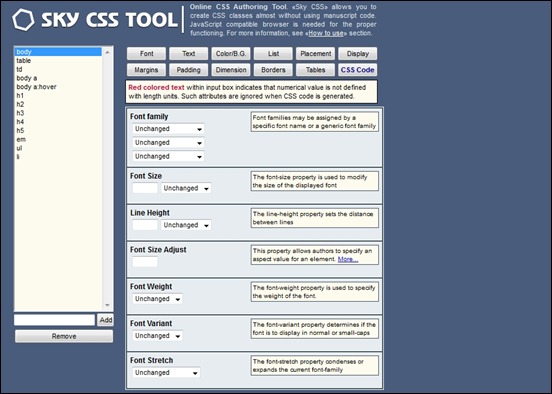
Sky CSS Tool
Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
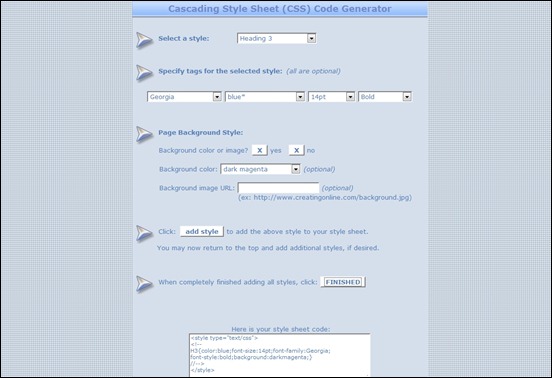
Cascading Style Sheet CSS Generator
This free online CSS generator makes it so easy to create cascading style sheets for your web page! Add as many styles to your style sheet as you wish, including headings, paragraphs, links, font family, color, size, and style, background color or image, and more.
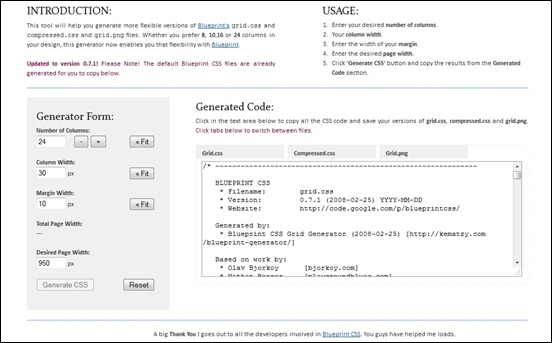
Blueprint Grid CSS Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.
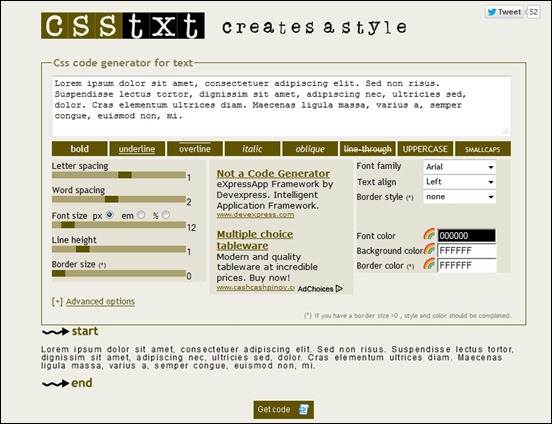
CSS Txt
CSS Txt has two versions of codes created. One allows you to create a CSS style into the Html Tag <p> and the other creates a stylesheet with a class called .mycss : to use it : <p class=”mycss”>text example</p>.
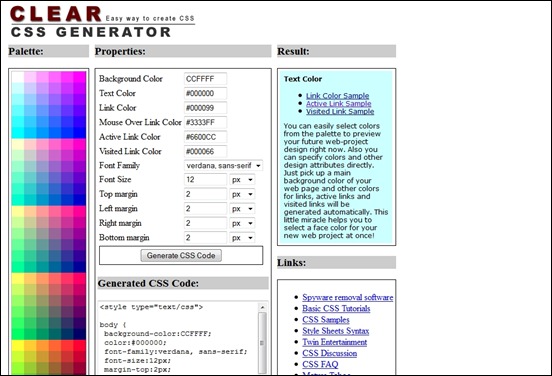
CSS Generator
CSS Generator gives you in an instant the preview of the color that you have selected on the color palette. All you have to do is to click the color, select the font sizes and other attributes and generate the CSS codes right away.
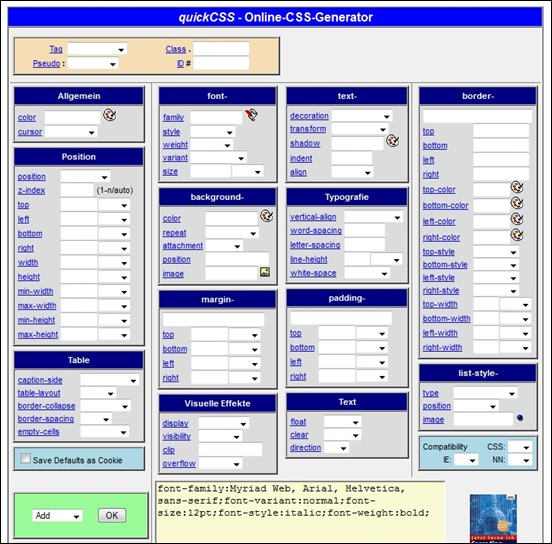
quickCSS – Online-CSS-Generator
QuickCSS can generate a variety of CSS styling codes for your webpage. All you have to do is to enter values on the fields and it will generate the codes right away.
List-O-Matic
List-O-Matic is a tool that makes the process of creating list-based, CSS-styled navigation just that little bit easier.
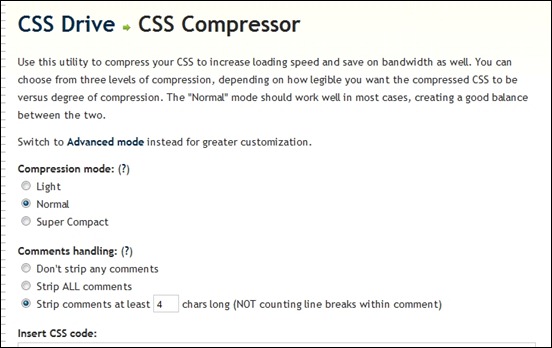
CSS Compressor
Use this utility to compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. The “Normal” mode should work well in most cases, creating a good balance between the two.
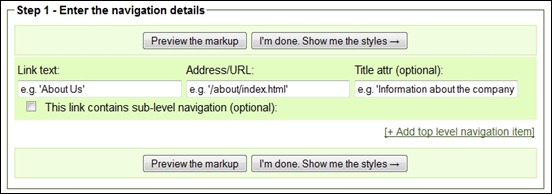
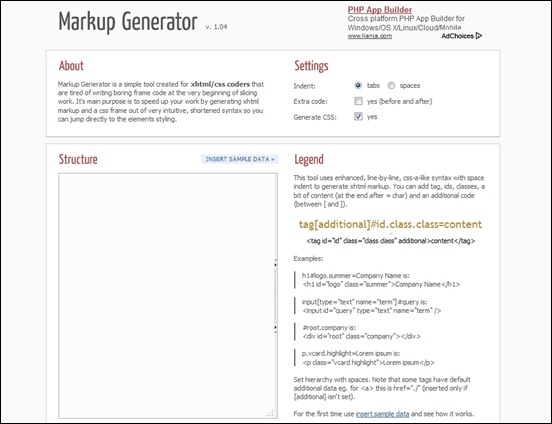
Markup Generator
Markup Generator is a simple tool created for xhtml/css coders that are tired of writing boring frame code at the very beginning of slicing work. It’s main purpose is to speed up your work by generating xhtml markup and a css frame out of very intuitive, shortened syntax so you can jump directly to the elements styling.
Em Calculator
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.
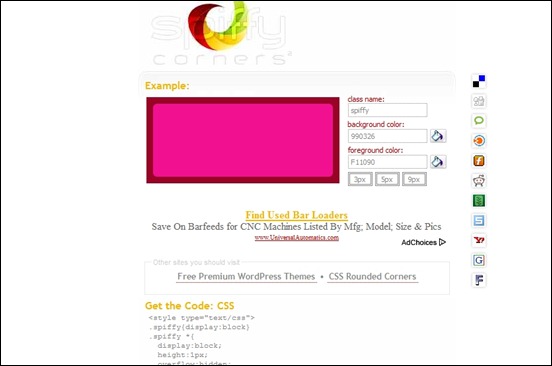
Spiffy Corners
Spiffy Corners works by generating the CSS and HTML codes for elements with rounded corners without using an image.
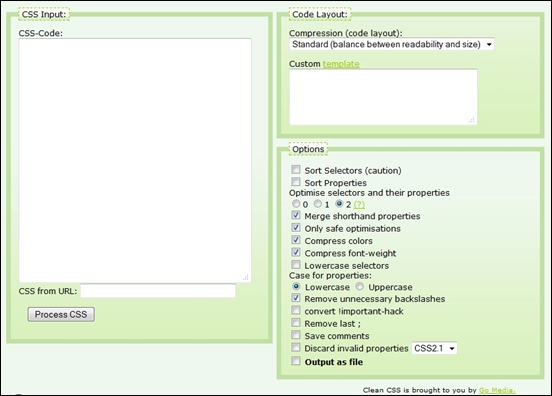
Clean CSS
CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise. Thus, it helps you get smaller CSS file sizes and better written code. The way the optimizer works actually lets you decide how much compression you want. From super compressed (virtually unreadable and editable by a human being) to visually pleasing.
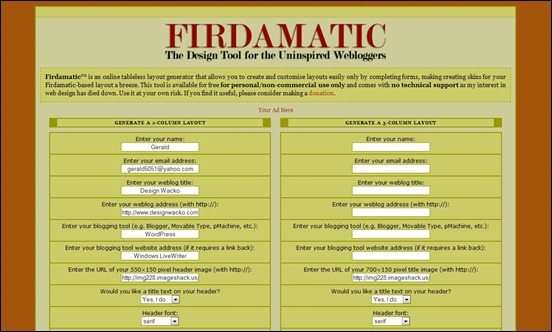
Firdamatic
Firdamatic is an online tableless layout generator that allows you to create and customise layouts easily only by completing forms, making creating skins for your Firdamatic-based layout a breeze.
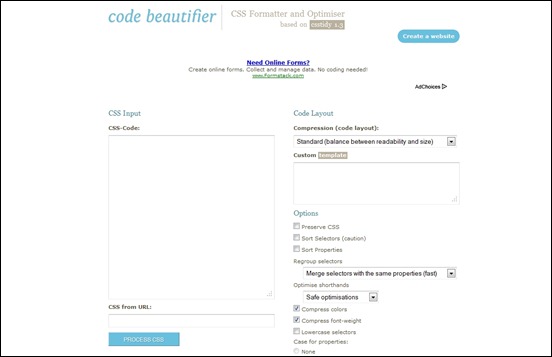
Code Beautifier
Code Beautifier is a tool that you can use to format and optimize CSS.
CSS Sprites
This tool works by generating the corresponding CSS and HTML code along with the rollover effect if any, on the image files you want to use in your CSS sprite.
Spritebox
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of jQuery, CSS3 and HTML5, and is totally free to use.





















![css-menu-generator[1] css-menu-generator[1]](https://creativecan.com/wp-content/uploads/2012/06/css-menu-generator1_thumb.jpg)



![css-creator[3] css-creator[3]](https://creativecan.com/wp-content/uploads/2012/06/css-creator3_thumb.jpg)




















One Response to “40 Useful CSS Tools and Generators for Web Developers”
June 27, 2012
amitabha ghoshIt’s a great knowhow. You have really worked hard. Thanks for sharing